Работа со смесями
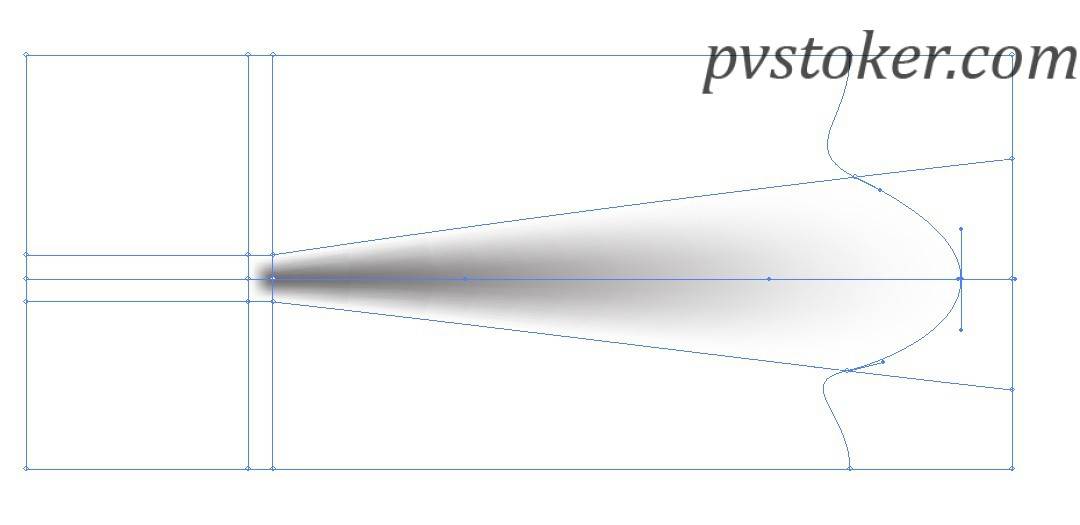
Используйте инструмент «Смешение» в Adobe Illustrator, чтобы создать последовательность фигур, которая охватывает различия в цвете и форме между двумя объектами. Для того, чтобы назначить конкретный узловую точку на каждом объекте в качестве источника или назначения смеси, нажмите на стартовой точки привязки на одном объекте, а затем на конец каждой опорной точки на другой. Если вы сначала выберете оба объекта, вам будет легче найти точки привязки. Вы также можете щелкнуть в любом месте на каждом объекте, чтобы смешаться с позициями, отличными от точек привязки.
Избегайте создания смесей между двумя объектами совершенно разных форм, если вы не хотите использовать смесь, которая не похожа на тень, или вы стремитесь к стилизованному внешнему виду.
Откройте подменю «Смешать» в меню «Объект» и выберите «Создать», чтобы выбрать параметры для создания Adobe Mixrator. Используйте копию вашего оригинального объекта в качестве цели наложения.
Используйте диалоговое окно «Параметры наложения», чтобы управлять основой наложения и выравнивать ли объекты наложения вертикально по монтажной области или по дуге вдоль пути, определяющего наложение. По умолчанию Adobe Illustrator плавно смешивает цвета двух объектов. Если вы не активируете флажок «Предварительный просмотр», вы не сможете увидеть влияние настроек смешивания.
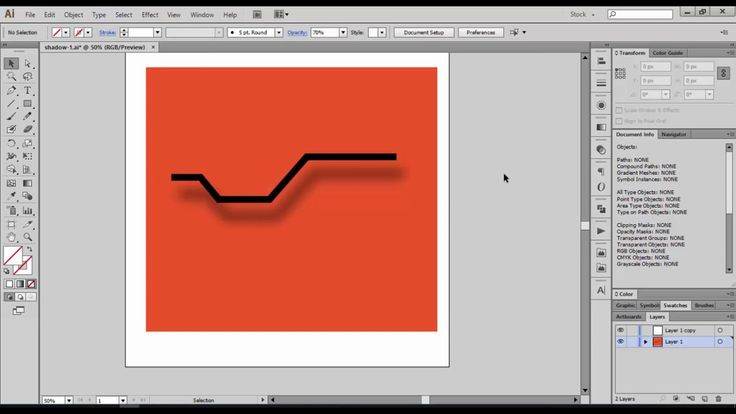
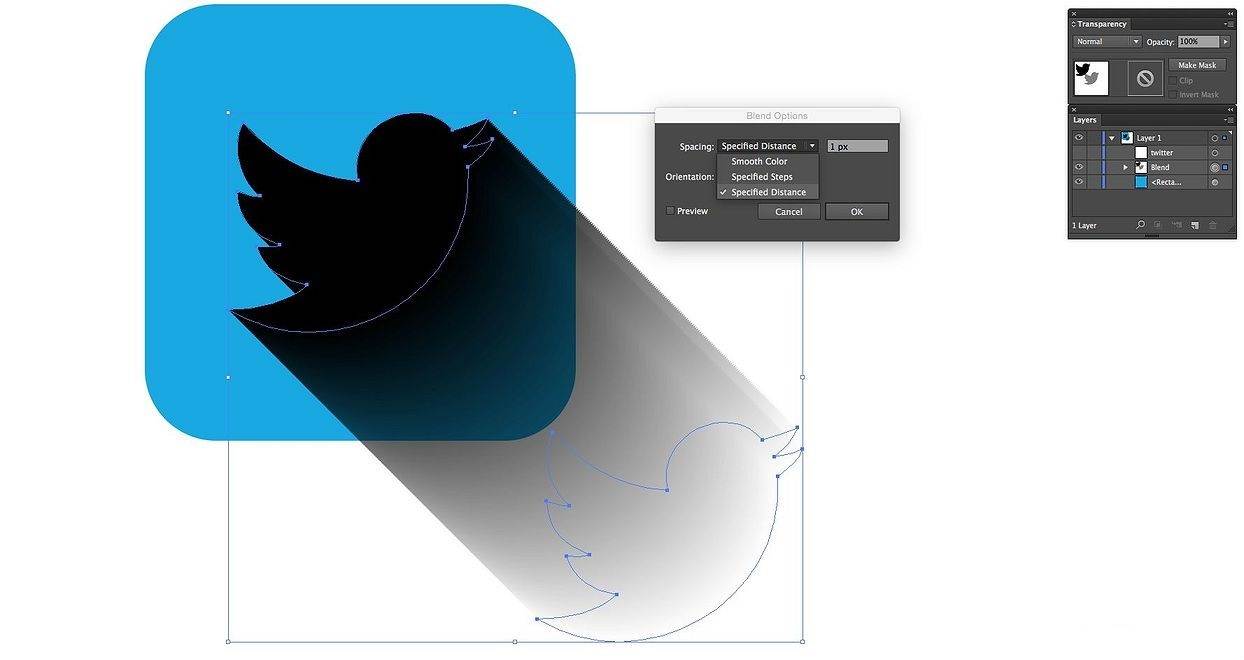
Установите раскрывающееся меню «Интервал» эффекта «Смешать», чтобы указать, создает ли объект определенное количество промежуточных объектов между начальной и конечной точками наложения или вставляет определенное количество расстояний между шагами. Если вы хотите переход на основе цвета, оставьте интервал установленным в Smooth Color.
Выберите режим «Заданное расстояние», чтобы задать расстояние между объектами наложения. Из-за потенциального влияния этого параметра его применение с отключенным предварительным просмотром может привести к неожиданным результатам. При низких значениях, таких как расстояние в 4 точки, назначенное этой смеси, эффект может выглядеть неровным, потому что вы видите отдельные шаги смеси.
Выберите режим «Заданные шаги», чтобы задать количество смешанных объектов. Подобно настройке расстояния, этот режим может создавать короткие края вокруг области наложения и выигрывать от предварительного просмотра. Низкие значения, такие как восьмиступенчатая смесь, назначенная для этой иллюстрации, могут выглядеть нереально даже с близко расположенными объектами смеси.
Выберите режим «Сглаживание цвета», чтобы получить смесь цветов. Если вам не нравится внешний вид перехода между объектами, измените цвет теневого объекта и посмотрите, как автоматически обновляется смесь.
Выберите конечный объект и щелкните немаркированный образец цвета переднего плана на панели инструментов Adobe Illustrator, чтобы открыть палитру цветов. Измените цвет заливки объекта, чтобы изменить конечную точку плавного смешения цветов.
Нажмите кнопку «ОК» в палитре цветов, чтобы подтвердить изменение цвета заливки.
В качестве альтернативы только для векторов инструмент «Смешение» позволяет вручную управлять последовательностью путей, которые охватывают различия в форме и цвете между начальным и конечным объектами. Используйте инструмент «Смешение», чтобы установить конкретную опорную точку для каждого объекта в качестве источника и места назначения наложения, или просто укажите два закрытых или открытых пути. Команда Make Blend в подменю Blend меню «Объект» создает наложения за один шаг. Чтобы получить доступ ко всему диапазону параметров смешивания, дважды щелкните значок инструмента «Смешивание» на панели «Инструменты» или выберите «Параметры смешивания» в подменю «Смешивание». Задайте параметры интервалов, чтобы указать количество объектов в смешивании или расстояние между объектами или позволить Illustrator создать оптимизированный набор смешанных цветов. Параметры ориентации определяют, выравнивается ли смесь со страницей документа или следует произвольному позвоночнику или пути, соединяющему начальный и конечный объекты. Отредактируйте начальный и конечный объекты, и смесь автоматически отобразит их изменяющиеся формы или цвета.
Как преобразовать текст в векторы в Adobe Illustrator

Этот метод является тем, что называется «деструктивным». Это означает, что текст становится вектором и больше не редактируется. Этот метод особенно полезен, если нужно манипулировать векторами, создающими текст.
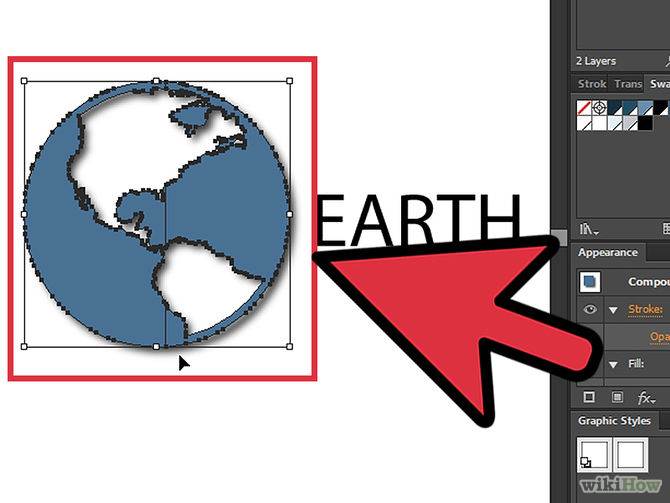
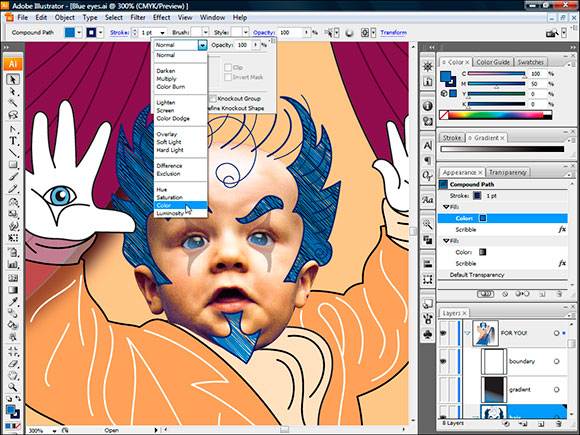
Первым шагом в этом процессе является выбор текстового блока с помощью инструмента выделения и выбор Тип > Создать контуры, Когда вы отпустите мышь, вы увидите, что каждая буква теперь имеет форму с цветом заливки и без штриха.
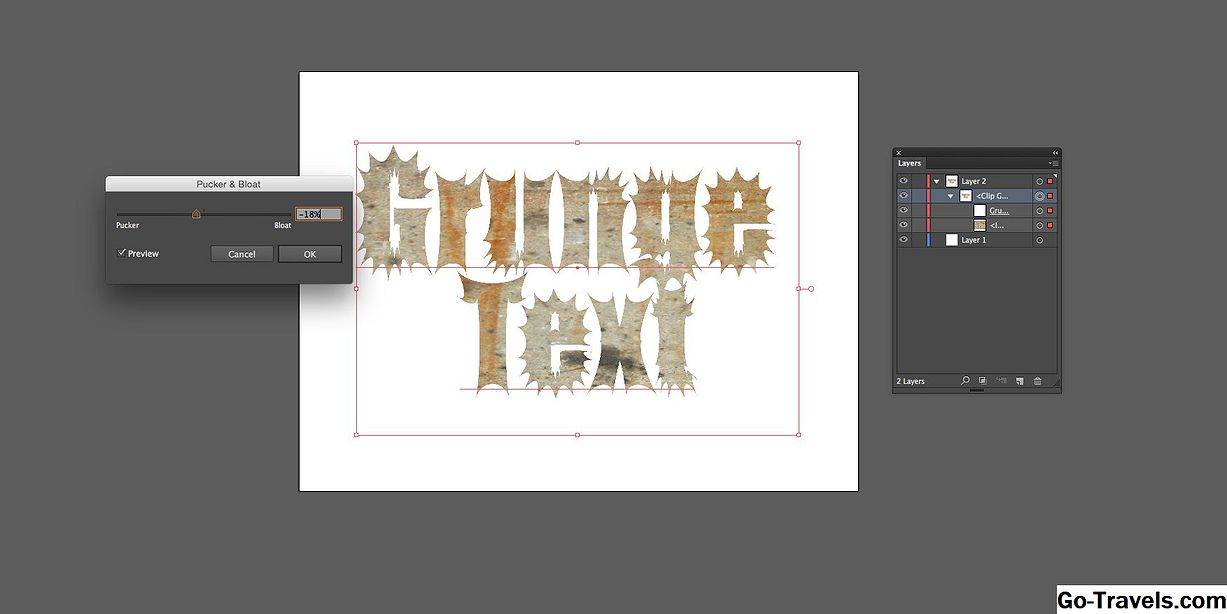
Теперь, когда текст представляет собой ряд фигур, вы можете применить обтравочную маску, а фоновое изображение заполнит фигуры. Из-за того, что буквы теперь имеют форму, их можно рассматривать как любую векторную форму. Например, если вы выберете объект > Обрезная маска > Изменить содержание вы можете добавить штрих вокруг фигур. Другой вариант – выбрать обтравочную маску в панелях слоя и выбрать эффект > Искажение и преобразование > Pucker and Bloat из меню. Перемещая ползунок, вы искажаете текст и создаете довольно интересную вариацию.
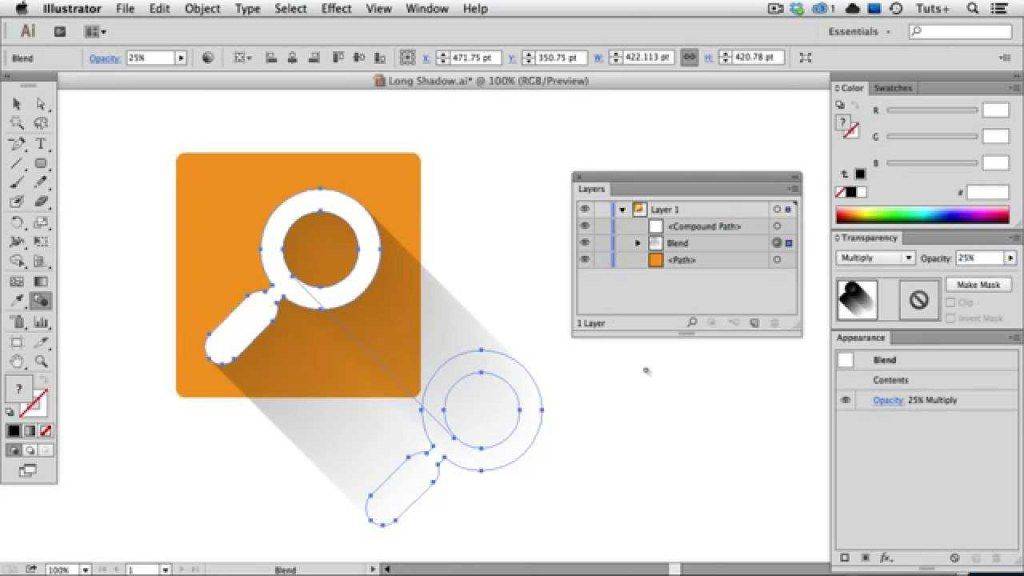
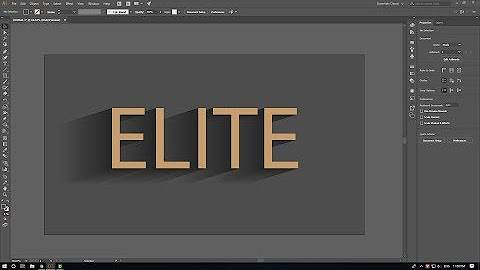
Длинные тени при помощи конвертированного в фигуру перехода
Шаг 1
Эта техника схожа с предыдущей. Также сделайте две копии текста, залейте их черным и разместите под оригинальным слоем. Только не убирайте непрозрачность. Используйте инструмент Blend с теми же параметрами.
После того, как вы создали переход, разберите получившейся объект (Object > Expand). У вас получится 150 выделенных фигур. Не снимая выделение, зайдите в палитру Pathfinder (Window > Pathfinder) и нажмите кнопку Unite. Это действие объединит все фигуры в одну.
Шаг 2
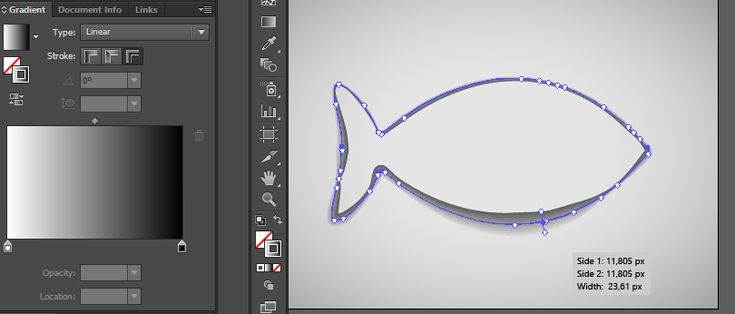
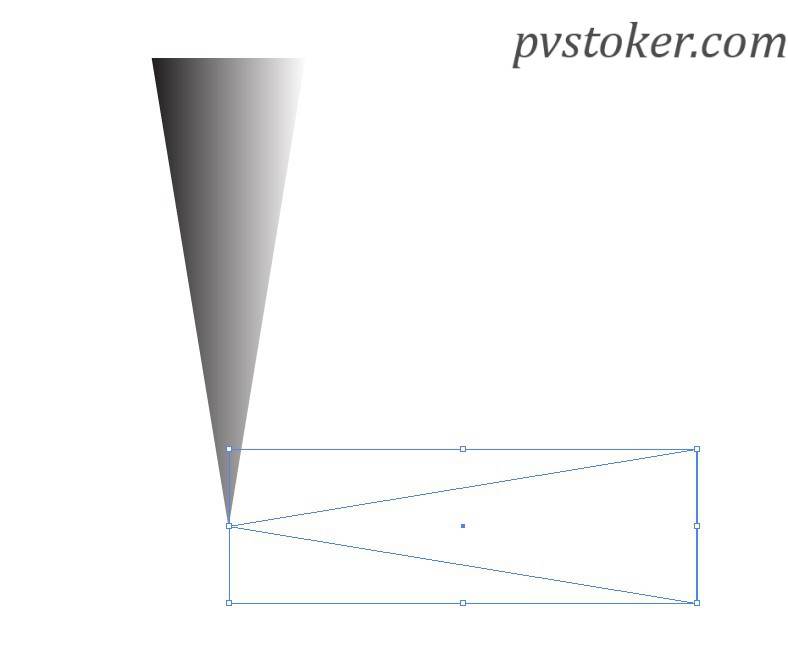
Не снимая выделение с получившейся в предыдущем шаге фигуры, создайте градиент от черного цвета к черному прозрачному (как на картинке ниже). При помощи инструмента Gradient Tool (G) залейте фигуру под углом в 45 градусов (или укажите угол наклона непосредственно в окне редактирования градиента). Затем снизьте общую непрозрачность фигуры.
Шаг 3
После объединения слоев образовалось огромное количество лишних точек. Нужно снизить их количество.
Возьмите инструмент Direct Select Tool (A), выделите все лишние точки и нажмите Delete.
Шаг 4
Наложите маску, чтобы тень от текста не выходила за рамки иконки и сделайте тень для прямоугольника.
Как сделать сетку
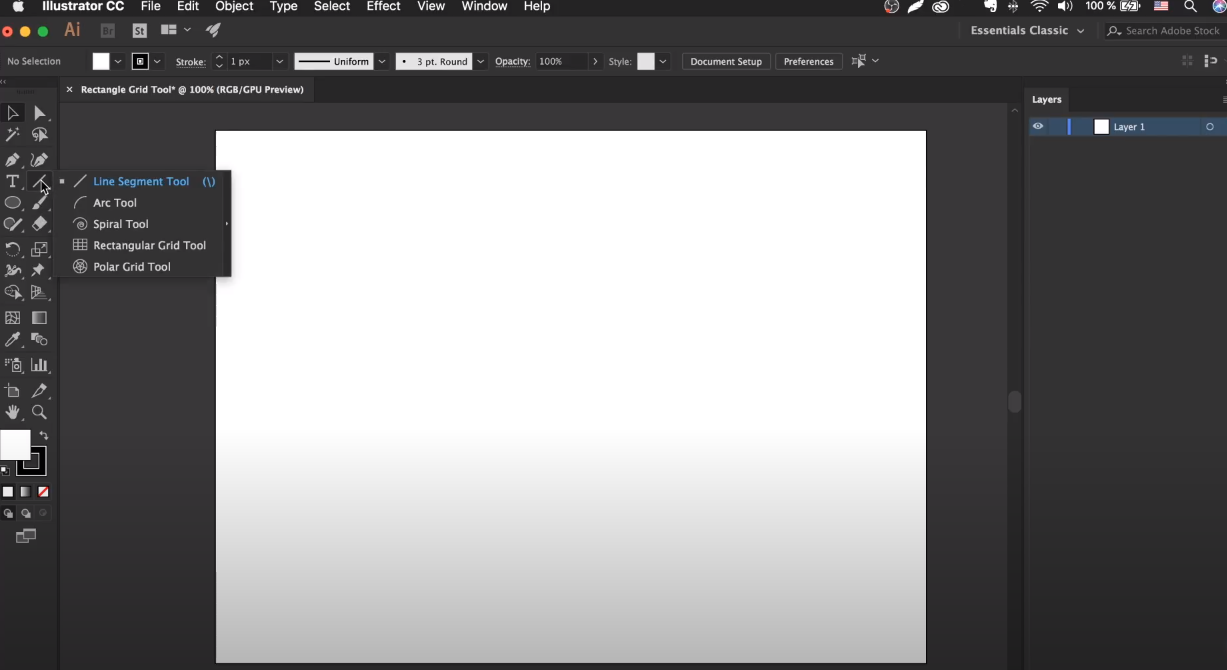
Изначально вы должны будете зайти программу и открыть в ней чистый холст. Далее, на панели инструментов слева, найдите «линейку» (Line Segment Tool). Кликните по этой функции правой кнопкой мышки.

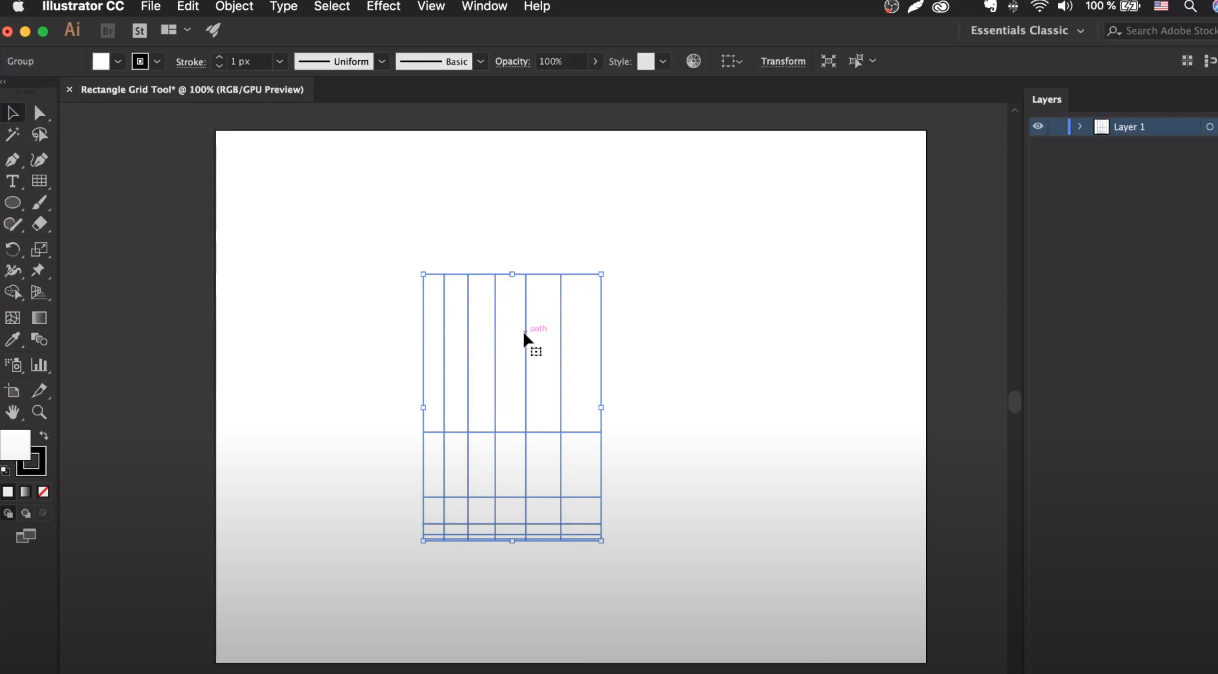
У вас откроется табличка, в которой будет инструмент «создание сетки» или Rectangular Grid Tool. Выбираем данный инструмент. Далее вам нужно будет перевести курсор на ваш холст и кликнуть по нему 1 раз левой кнопкой мышки. У вас на экране появится табличка с первичными настройками сетки.

В первых 2 окошках вы можете настроить ширину и высоту сетки. По умолчанию это 200 и 300 пикселей. Рядом с верхними пикселями вы увидите чертеж квадрата, со светлой точкой у одного из краев. Таким образом Illustrator показывает угол, из которого будет начата ваша сетка. Поставьте тот угол, который будет вам более удобен. Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Далее вы увидите количество разделителей, а говоря простыми словами – горизонтальных и вертикальных линий в вашей сетке. Под каждым из пунктов будет пункт «цифра», где вы и проставите их количество. Помните, что количество линий не учитывают линии, являющиеся границами.
Ниже будет ползунок асимметричности. Это то, что мы говорили о размере ячеек. Таким образом вы можете сделать полностью симметричную сетку, а можете сделать разделение от больших ячеек к меньшим.
В самом низу будут 2 галочки. Первая отвечает за границы вашей сетки. Т.е., если вы уберете галочку, то на вашей сетке не будет контурных линий. Вторая же галочка позволяет вам использовать текущий фон рисунка, для принятия цвета контурных линий сетки.
Вот, собственно, и все. Вам нужно будет только нажать ОК, чтобы создать свою сетку.

Длинные тени с помощью Appearance Panel
Шаг 1
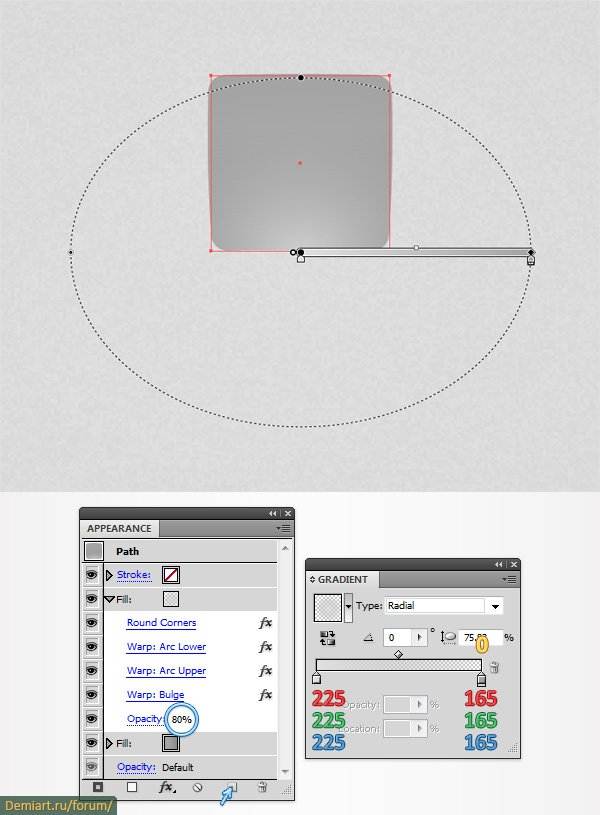
Выберите инструмент Rounded Rectangle Tool и создайте прямоугольник со скругленными углами любого размера. В примере использовалась фигура следующих размеров:
Шаг 2
Чтобы не усложнять процесс, мы будем применять эффекты к тексту, однако техника может применяться к любому объекту. Напишите что-нибудь на получившейся иконке.
Шаг 3
Не снимая выделения с текста, зайдите в палитру Appearance (Window > Appearance) и нажмите кнопку Add New Fill внизу палитры. Убедитесь, что созданная только заливка находится в палитре ниже пункта “Characters”.
Шаг 4
И вот тут начинается магия! Выделите новую заливку в палитре Appearance и нажмите на кнопку Add New Effect. Выберите пункт Distort & Transform > Transform и введите параметры, как показано на картинке ниже. Позже можете снизить значение непрозрачности (Opacity) к примеру до 12%.
Шаг 5
Как вы могли заметить, мы создали множество копий нашей заливки, смещая их на 1 пиксель вниз и вправо. Однако сейчас наша тень ушла за рамки иконки, и нам нужна маска, чтобы это исправить.
Выделите прямоугольник, составляющий базу иконки, копируйте его и вставьте копию поверх текста. Убедитесь что текст и верхний прямоугольник выделены одновременно, затем кликните по ним правой кнопкой, и выберите Make Clipping Mask. Теперь тень от текста находится в пределах иконки, и мы можем заняться нижним прямоугольником. Повторите технику из четвертого шага, чтобы создать прямоугольнику такую-же длинную тень.
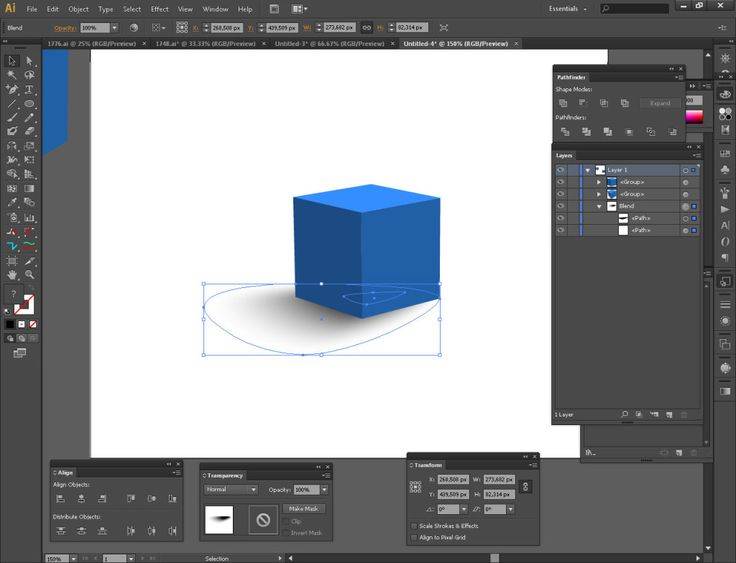
Создание тени от простой геометрической формы

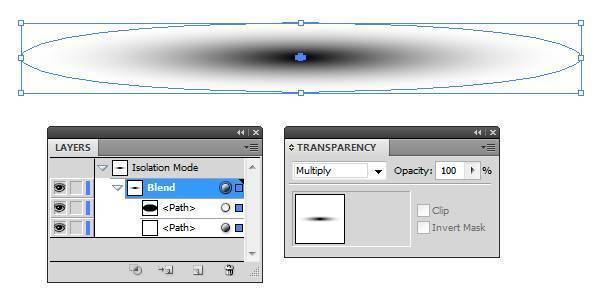
Это самая простая ситуация. Создать такую тень можно двумя способами. Первый способ – использовать Blend Tool между двумя простыми формами, например, прямоугольниками, эллипсами и так далее. Цвет первого объекта – черный или темно-серый, цвет второго объекта – белый, непрозрачность 0%. Для бленд объекта следует использовать режим смешивания Multiply.

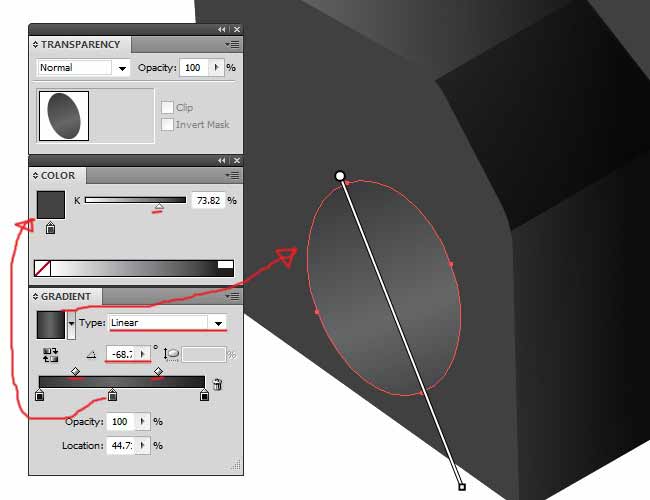
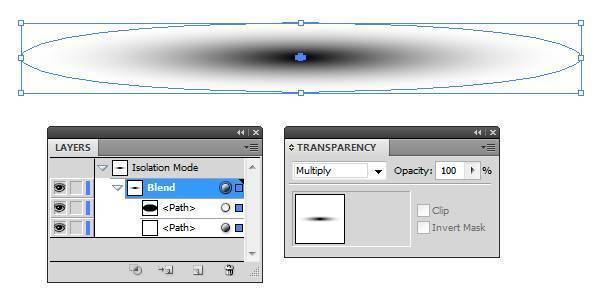
Второй способ может использоваться только для эллиптической тени. Заключается он в создании эллипса с заливкой черным или темно-серым цветом, и маски прозрачности из аналогичного по форме эллипса, но с заливкой радиальным градиентом от белого к черному цвету.

Как нарисовать треугольник в иллюстраторе, в программе Adobe Illustrator?
Сложно даже сказать, сколько есть способов нарисовать треугольник в Иллюстраторе. Даже перечисленные ниже — это лишь меньшая часть.
Способ 1 — использовать перо. Если выбрать инструмент и не тянут линии, а просто ставить точки, то получается объект с острыми углами.
Способ 2. Выбрать инструмент Polygon Tool, кликнуть по месту на артборе и указать размер и нужное число сторон.
Способ 3. Выбрать инструмент Star Tool и, растягивая его картинку по артбору, не отпуская кнопку мыши, нажать на клавиатуре стрелку вниз. С каждым нажатием число лучей звезды будет уменьшаться и в конце получится треугольник.
Способ 4. Выбрать инструмент Shaper Tool и нарисовать схематически треугольник. И объект появится.
Способ 5. Создать на артборде прямоугольник. С помощью “белой” стрелочки выделить две вершины и выбрать команду Object — Path — Average.
Надо выбрать инструмент “Многоугольник”, щёлкнуть левой кнопкой мыши в том месте на листе, где будет центр фигуры, в появившемся диалоговом окне выбрать параметры (в том числе, количество углов фигуры), нажать ОК. После этого все рисуемые в дальнейшем многоугольники будут создаваться с установленными таким образом параметрами.
Думаю что с такой задачей как нельзя лучше справится программа Corel Draw. Геометрические фигуры, всевозможные блоки и др. Картинки получаются красочные. С программой работать очень удобно. В управлении она довольно проста и понятна.
Это программа называется Mandala Painter 3 Professional Rus и вы ее можете скачать Здесь Она создает мандалы и любимую трехмерную графику,у вас на рисунке это фрактал.
Мандала художник или mandalapainter,является программой для художников или дизайнеров и всех тех людей, кто любит заниматься калейдоскопическим созданием разных образов и рисунков.
Это профессиональная программа и предназначена для построения всевозможных мандал.Но не только для их построения, программа является оригинальным графическим редактором с очень большим количеством шаблонов и позволяет любому человеку нарисовать креативные геометрические калейдоскопические узоры,которые называются фракталами.
И данные рисунки можно использовать для себя или в оформительских целях.Разобраться с программой будет несложно,там есть обучающий видеоролик.
Создание сплошной длинной тени
Шаг 2
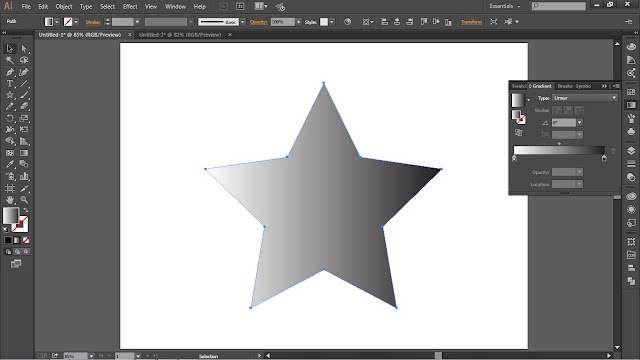
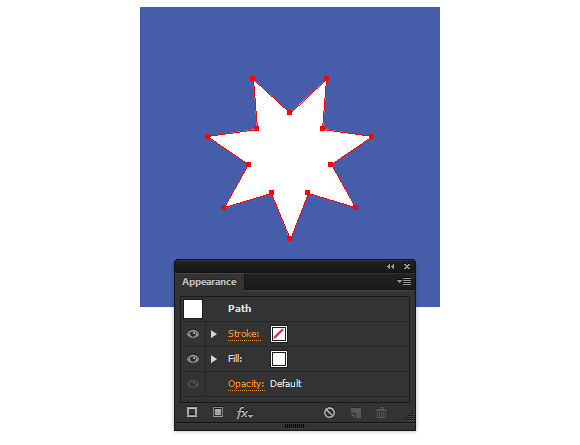
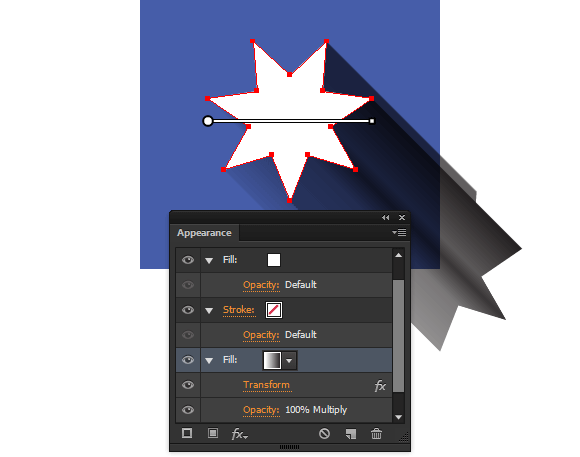
Давайте начнем с очень простых вещей. Создадим прямоугольник произвольного цвета и размера, который будет играть роль фона. Затем нарисуем произвольный объект, цвет которого отличается от фона. Я создал звезду с белой заливкой и без обводки. К этому объекту мы будем применять Long Shadow эффект.

Откроем панель Appearance (Window > Appearance) и выделим звезду.

Нажимаем на кнопку Add New Fill в панели Appearance, что приведет к созданию новой заливки.

Шаг 3
Выделяем нижнюю заливку в панели Appearance, затем заменим белый цвет серым цветом.

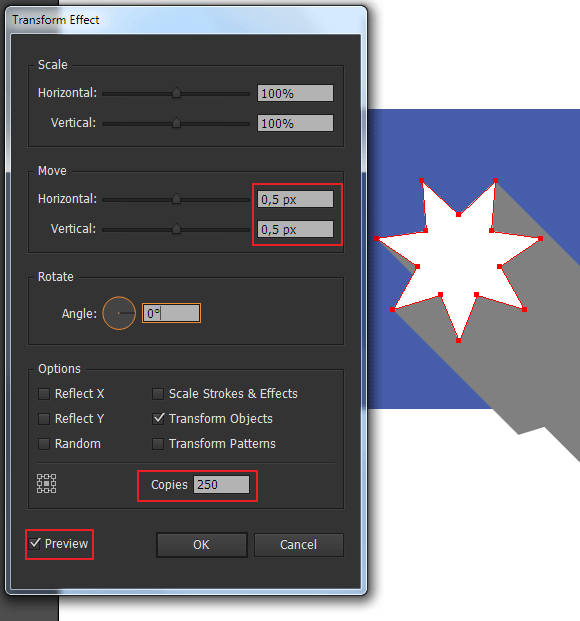
Не снимая выделения со звезды и серой заливки, переходим Effect > Distort & Transform > Transform…. В открывшемся диалоговом окне устанавливаем величину вертикального и горизонтального смещения, которые равны 0,5px. Тень будет располагаться под углом 45 градусов, поэтому смещения одинаковы. Включите опцию Preview и установите количество копий. Их значение зависит от длины тени, которую вы хотите создать.

Шаг 4
Установим для серой заливки режим смешивания Multiply.

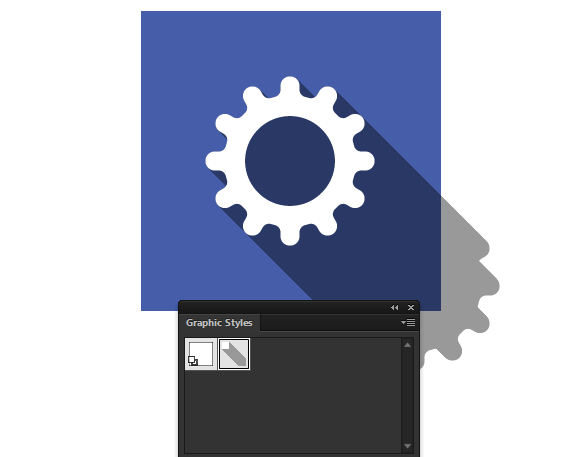
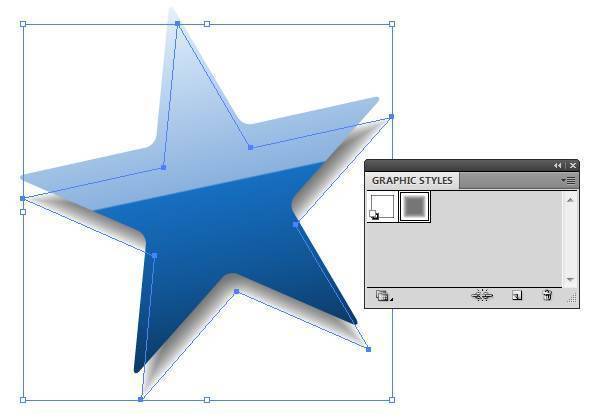
Мы создали простой эффект длинной тени. Сохраним его, как графический стиль, для этого перетащим звезду в панель Graphic Style.

Теперь вы можете применять этот графический стиль к другим объектам. Это могут быть объекты, состоящие из одного пути, составного пути, редактируемого текста и даже группа объектов.



Не думаю, что создание такого стиля затруднит опытного пользователя, но для новичков, надеюсь, было полезно узнать возможности панели Appearance. Переходим к созданию не столь очевидного эффекта.
Создание тени от очень сложной фигуры с большим количеством мелких деталей или от текста

Такая ситуация встречается не реже предыдущей, и хотя в ней можно применять любой метод из ранее описанных, это потребует колоссальных трудозатрат. Решением может стать использование возможностей панелей Appearance и Graphic Styles.
Создадим под основным объектом его дубликат (Cmd / Ctrl + C, Cmd / Ctrl + B), с однородной заливкой Gray 60% и немного сместим его вниз и вправо.

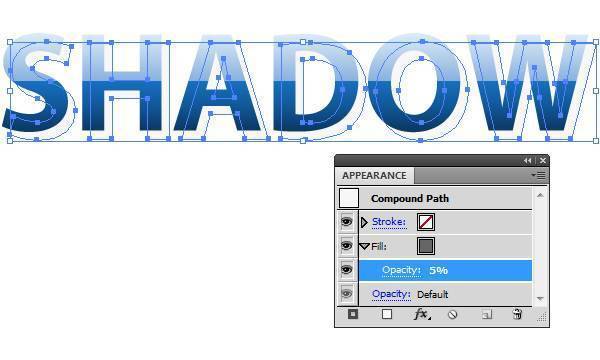
Откроем панель Appearance (Window > Appearance), и установим 5% прозрачности для заливки.

Добавим заливку со значением прозрачности 5%, применим эффект Offset Path (Effect > Path > Offset Path…) со значением -0,5 px.

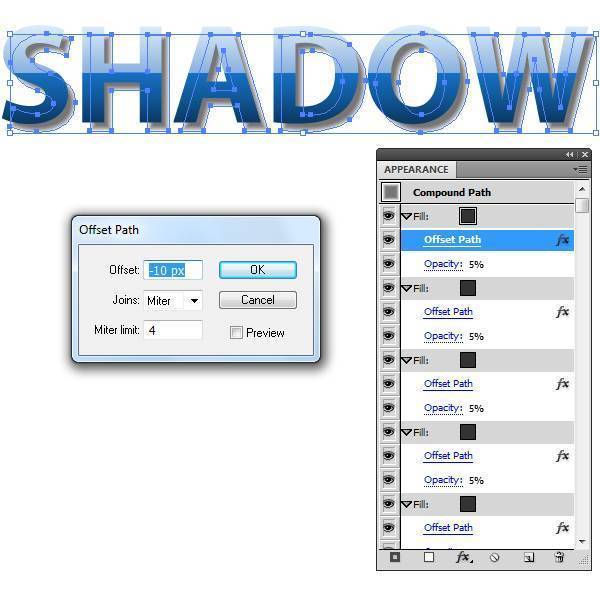
Аналогичным образом нам нужно добавить еще девятнадцать заливок. Значение прозрачности везде должно равняться 5%, а значение Offset Path каждый раз должно изменяться на 0,5 px. Таким образом, для последней заливки Offset Path должно быть равно -10 px.

Так как тени обычно не имеют острых углов, применим эффект Round Corners (Effect > Stylize > Round Corners…) с небольшим значением, в данном случае 5 px.

Перетащим тень в панель Graphic Styles. Теперь, используя стиль, мы можем с легкостью создавать тень из любого объекта.

После применения к объекту со стилем тени команды Object > Expand Appearance, мы получим группу простых объектов с непрозрачностью каждого 5%

На рисунке ниже показана тень, у которой в качестве заливки был использован линейный градиент. Это дает нам возможность изменять плотность тени при удалении от объекта.

Создание текстурированных теней и бликов
Шаг 5
Создадим простой объект, например окружность, на котором мы будем тренироваться. Нажимаем на кнопку Draw Inside в панели Tools. Этот режим позволяет автоматически создавать Clipping Mask, то есть все объекты или их части будут не видны за пределами выбранной формы, окружности в данном случае.

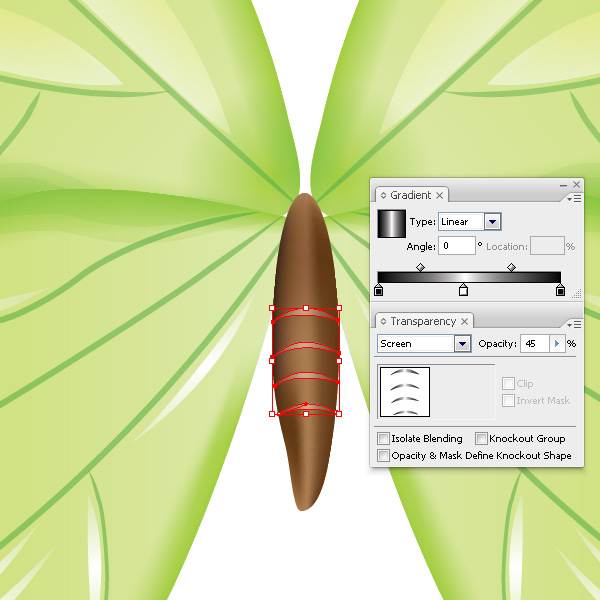
Шаг 6
Выбираем нейтральный серый цвет для обводки, устанавливаем режим смешивания Screen и уменьшаем непрозрачность в панели Transparency. ежим Screen обычно используют для создания бликов на объектах. Выбираем текстурированную кисть в панели Brushes, берем любой инструмент рисования, например Paint Brush (B), и создаем мазок по краю окружности.

Для того чтобы все последующие мазки кисти имели те же свойства что и первый, снимите галочку с New Art Has Basic Appearance в сплывающем меню панели Appearance.

Еще несколько взмахов кистью и текстурированный блик готов.

Шаг 7
Для создания текстурированной тени достаточно выбрать режим смешивания Multiplyв панели Transparency и сделать цвет обводки немного темнее.

Кстати, не обязательно уменьшать непрозрачности кисти. В этом случае вы получите более контрастные и классические текстурные тени в ретро стиле. Ниже вы можете увидеть замечательные примеры использования текстурной светотени.
Как нарисовать треугольник в Adobe Illustrator

- Как нарисовать треугольник в Adobe Illustrator
- Как нарисовать в фотошопе треугольник
- Как рисовать в “Иллюстраторе”
Способ первый. Выберите инструмент Pen (клавиша ) и кликните в трех местах рабочей области для получения треугольной формы и четвертый раз в первую точку, чтобы закрыть контур. Также контур можно закрыть, выделив три точки и нажав комбинацию клавиш .
Способ второй. Выберите инструмент Line Segment (клавиша ) и нарисуйте три прямые линии так, чтобы конец предыдущей линии совпадал с началом следующей (конец третей линии должен совпадать с началом первой). Выделите получившиеся линии и нажмите , чтобы закрыть контур.
Способ третий. Выберите инструмент Rectangle (клавиша ) и нарисуйте прямоугольник. Далее выберите инструмент Delete Anchor Point (клавиша ) и кликните по одной из угловых точек прямоугольника, чтобы удалить ее.
Способ четвертый. Выберите инструмент Polygon из того же меню, где находится Rectangle. Кликните по рабочей области и, не отпуская левую кнопку мыши, вы можете нажимать на клавиатуре стрелки вверх и вниз, чтобы регулировать количество углов многоугольника.
Способ пятый. Выберите инструмент Star из того же меню, где находится Polygon. Кликните по рабочей области и, не отпуская левую кнопку мыши, вы можете нажимать на клавиатуре стрелки вверх и вниз, чтобы регулировать количество концов звезды.
- Как создать логотип Бэтмена в Adobe Illustrator
- Направляющие в Adobe Illustrator
- Как создать сетку изометрии в Adobe Illustrator
- Как нарисовать треугольник
- Как вырезать в иллюстраторе
- Как создать венок в Adobe Illustrator
- Инструменты для обработки контуров и работы с символами в Adobe Illustrator
- Как сделать треугольник
- Как быстро и просто нарисовать персонаж в Adobe Illustrator
- Как нарисовать шарж в Adobe Illustrator
- Как создать иконку в стиле iOS7, используя Rotate Tool в Adobe Illustrator
- Как рисовать в adobe illustrator
- Как перевести в кривые в Иллюстраторе
- Инструменты для работы с графиками и рабочей областью в Adobe Illustrator
- Инструменты выделения и рисования в Adobe Illustrator
- Как из растрового сделать векторное изображение
- Инструменты для работы с текстом и заливкой в Adobe Illustrator
- Как создать 3D ретро эффект с помощью панели Appearance в Adobe Illustrator
- Как создать Long Shadow эффект в Adobe Illustrator
- Как сделать тень в иллюстраторе
- Как сделать растровое изображение векторным
- Как в Adobe Illustrator возвратить текстовые объекты и растровые изображения к горизонтальному положению
- Как сделать отражение объекта в Illustrator
- Как перевести изображение из растрового в векторное
- Как нарисовать шестеренку в Adobe Illustrator
Как сделать тень в Illustrator
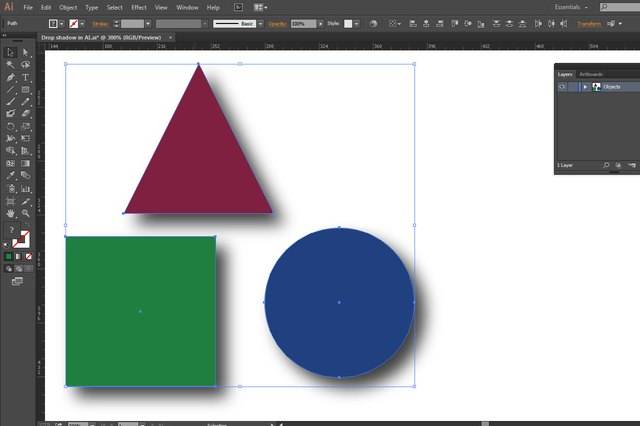
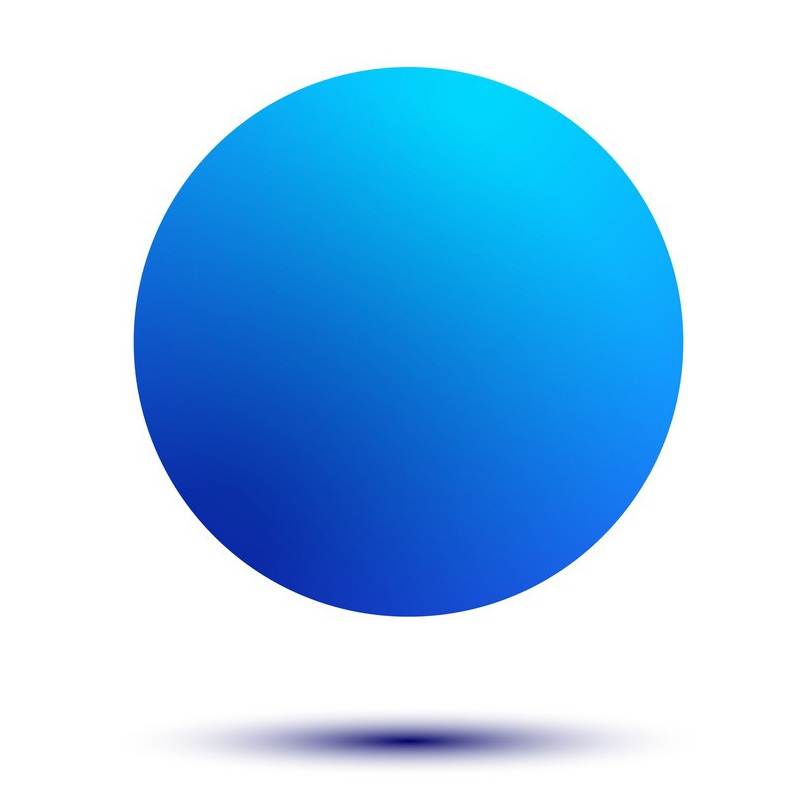
Как вы, наверное, знаете, Adobe Illustrator предназначена для создания типографической высококачественной графики, а также для работы с веб-документами. Чаще всего данной программой пользуются графические дизайнеры, создающие с ее помощью красочные и сочные логотипы, с использованием различных эффектов. Например:

Одним из таких эффектов и является тень или падающая тень. Данный эффект позволяет сделать изображение, будто бы оно находится в воздухе и отбрасывает тень, в результате чего ваша иллюстрация приобретает совершенно иные свойства и характеристики и выглядит намного более реальной, чем обычный логотип.
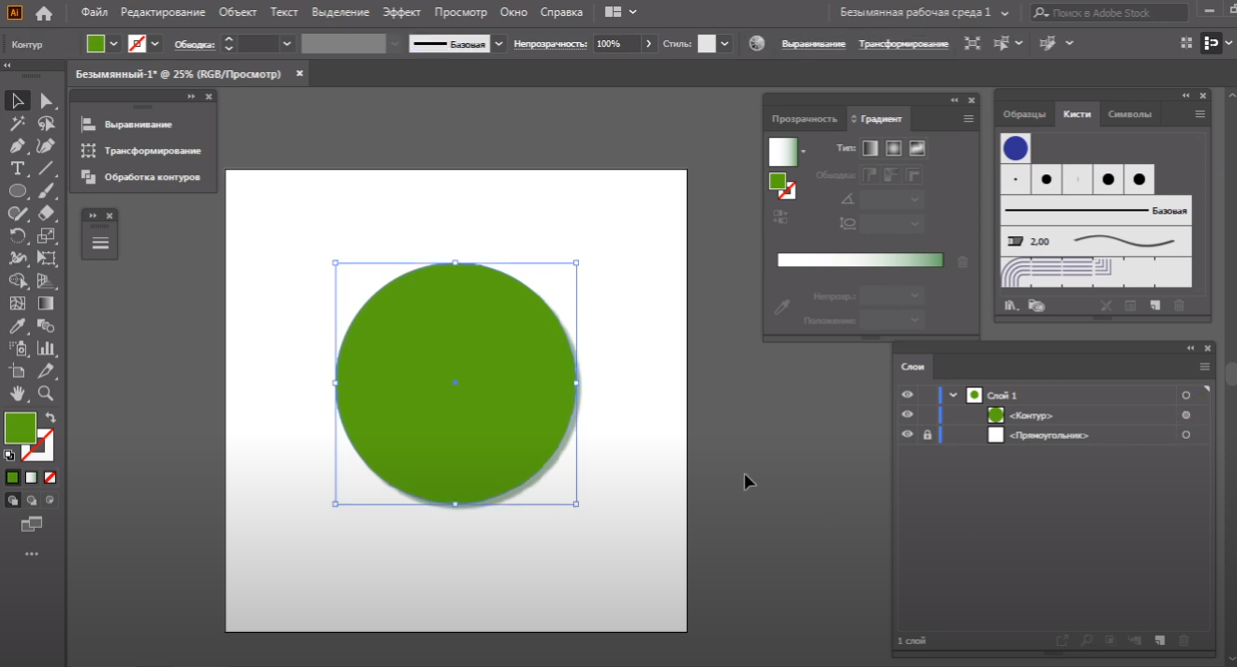
Специально для вас мы выбрали все способы, которыми вы сможете добавить тень на вашу иллюстрацию и ниже мы расскажем вам, как ими пользоваться. Для примера возьмем обычный рисунок круга и попытаемся добавить к нему тень различными способами.
Способ № 1
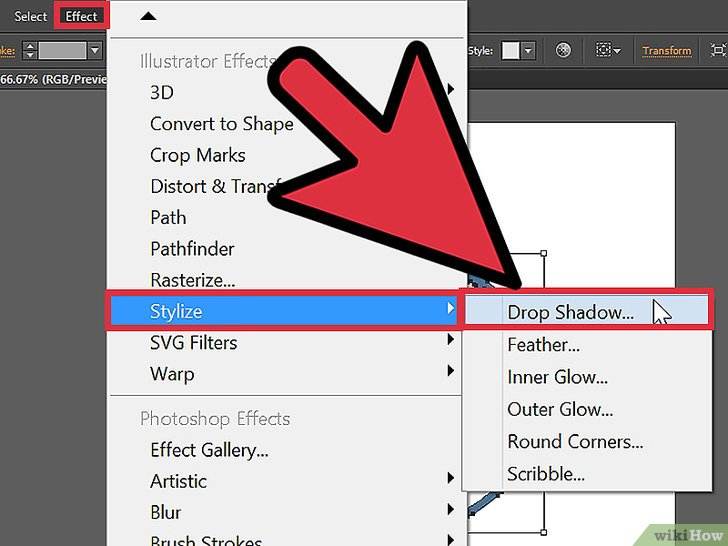
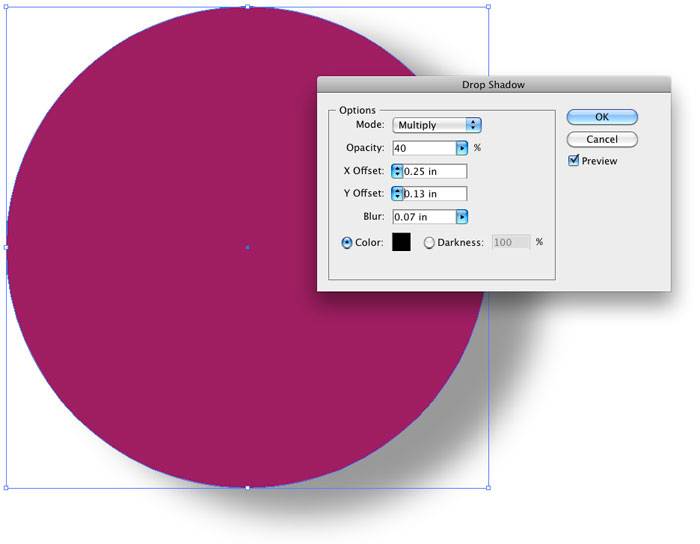
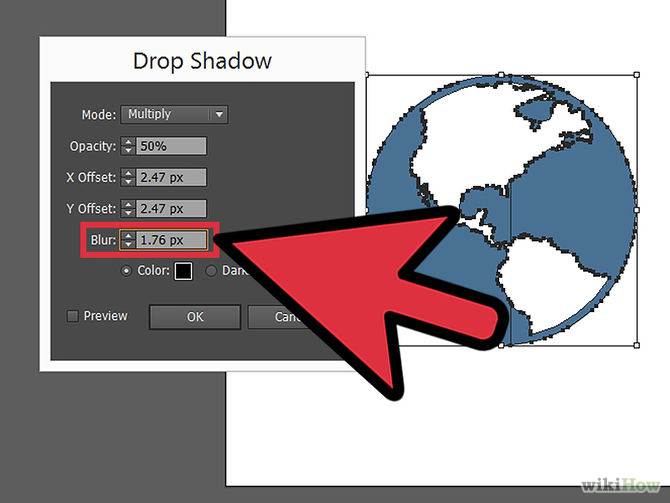
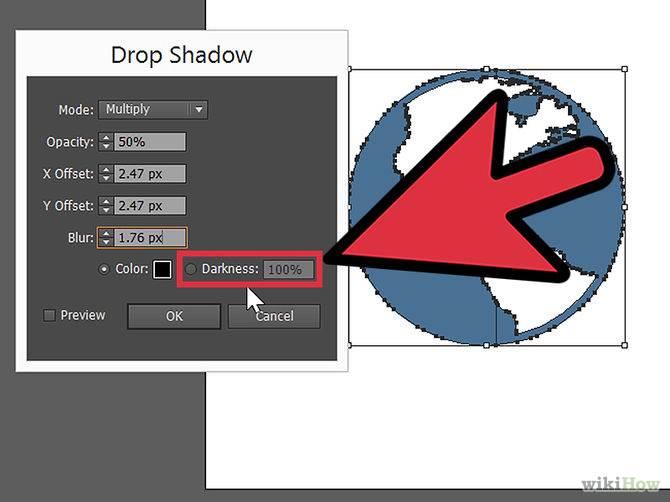
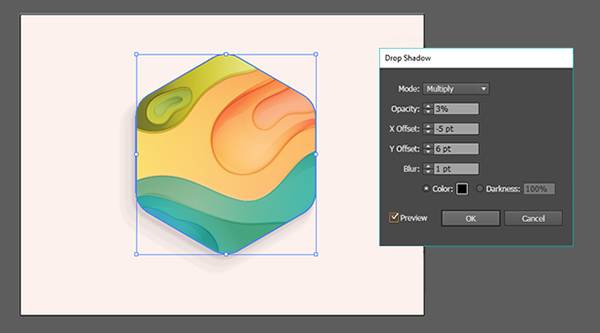
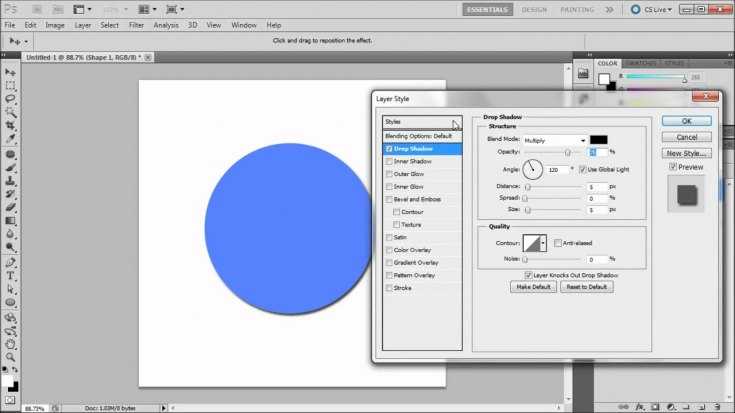
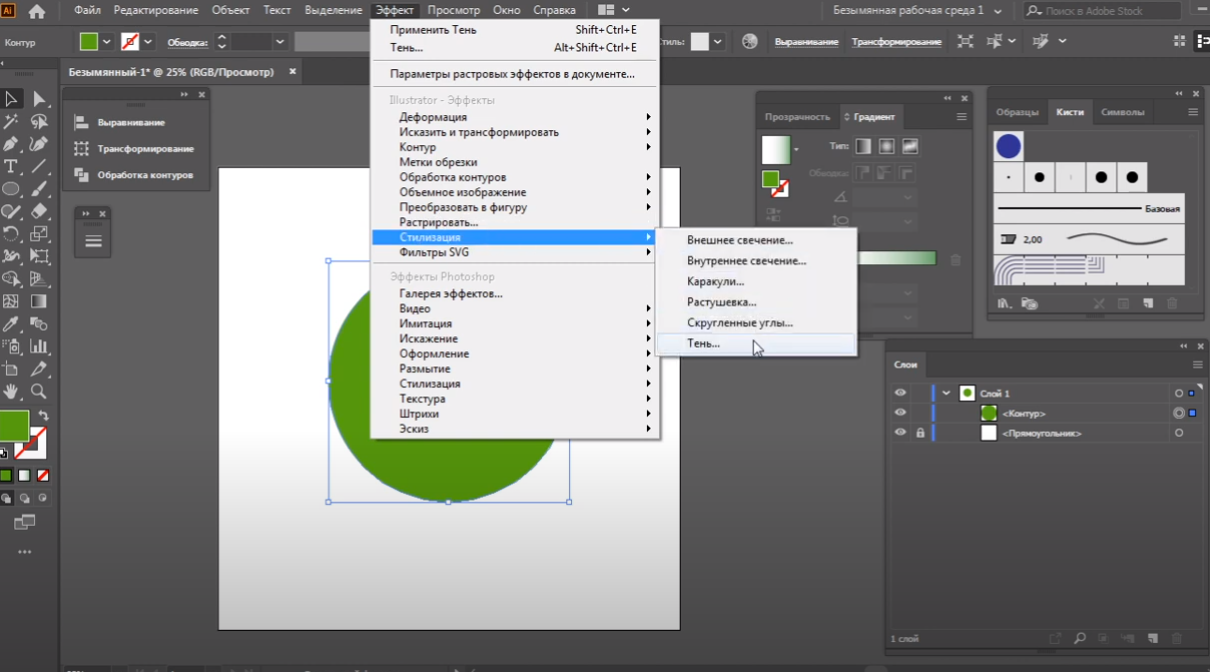
Для этого вам нужно будет найти пункт «эффекты», расположенный на верхней панели. Кликните по нему, выберите пункт «стилизация» и «тень».

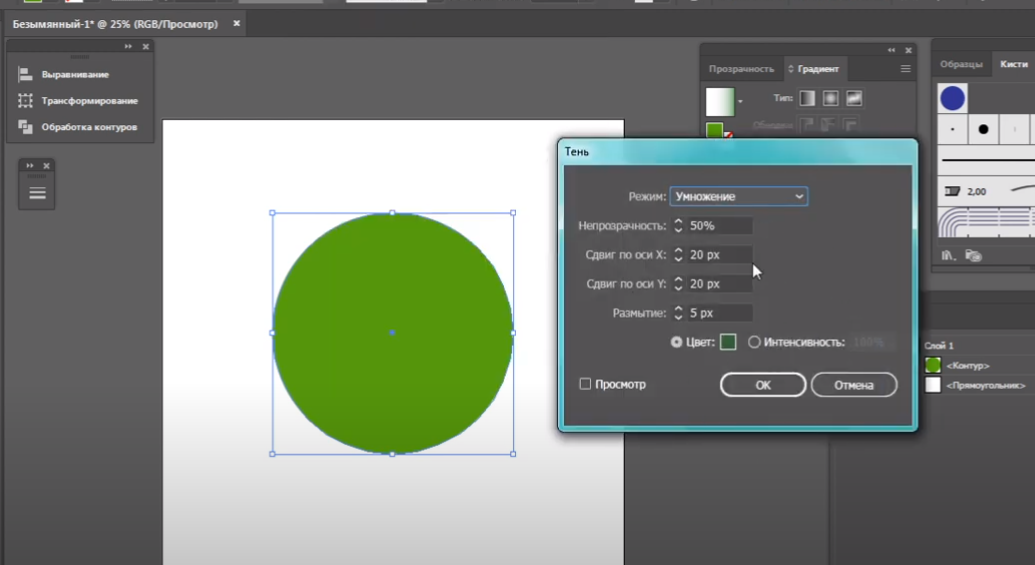
У вас откроется маленькая табличка, в которой вы и сможете настроить тень для вашего круга.

Нажимаете ОК и получаете вот такой результат:

Недостаток этого способа заключается в том, что при разборе вашей иллюстрации вы, по итогу, получите растровую картинку, которая не является вектором и которую на стоке невозможно загрузить в векторном формате. Можно, конечно, трассировать эту тень, или воспользоваться отдельными плагинами, однако это займет много лишнего времени, поэтому, если вас не устраивает такая тень, то давайте перейдем к следующему способу.
Способ № 2
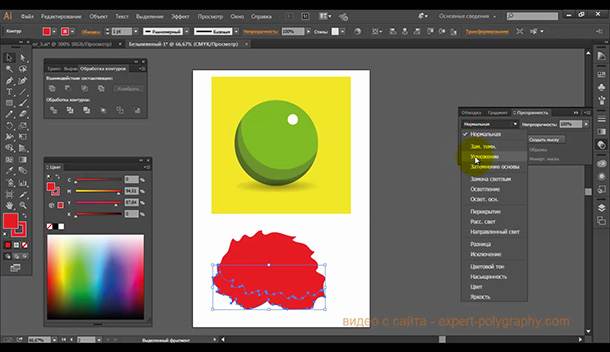
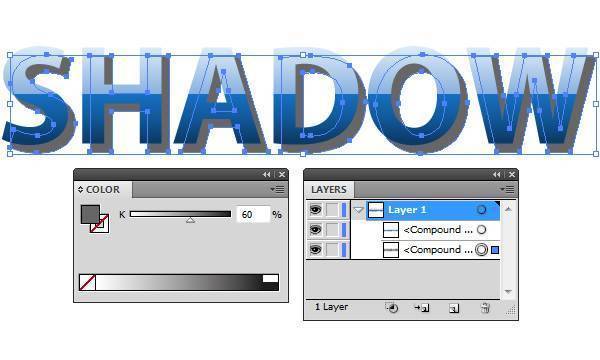
Второй способ заключается в том, что вам нужно будет скопировать ваш объект (в нашем случае круг) и поместить его под объект текущий, перекрасив его в цвет тени. Вот, как это делается.
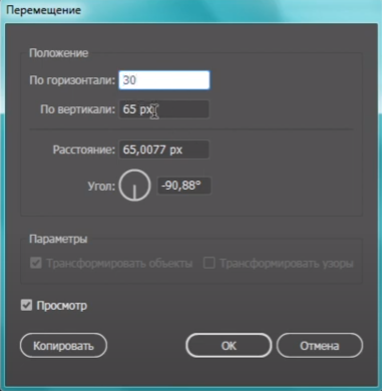
Выберите ваш объект на холсте и кликните на значок глаза, в таблице со слоями справа. У вас откроется табличка, в которой вы должны будете изменить настройки вашего объекта, чтобы он слегка сдвинулся.

Выбираем цвет нижнего объекта (что-то потемнее) и получаем примерно такой же эффект, как и в первом способе. Это уже намного лучше, т.к. так вы сможете сохранить векторность картинки.
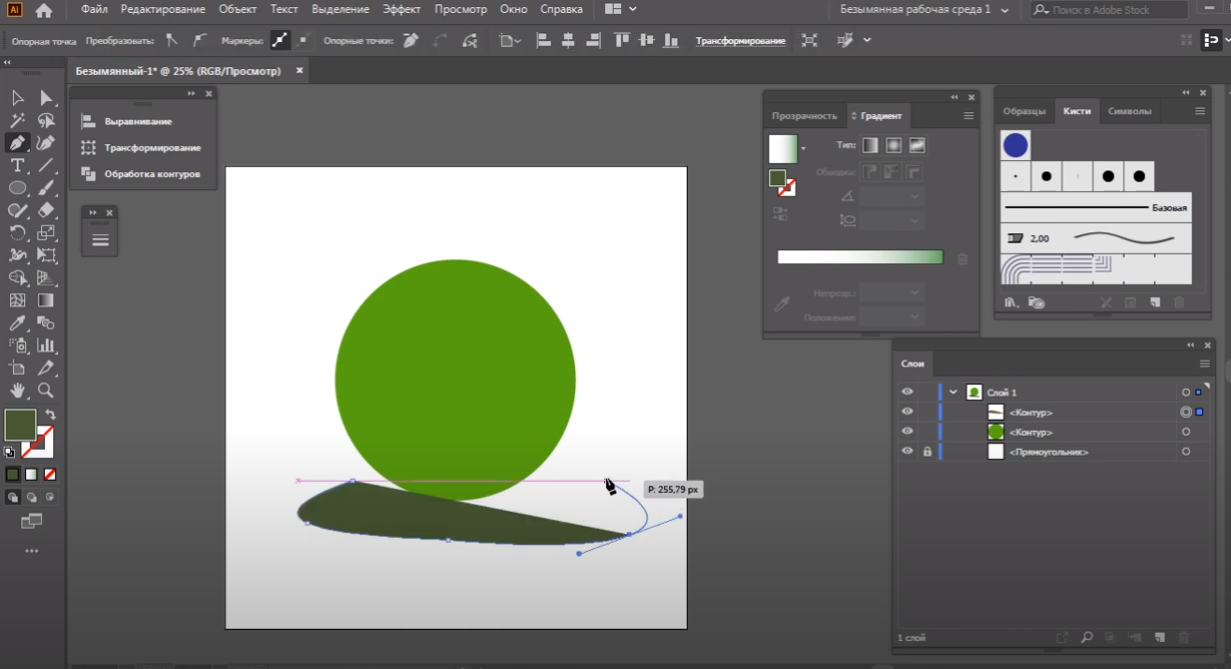
Способ № 3
Вы должны будете дорисовать вашу тень при помощи инструмента «перо» или любого другого инструмента.

На скорую руку это будет выглядеть примерно следующим образом:

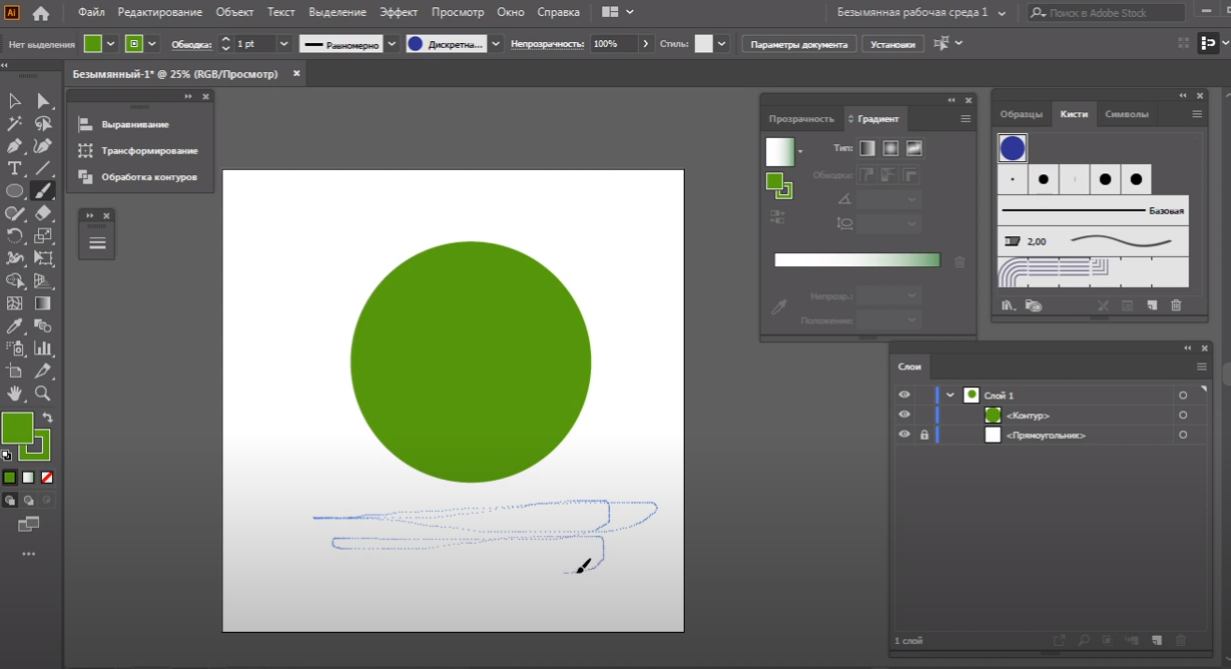
Способ № 4
В данном случае вы также должны будете нарисовать тень от руки, только уже при помощи текстурной кисти. Можете создать кисть самостоятельно, а можете выбрать что-то из готовых вариантов.

Далее наведите кисть на или под ваш объект и создайте текстурированную тень.
Способ № 5
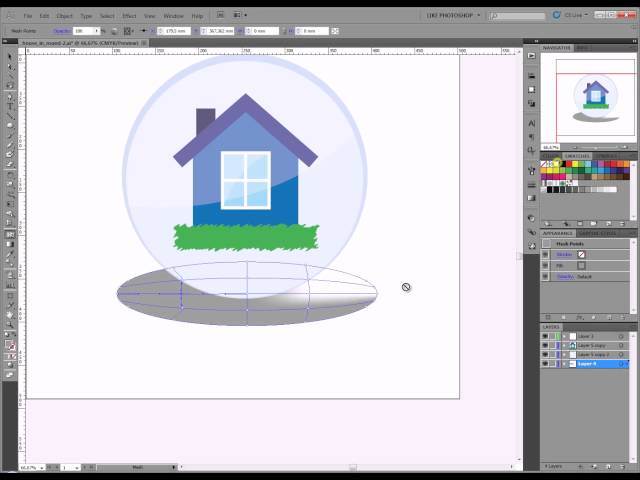
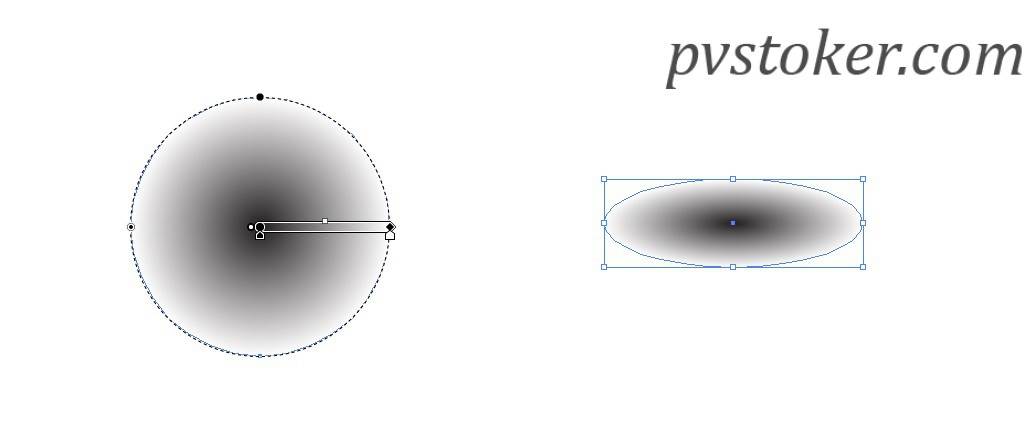
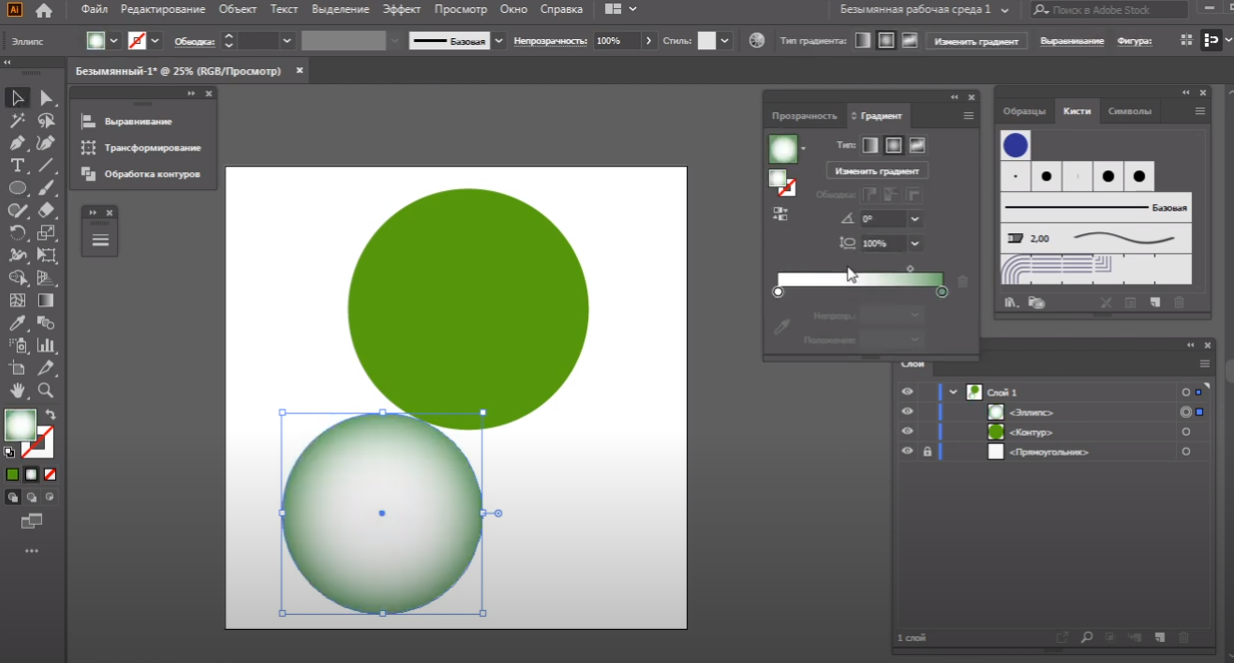
Вы сможете создать вашу тень под объектом при помощи градиента в круге. Вам нужно будет создать эллипс, залить его градиентом (подробнее об этом читайте в соответствующей статье у нас на сайте).

Выберите цвет, который в сочетании с белым, лучше всего подойдет для создания вашей тени. Останется только приплющить ваш градиент, чтобы создать эффект «падающего» объекта.

Способ № 6
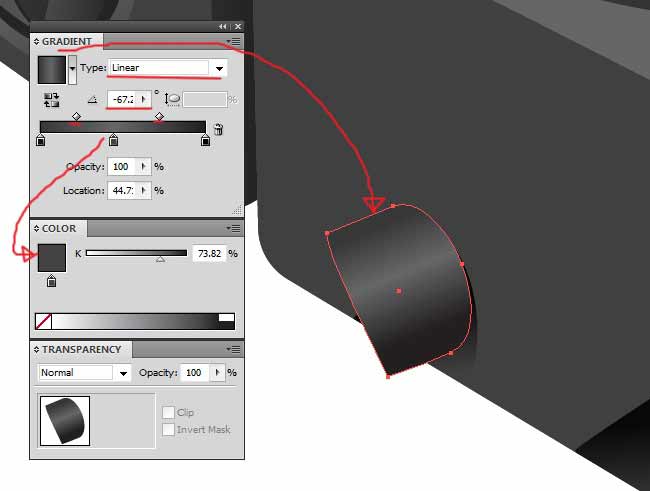
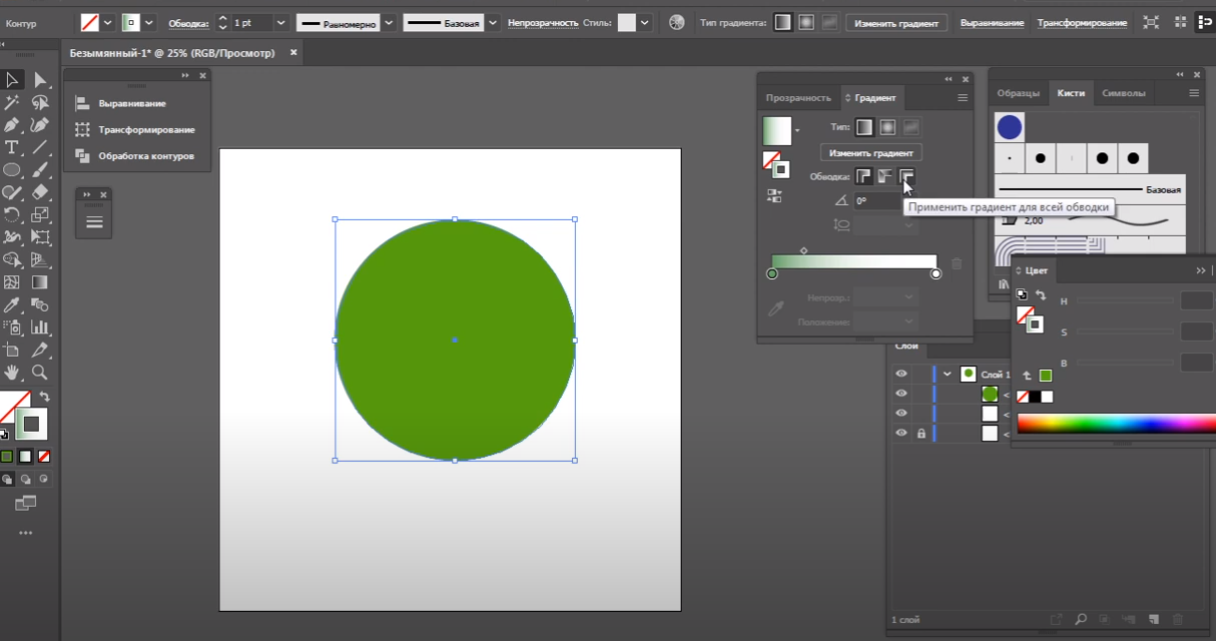
Тут вы также должны воспользоваться градиентом, только уже градиентом по обводке. Для этого скопируйте ваш объект и вставьте его на задний план (Ctrl+B). Уберите заливку, тем самым оставьте только обводку.
Выберите линейный градиент, а также функцию «применить градиент для всей обводки».

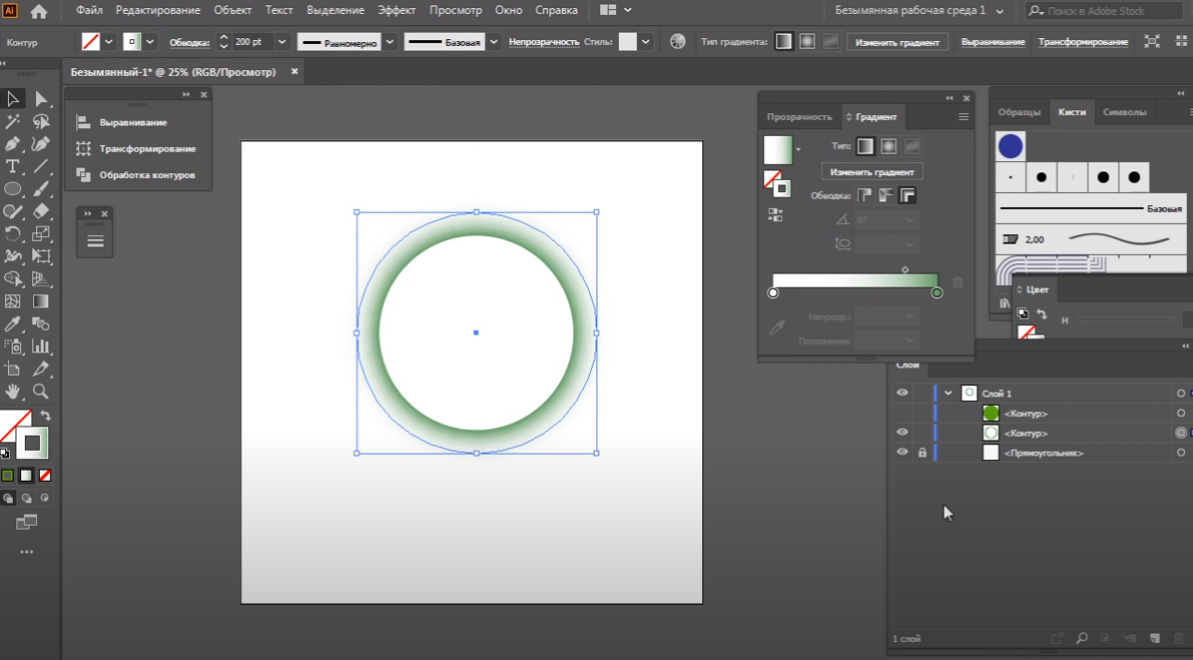
Далее вам нужно будет поменять местоположение белого цвета, чтобы он был снаружи контура, а не изнутри. Получится примерно следующее:

Верните градиент на вашу иллюстрацию и получится вот такая тень.

Минусом ее является то, что тень будет падать во все стороны, однако это один из лучших вариантов по качеству. Не забывайте и о том, что контуры градиента всегда можно подредактировать, тем самым убрав тень с ненужных краев вашей фигуры.
Способ № 7
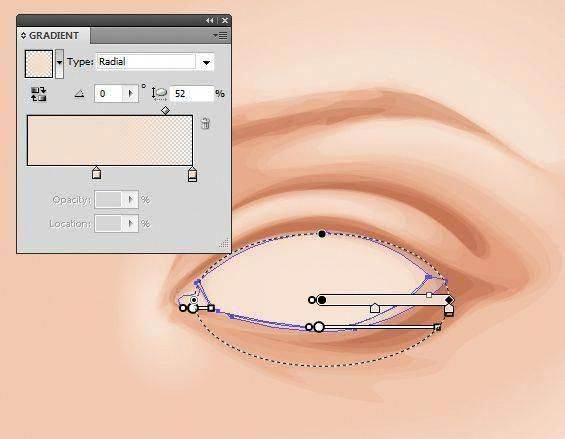
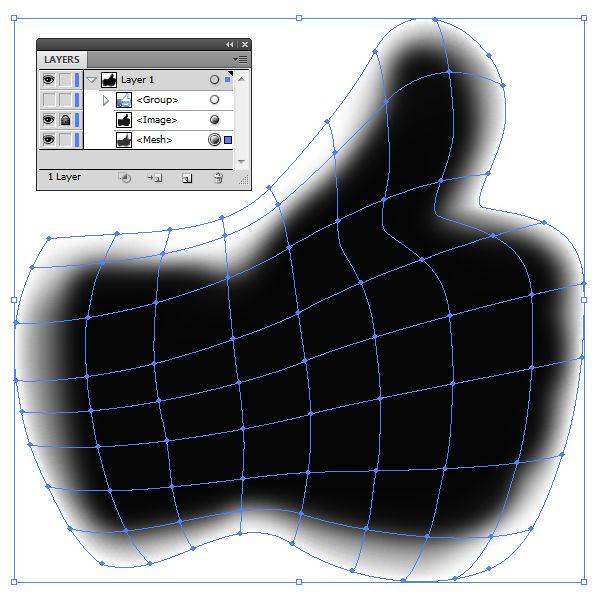
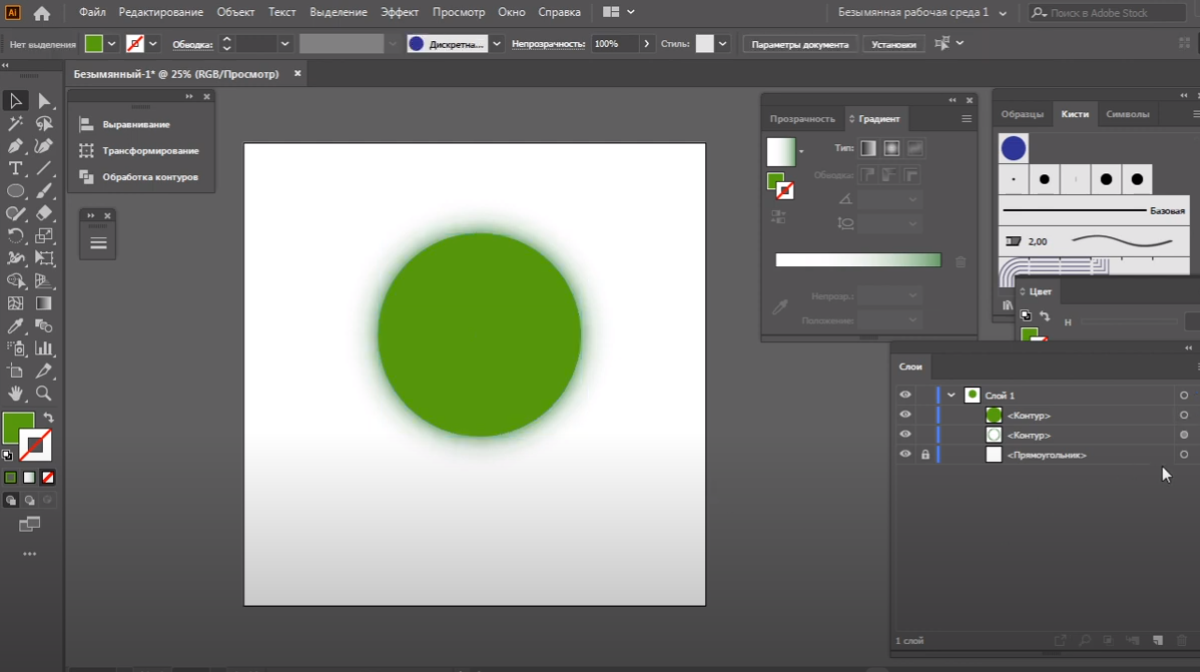
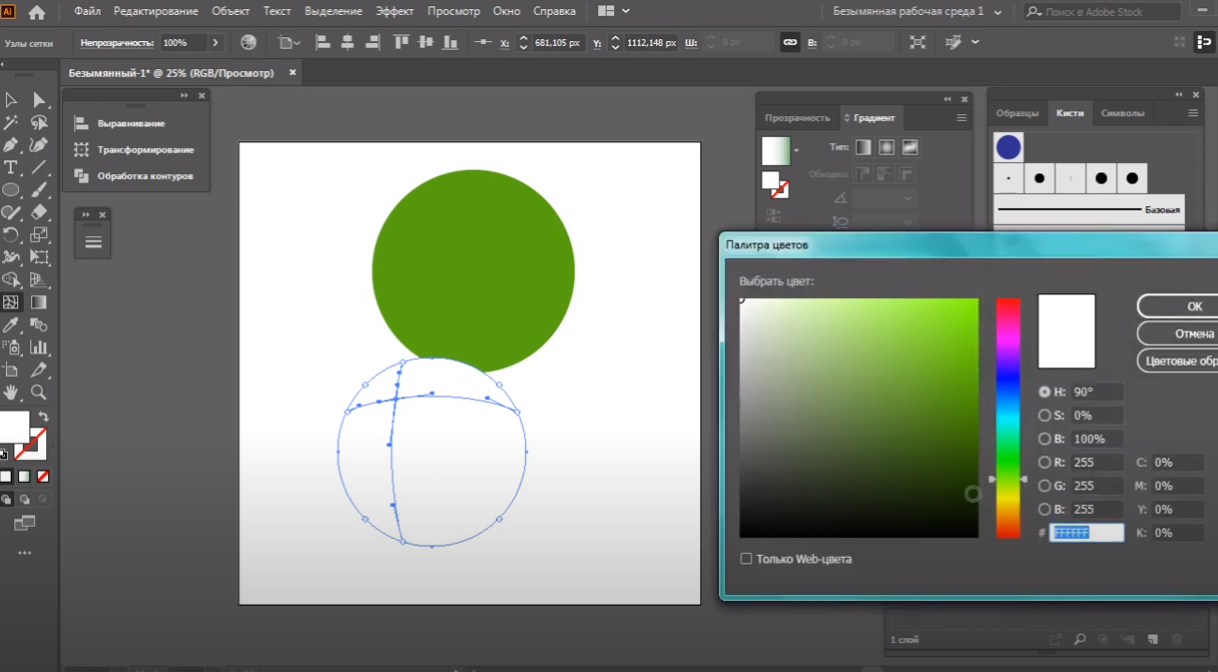
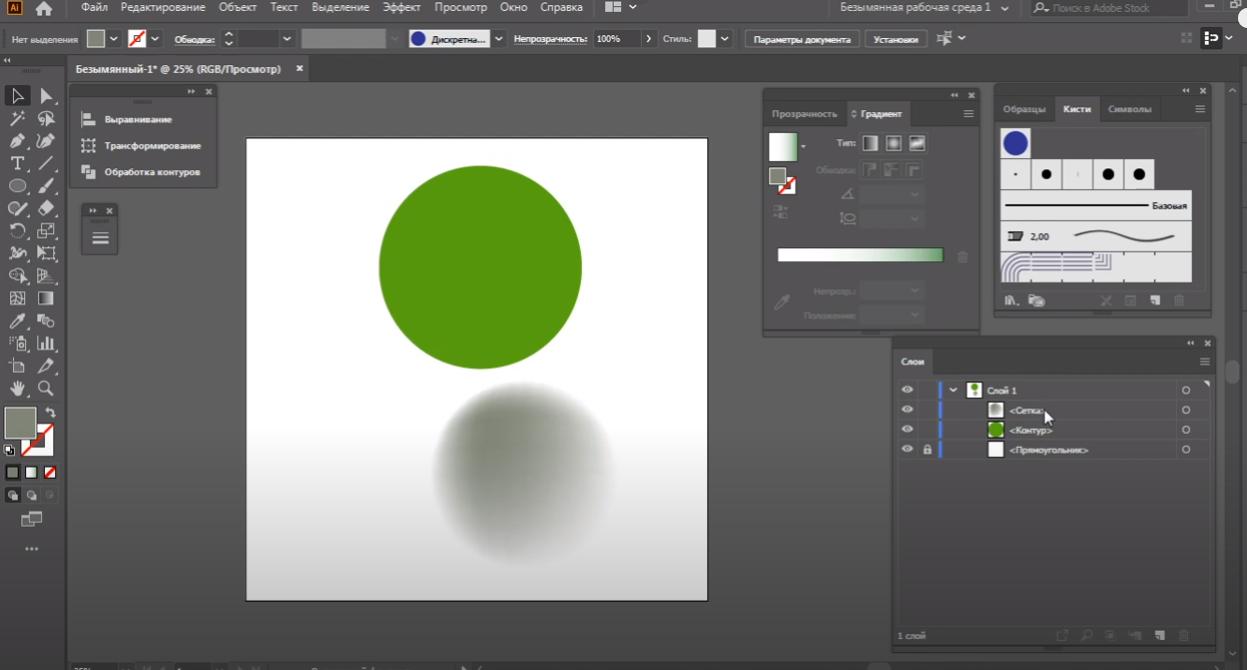
Данный способ заключается в создании сетчатого градиента. Для этого вы должны будете создать еще один эллипс, набросить на него сетчатый градиент и соответствующим образом разукрасить точки под цвет тени.

В результате вы получите еще одну крутую тень от падающего объекта.

Способ № 8
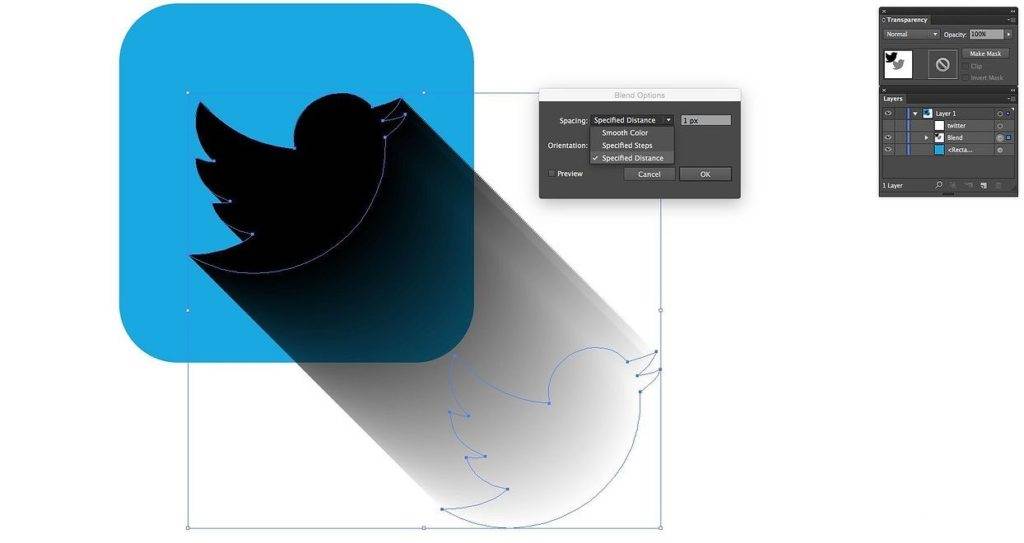
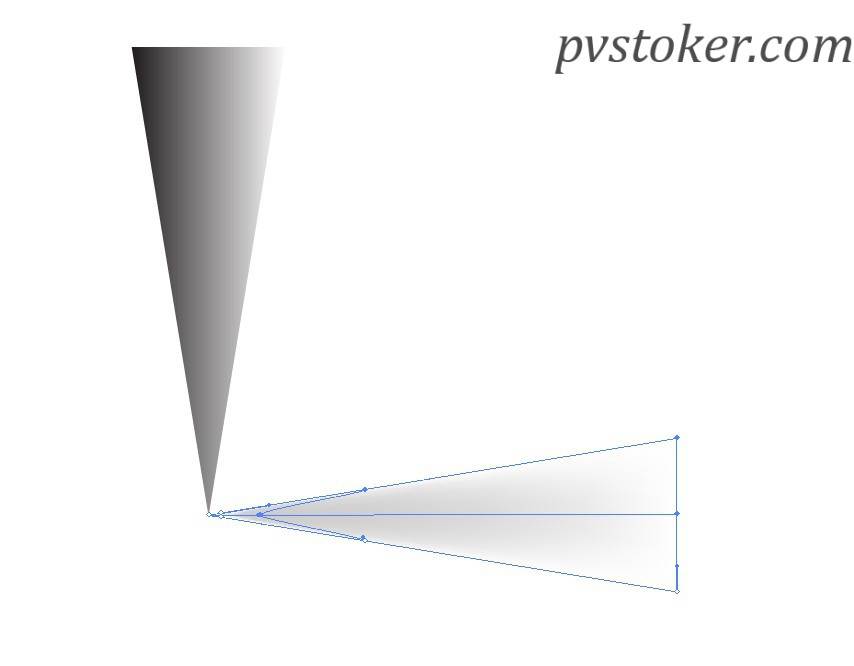
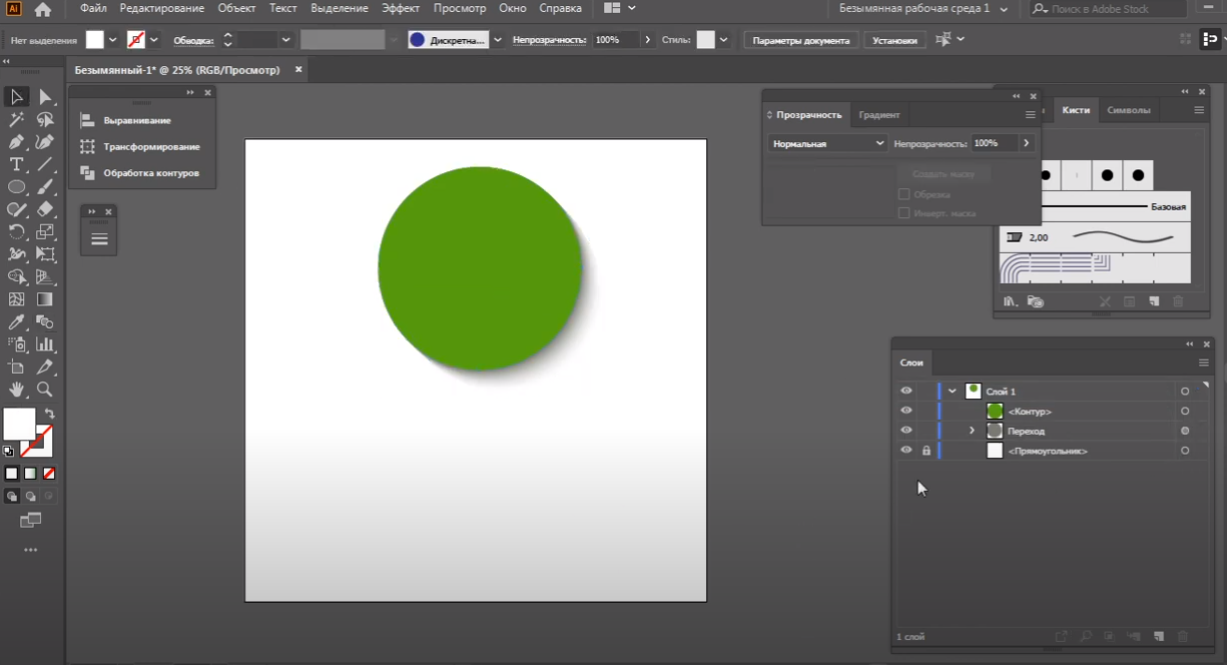
Он заключается в создании тени при помощи бленда. Для этого вам нужно будет скопировать ваш объект и дважды вставить его на панель слоев. Одну из копий вы должны сделать белой и полностью прозрачной. Вторую делаем темного цвета, но тоже на 100% прозрачную.
Далее обе тени немного перетягиваем в сторону и при помощи бленда определяем количество шагов, на которое нужно сместить нижние картинки.

Если впоследствии тень будет использоваться на цветном фоне, то измените ее режим наложения на умножение.
На этом мы хотим закончить нашу статью, всем удачи и до новых встреч.
Создание тени в “Иллюстраторе”: несколько простых способов
Для того чтобы придать большей реалистичности вашему рисунку в иллюстраторе, необходимо поработать со светом и тенями. Сегодня поговорим о последнем. Есть несколько простых способов нарисовать тень в “Иллюстраторе”, об этом — в статье.
Для начала
Перед началом работы предварительно рисуем сам объект, который по плану будет отбрасывать тень от источника света, а также всю остальную композицию, куда эта тень будет падать. Необходимо продумать, где будет источник света в иллюстрации, будет ли он один или их будет несколько, в какую сторону будет направлен световой луч. Когда с источником света разобрались, переходим непосредственно к созданию тени объекта в “Иллюстраторе”.
С помощью геометрической фигуры
Один из способов того, как сделать тень в “Иллюстраторе”, рассмотрим на примере простого объекта. Например, шара. Сначала рассмотрим тень, которую объект отбрасывает на поверхность, на которой находится. Для создания простой тени от простых объектов достаточно использовать те же геометрические фигуры.
Для нашего шара мы используем эллипс (вызывается горячей клавишей L), который делаем примерно того же размера, как и сам объект. Но вертикально сужаем его, чтобы было понимание, что тень плоская и лежит под объектом. В зависимости от источника света тень может быть прямо под объектом, левее или правее. Чем ниже источник света, тем уже она у нашего шара. Для придания большей правдоподобности тени в “Иллюстраторе” можно поэкспериментировать с градиентами и прозрачностью.

От объекта на втором объекте
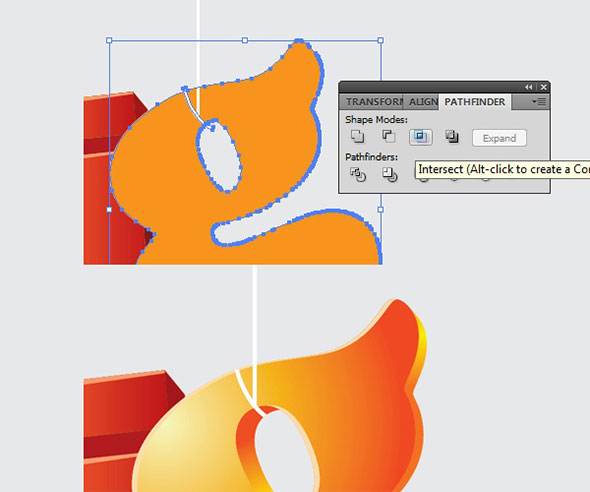
Если необходимо создать тень, которая падает от одного объекта на другой, необходимо скопировать оба объекта и вставить их в те же места, где находятся оригиналы (для этого выделяем необходимый объект и нажимаем горячие клавиши Ctrl + C и Ctrl + Shift + V).
Когда оба объекта скопированы и вставлены на места оригиналов, необходимо выделить один, от которого падает тень, и сместить его на второй. До такой степени, до которой бы доходила тень от первого объекта. Затем нужно выделить обе копии объектов и применить обрезание векторных объектов так, чтобы после обрезания сохранилась лишь область наложения первой копии на вторую.
Получившийся новый объект мы опускаем на уровень под первый объект. Но так, чтобы он был на уровень выше второго. После чего делаем его на несколько тонов темнее, чем цвет второго объекта. Таким образом создаем тень.

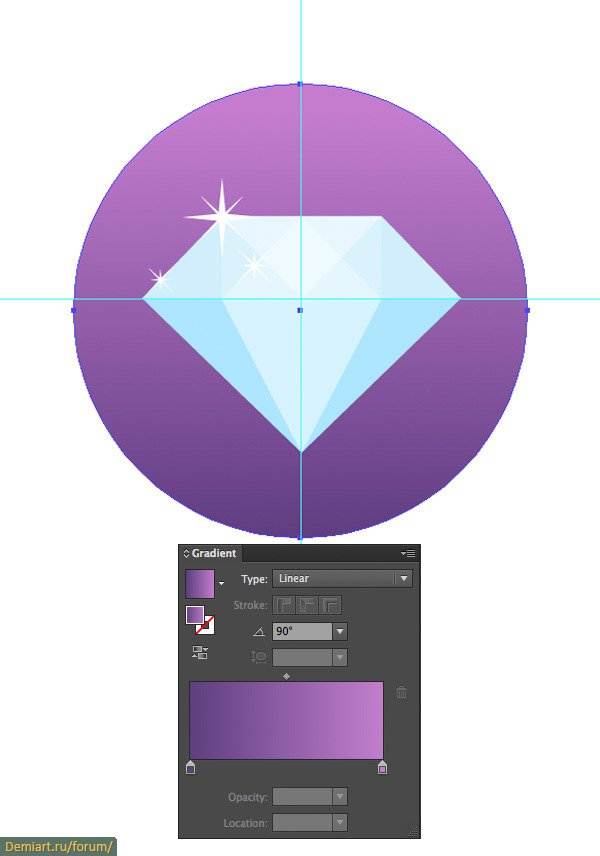
Тень градиентом
Еще один вид тени в “Иллюстраторе” – на самом объекте. Когда свет падает на объект, последний, в свою очередь, не только отбрасывает тень, но и меняет цвет. Со стороны источника света он становится светлее, а с противоположной стороны темнее. Создается тень на объекте. Здесь все гораздо проще, чем с предыдущими способами создания тени.
Для того чтобы отобразить тень на самом объекте от источника света, необходимо использовать градиент. Градиентную полоску в этом случае стоит растягивать от источника света к тени и добавлять на полоску два одинаковых цвета с плавным световым переходом. Главное в таком способе – направить все полоски градиентов одинаково к источнику света, чтобы вся композиция смотрелась правильно.

Объект полностью в тени
Когда мы рисуем сложный объект в “Иллюстраторе”, например, человека, бывает так, что одна часть этого объекта, которую мы нарисовали отдельно и потом сгруппировали с остальными, полностью находится в тени. Например, ухо или рука находится с обратной стороны от источника света. Как в данном случае создать эффект тени в “Иллюстраторе”? Чтобы дополнительно не накладывать тени, достаточно лишь покрасить объект (руку или ухо в нашем примере) на несколько тонов темнее.
Здесь мы рассмотрели самые простые способы создания тени в “Иллюстраторе”, которые пригодятся начинающим иллюстраторам или любителям.
Создание неоднородной длинной тени
Шаг 5
Часто дизайнеры создают тень, которая убывает с расстоянием от объекта, то есть плотность ее уменьшается. Давайте и мы создадим такой стиль. Вернемся к нашей звезде с эффектом сплошной длинной тени. Заменим серую заливку в панели Appearance черно-белым линейным градиентом.

Установим для градиента угол 135 градусов и заменим черный слайдер серым в панели Gradient (Window > Gradient).

Шаг 6
Не снимая выделения с объекта и с нижней заливки в панели Appearance, переходим Effect > Pathfinder > Add. Приложение откроет окно предупреждения, сообщающее, что мы не можем применить эффект. Игнорируем это и просто нажмем на кнопку OK.

Теперь перетащим Add Effect ниже Transform Effect в панели Appearance.

Обработка эффекта приложением может занять некоторое время. Это зависит от сложности объекта и количества копий эффекта Transform.
Шаг 7
При необходимости отрегулируйте длину градиента при помощи Gradient Tool (G) и интенсивность серого цвета.

Как вы можете видеть, мы добились эффекта неоднородной тени. Сохраним полученный эффект длинной тени в панели Graphic Style.

Мы можем применять этот стиль к пути, составному пути, тексту и группе объектов.
Шаг 8
После применения любого из разработанных нами стилей часть тени может выходить за пределы фона.

В этом случае скроем лишнюю часть при помощи Clipping mask. Дублируем фон (Cmd/Ctrl+ C; Cmd/Ctrl + F), затем размещаем новый объект выше всех существующих объектов.

Шаг 9
Выделяем верхний объект и объекты, к которым был применен эффект длинной тени, затем переходим Object > Clipping Mask > Make или используем комбинацию корячих клавиш Cmd/Ctrl + 7.

Шаг 10
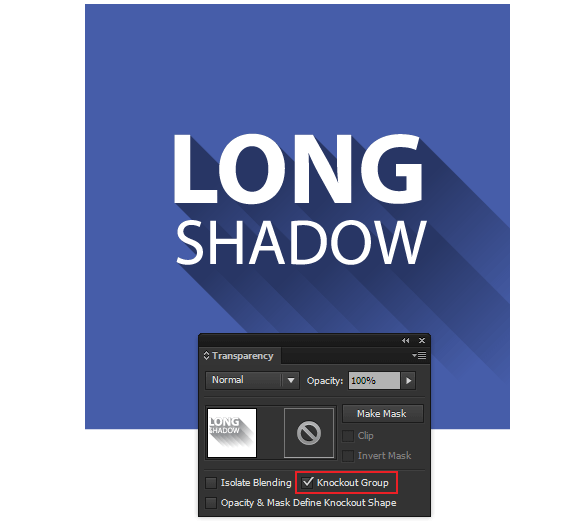
Если мы применим эффект длинных теней к разным объектам, которые расположены близко друг от друга, то увидим наложение теней, как показано на рисунке ниже.

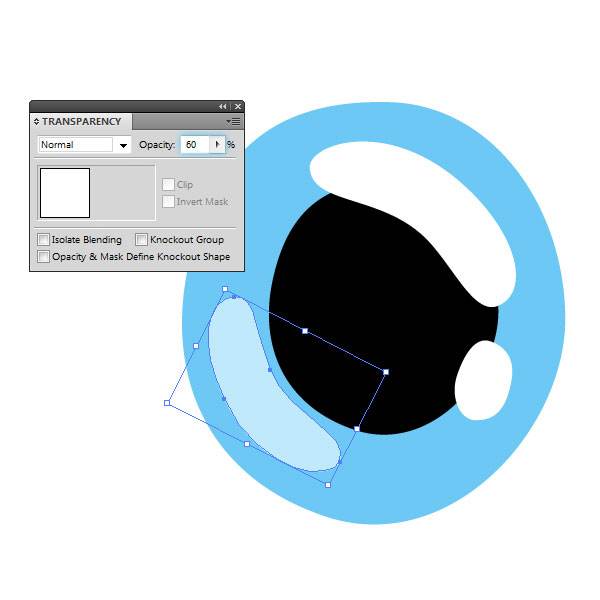
Для устранения этой проблемы сгруппируйте объекты с тенями и выделите всю группу в панели Layers. Теперь отметьте опцию Knockout Group в панели Transparency.

Надеюсь, вам понравился наш урок, и вы найдете применение описанным техникам в своих будущих проектах, тем более что дизайн в стиле длинных теней это трендовая тема на сегодняшний момент. Недавно я использовал его при создании векторного летнего фона.