Какой размер подходит для печати?
Один из наиболее задаваемых вопросов фотографами, которые не имеют очень большого опыта в печатном процессе, это насколько большого размера можно распечатать изображения с их зеркальной цифровой камеры. Традиционно правило таково, что нужно разделить ширину изображения в пикселях на 300, чтобы получить печатный размер наилучшего качества в дюймах. Например, если вы снимаете на камеру Nikon D90, разрешение изображения будет 4,288 (ширина) x 2,848 (высота). Буквально это означает, что в нем 4,288 горизонтальных пикселей и 2,848 вертикальных пикселей на сенсоре изображения. Если вы умножите эти числа, вы получите 12,212,224 пикселей или 12.2 мегапикселей – общее количество пикселей, доступное на сенсоре. Так что в вышеизложенном случае с D90 деление 4,288 и 2,848 на 300 дает размер оттиска 14.3 x 9.5 дюймов. Почему мы делим на 300 и что означает это число? Это число представляет «DPI» (точек на дюйм) или «PPI» (пикселей на дюйм), и означает, как много точек/пикселей на дюйм напечатает принтер на бумаге. Чем больше количество «точек» на квадратный дюйм, тем более плотно и близко друг к другу точки будут расположены, давая в результате более плавный переход и меньше пространства между точками и, в конце концов, меньше «зерна». 300 точек на дюйм дает журнальное качество печати, а меньшие значения ниже 150 дают зернистость и нечеткость напечатанным изображениям.
Учитывая вышеизложенную информацию, каким большим может быть ваш распечатанный снимок, сделанный с Nikon D90? Теперь, когда вы знаете, что означают точки на дюйм, первый вопрос, который следует задать, это насколько хорошего качества будет оттиск.
Взгляните на следующую таблицу:
Nikon D90 12.2Mp 300 DPI (наивысшее качество) – 14.3″ x 9.5″
Nikon D90 12.2Mp 240 DPI (хорошее качество) – 17.9″ x 11.9″
Nikon D90 12.2Mp 200 DPI (среднее качество) – 21.4″ x 14.2″
Nikon D90 12.2Mp 150 DPI (низкое качество) – 28.6″ x 19″
Если вы хотите сделать снимок наивысшего качества для публикации в журнале в качестве 300 DPI, вы могли бы легко распечатать полномасштабный стандарт 8″ x 10″ и даже можете позволить себе кадрирование для полного соответствия размеру страницы, или распечатать нестандартный формат до размера 14.3″ x 9.5″. Некоторые профессиональные фотографы печатают в качестве 240 DPI и находят его достаточным для работы, которую продают, так что вы могли бы опустится немного ниже. Тем не менее, качество ниже 240 DPI неприемлемо для фотографов из-за потери качества и «нерезкости» или «размытости» (если, размер изображения изменен неправильно).
Так означает ли это, что вы ограничены такими маленькими печатными снимками, сделанными с помощью зеркальной камеры? Что, если вы хотите повесить свою красивую фотографию в раму размером 24″ x 36″? Вот где правильное изменение размера изображения поможет достичь отличных результатов.
Печать фотографии во времена пленки было достаточно легким – фотографы уже знали печатный размер 35 мм или средний формат пленки и было легко узнать какого размера будет печатный снимок без особой потери деталей и резкости. С изобретением цифровой фотографии теперь все по-другому, порой более сложно со всем этим языком DPI/PPI и опциями изменения размера с разными алгоритмами. Новые достижения в области цифровой обработки позволяют теперь делать оттиски гораздо большего размера с минимальной потерей качества и детализации. Давайте рассмотрим два наиболее используемых способа увеличить изображение, которые используются профессионалами.
Использование атрибутов
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.
Пример 1. Размеры в пикселях
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Изображения</title>
</head>
<body>
<img src=”image/redcat.jpg” alt=”Размеры не заданы”>
<img src=”image/redcat.jpg” alt=”Задана ширина” width=”400″>
<img src=”image/redcat.jpg” alt=”Задана ширина и высота” width=”400″ height=”400″>
</body>
</html>
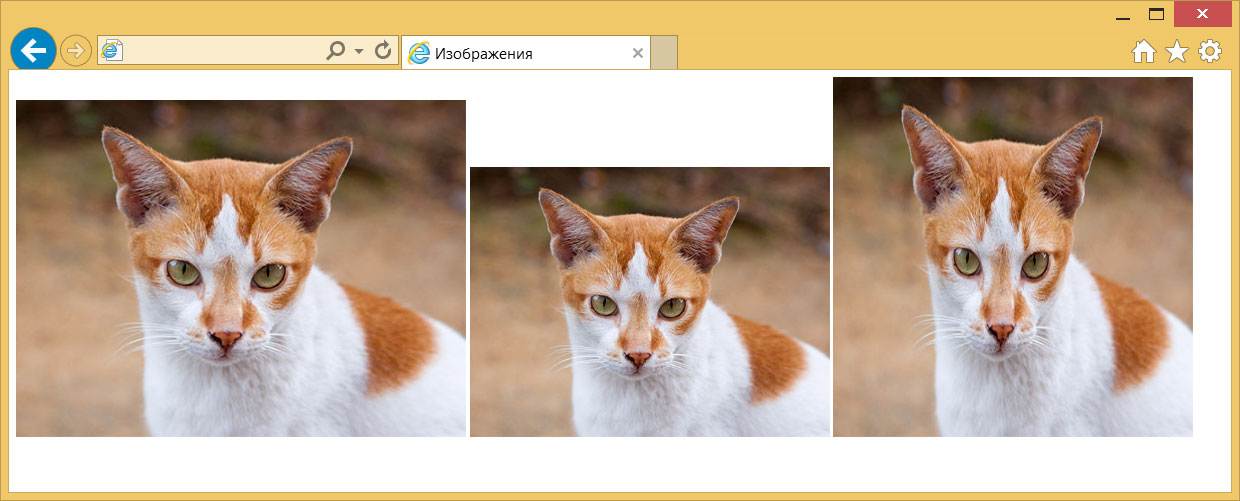
В примере использовалась одна и та же фотография, для первого <img> размеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).

Рис. 1. Размеры фотографии
Аналогичным образом задаются размеры в процентах от ширины родительского элемента, таким образом можно установить картинку на всю ширину окна браузера. В примере 2 показано добавление трёх фотографий в ряд, ширина которых привязана к ширине окна.
Пример 2. Размеры в процентах
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Изображения</title>
<style>
figure {
width: 27%; /* Ширина */
float: left; /* Выстраиваем элементы по горизонтали */
margin: 0 0 0 3.5%; /* Отступ слева */
background: #f0f0f0; /* Цвет фона */
border-radius: 5px; /* Радиус скругления */
padding: 2%; /* Поля */
}
figure:first-child {
margin-left: 0; /* Убираем отступ для первого элемента */
}
</style>
</head>
<body>
<figure>
<img src=”image/redcat.jpg” alt=”Рыжая кошка” width=”100%”>
</figure>
<figure>
<img src=”image/redcat.jpg” alt=”Рыжая кошка” width=”100%”>
</figure>
<figure>
<img src=”image/redcat.jpg” alt=”Рыжая кошка” width=”100%”>
</figure>
</body>
</html>
В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента <figure> устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого <figure> отступ слева нам не нужен, поэтому его убираем через свойство margin-left. Результат данного примера показан на рис. 2.

Рис. 2. Масштабирование фотографий
Более резкое масштабирование, до 400%
Этот бесплатный инструмент очень прост в использовании и позволит нам увеличить размер наших фотографий до 400%. Мы можем увеличить изображение целиком или выделить его часть и увеличить до указанного процента.
Программа предлагает возможность выбора метода преобразования изображения: повторение пикселей, бикубическая или билинейная интерполяция и бикубическая интерполяция с помощью дополнения Sharpen. Последний – тот, который предлагает лучшие результаты и тот, который мы рекомендуем.
Кроме того, он предлагает менеджер конверсий, который сэкономит нам много времени, если у нас будет несколько фотографий для увеличения. Нам просто нужно выбрать папку, в которой находятся изображения, указать процент увеличения и указать папку назначения. Программа позаботится обо всем для нас.
Программа имеет два недостатка. С одной стороны, он принимает только цветные изображения в формате JPEG, TIFF, PNG и BMP и 8-битную глубину цвета на канал. А с другой стороны, он экспортирует файлы без альфа-канала.
Если плюсы и минусы этой программы окупятся, посетите их веб-сайт, чтобы ваша бесплатная копия.
2. Увеличение изображений с помощью Adobe Photoshop
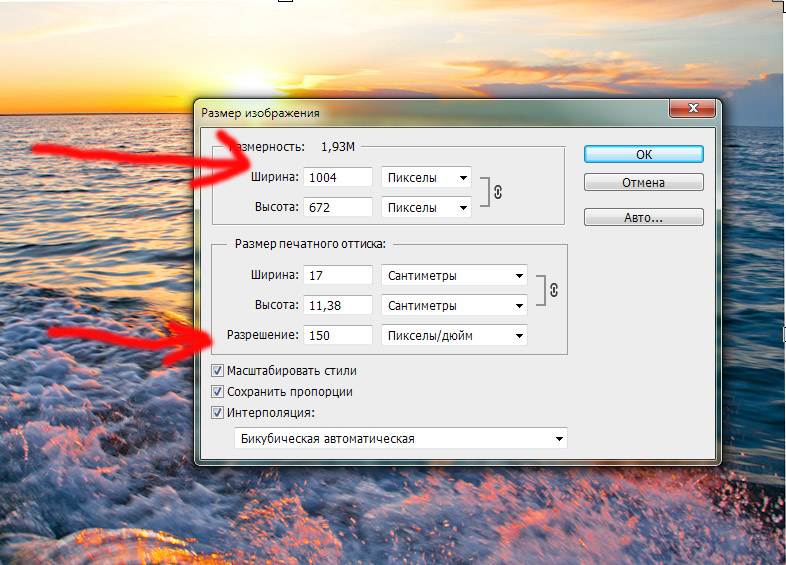
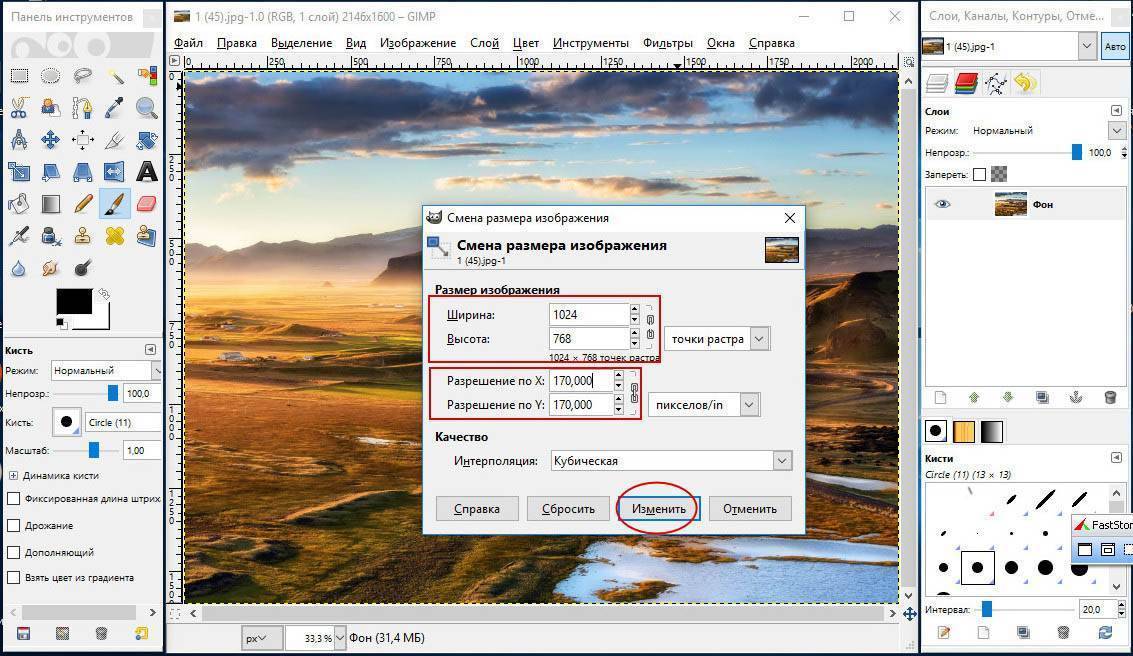
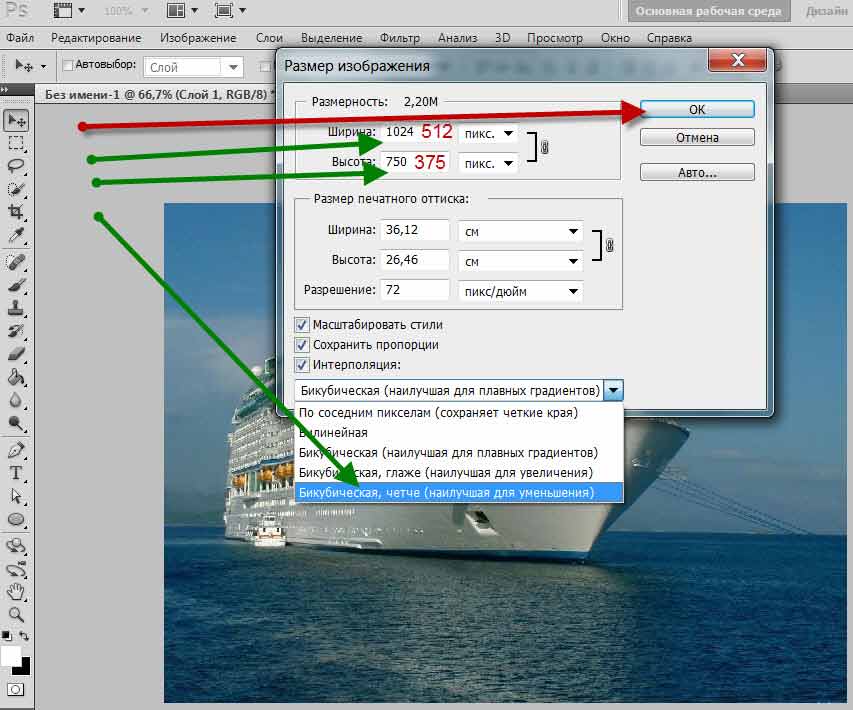
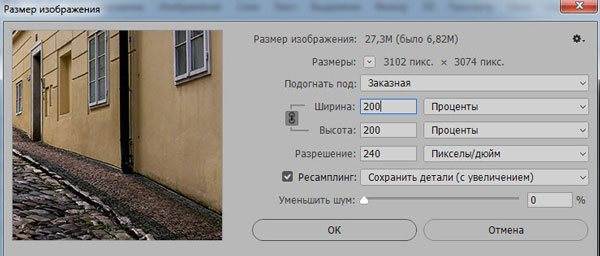
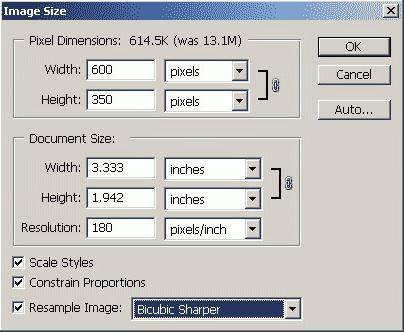
Adobe Photoshop является наиболее популярной графической программой, которая используется для увеличения изображений. Инструмент для увеличения изображений в Photoshop называется «Размер изображения» и доступен в верхнем меню навигации Изображение -> Размер изображения. Когда вы откроете свою фотографию и перейдете в Размер изображение, вы увидите что-то похожее:
Исходная ширина и высота указывают размер изображения, загруженного в Photoshop. В примере выше я взял фотографию размером 1024 x 768 и увеличил его в четыре раза путем изменения ширины до 4096 (высота меняется автоматически, так как я выбрал опцию «Сохранить пропорцию»). Так как я увеличил размер, средняя секция указывает на то, что, если я распечатаю эту фотографию в качестве 240 DPI, я получу размер 17.067″ x 12.8″. Если я изменю значение 240 на 300 DPI, параметры при печати уменьшатся до 13.653″ x 10.24″, сохраняя при этом тот же размер изображения.
Давайте перейдем к реальному примеру и посмотрим, что получается при увеличении фотографии с помощью Photoshop. Я выбрал снимок птицы, который сделал в этом году несколько ранее:
Настройки фотокамеры NIKON D3S @ 300 мм, ISO 1400, 1/1600, f/7.1
Он имеет множество деталей и очень резкий, так что это прекрасный пример для теста. Вот так изображение выглядит в масштабе 400%:
Как видите, оно «пикселированное», это означает, что в нем много квадратов. Это происходит потому, что исходное изображение состоит из пикселей и при увеличении размера единственное, что компьютер может сделать, это увеличить количество пикселей, которые представляют собой один пиксель. В примере выше приблизительно 4 пикселя теперь представляют единый пиксель, потому что изображение просматривается в масштабе 400%, следовательно, «пикселированное». Если бы вы сделали то же самое для печати, то это не выглядело бы хорошо со всеми этими квадратиками. Чтобы справится с этой проблемой, Adobe придумал несколько алгоритмов интерполяции изображений, которые преобразуют квадратные пиксели и обеспечивают плавный переход как для увеличения, так и уменьшения размера изображения. Тем не менее, Adobe настоятельно рекомендует не увеличивать размер фотографии, так как дополнительные пиксели создаются путем анализа соседних пикселей и выбора среднего цвета для плавного перехода, что приводит к размытию деталей. Взгляните на следующее изображение, которое было увеличено с помощью Photoshop и алгоритма интерполяции «Бикубическая (плавные градиенты):
Как видите, границы пикселей исчезли и получили плавный переход. Там не менее, границы слишком плавные и изображение потеряло резкость, которая присутствовала в исходном изображении. Это не очень заметно, если смотреть на фотографии из далека, но, если рассматривать очень близко, недостаток резкости будет очевиден
После увеличения размера можно немного вручную добавить немного резкости, но делайте это очень осторожно, так как эта манипуляция может придать изображению неестественности
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть “Фотошоп”.
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше – у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти “секретные” приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, “хитрая продукция” потребует очень серьезной постобработки в “Фотошопе”.
Другие программные решения
Помимо названных выше редакторов существуют и другие программные решения, которые позволяют корректировать размер графических файлов в пикселях и процентах. Давайте рассмотрим некоторые из них.
IMGonline.com.ua
Мне очень нравится этот онлайн-редактор, так как он включает в себя широкий набор возможностей и функций для масштабирования, редактирования, сжатия, конвертирования, изменения и т.д. изображений.

При увеличении фотографии сервис предлагает вам выставить ширину и высоту полотна (при сохранении пропорций можно установить только один параметр), выбрать алгоритм распределения пикселей, установить формат и ее качество. В результате получаются достойного качества файлы.
Imagener
Является платной программой и подходит под ОС Windows. Это одно из лучших приложений для увеличения графических файлов. Выпускается в трех версиях: Enhanced, Professional и Unlimited.
Самая дешевая версия – Enhanced – позволяет увеличить разрешение фотографий без заметной потери качества на 300%. Более дорогие версии более чем на 400%.
Pxl SmartScale 1
Одна из самых дорогих программ и не удивительно. Она позволяет эффективно и без видимых потерь в качестве интерполировать изображения до 1600%! Для желающих опробовать приложение существует бесплатная пробная версия на 30 дней.
Enlarge 1.32 Beta
Бесплатная консольная утилита, которая использует свой собственный алгоритм для масштабирования графических файлов. Увеличить картинку можно в 2 – 5 раз.
В отличие от платных программных продуктов работает медленнее, да и не наделена графическим интерфейсом, хотя качество выходных данных не уступает коммерческим решениям.
Я рассказал вам все, что хотел. Подписывайтесь на обновления блога и не забывайте делать репосты публикаций. До новых встреч! Пока-пока!
Прочитано: 1597 раз
3 способ – увеличение изображения с помощью векторизации
Данный способ подходит не для всех изображений. Использовать его можно только в том случае, если нужно увеличить изображение с не слишком высокой детализацией и небольшим количеством цветов. Чем меньше переходов между цветами, тем лучше. Это могут быть, например, чертежи, несложные рисунки, арты, и прочее. Данный способ не подходит для увеличения фото и сложных рисунков с большим количеством цветов и мелких деталей.
Существует довольно большое количество программ для векторизации, как платных, так и бесплатных. Вот лишь некоторые из них: Vector magic, TraceIT, RasterVect, Vector Eye, Vextractor. Этот способ хорош тем, что с его помощью можно увеличивать изображения до значительных размеров, не теряя при этом в качестве. При увеличении сложных изображений может теряться детализация, но при этом отсутствует размытие и пикселизация. Результат увеличения изображения:
Это, пожалуй, самые простые способы увеличения изображений без потери качества, которые вы можете использовать самостоятельно. Для их применения не нужно обладать специальными навыками — все достаточно просто и интуитивно понятно. Надеюсь, эта статья вам помогла и у вас все получится.
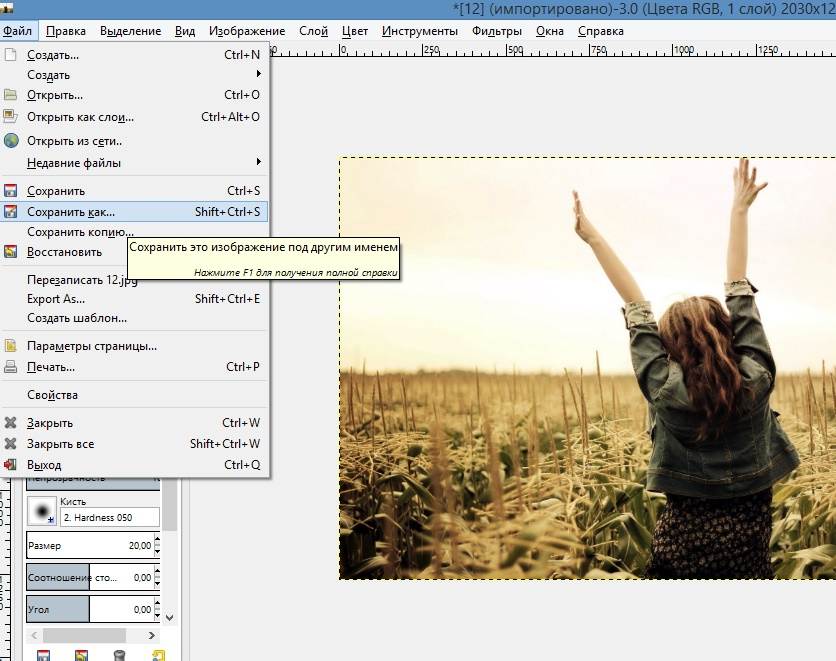
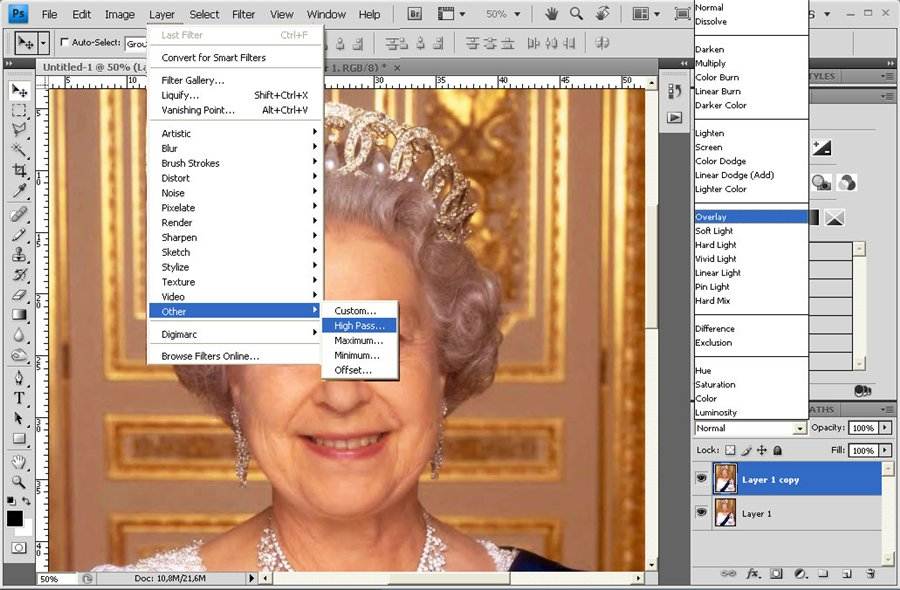
Шаг 1: Преобразуем фон в обычный слой
Если мы посмотрим на панели Layers, мы видим миниатюрное изображение, в виде фонового слоя, который в настоящее время является единственным в нашем документе.
Панель Layers отображает изображение в виде фонового слоя
Прежде чем мы увеличим холст, добавив больше пространства вокруг изображения, первое, что мы должны сделать, это преобразовать фоновый слой в обычный слой. Причина в том, что мы хотим, чтобы дополнительное пространство появилось на отдельном слое. Но Фотошоп не позволит нам расположить слои ниже фонового слоя. Самое простое решение — это просто преобразовать фоновый слой в обычный слой.Для этого в Photoshop СС, все, что нам нужно сделать, это нажать на маленький значок замка справа от названия фонового слоя:
В CS6 и более ранних версиях, удерживайте клавишу Alt (Win) / Option (Mac) и кликните по имени слоя.
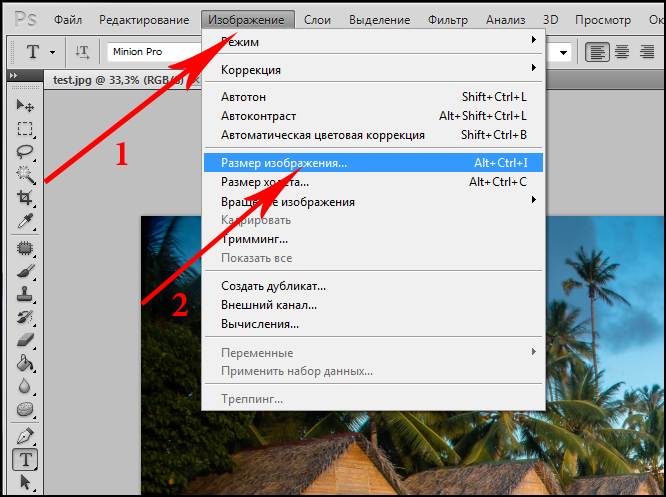
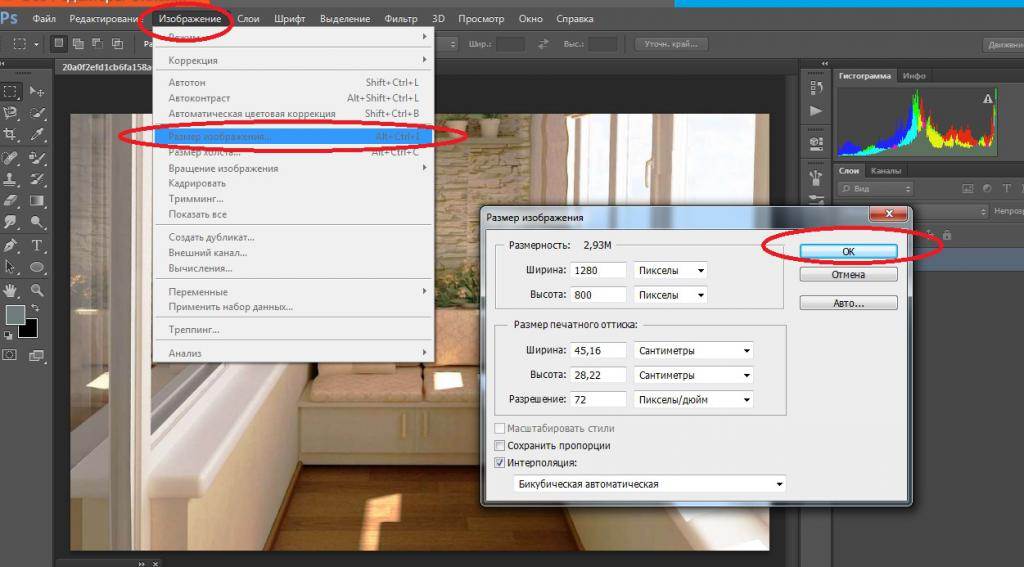
Как изменить размер фото в Фотошопе
Для изменения размера картинок можно воспользоваться самым функциональным графическим редактором Adobe Photoshop.
Выполните последовательные действия:
- Нажмите на меню «Изображения», а в контекстном меню на «Размер изображения…».
- В окне «Размер изображения», в параметрах «Ширина» или «Высота» выберите одни из вариантов:
- Сантиметры;
- Пиксели;
- Дюймы;
- Миллиметры;
- Пункты;
- Пики;
- Колонки.
- Введите нужную величину для размера итоговой фотографии, нажмите на кнопку «ОК».
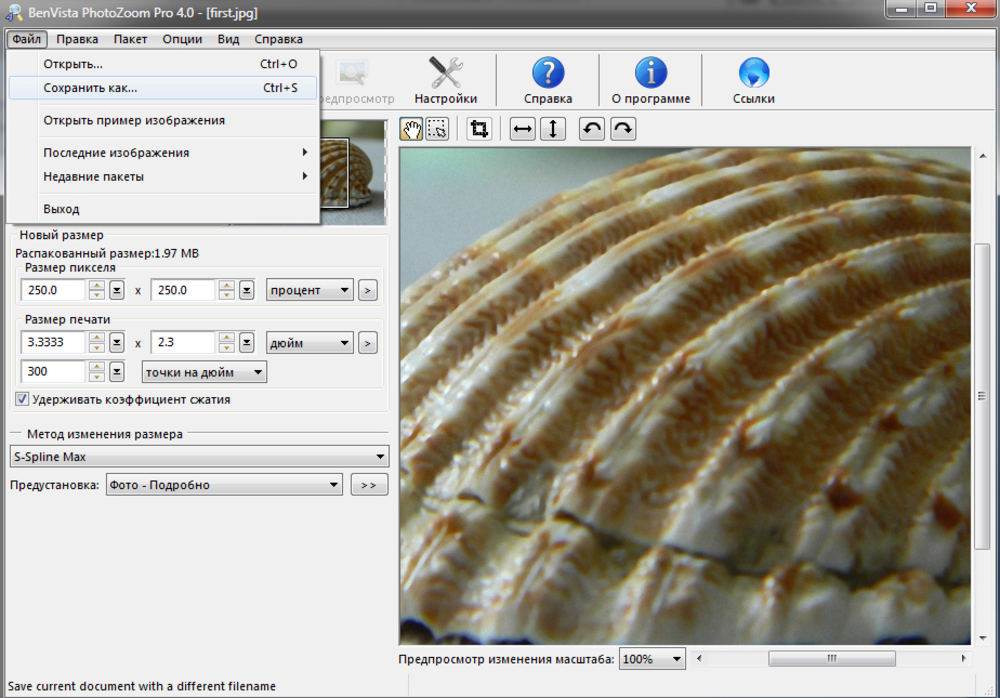
- Из меню «Файл» нажмите на пункт «Сохранить как…».
- В окне «Сохранение» введите необходимые данные для сохранения фото на компьютере.
Способности “Фотошопа” в изменении размеров фотографий
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в “Фотошоп” в меню “Изображение” выбирают команду “Размер изображения”, открыв тем самым одноименное окно, в котором и ведут диалог с программой.

Если полностью довериться программе, можно только указать ширину и высоту в полях блока “Размер печатного оттиска” (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию “Интерполяция” (Resample Image) и метод ресамплинга “Бикубическая автоматическая” (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой “Авто…” (Auto) окошко “Автоматический выбор разрешения”, выбрать желаемое качество (по умолчанию стоит “Хорошее”) и нажать OK.
Примечание
: Рисамплинг (Resample) – это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Зачем Инстаграм обрезает фото
У этой соцсети есть сразу несколько причин резать фотографии пользователей. Она пытается адаптировать картинки так, чтобы они смотрелись на вертикальных экранах телефонов, даже если у фото странное соотношение сторон. А кроме того — владельцам сети хочется сэкономить место на серверах.
Основная причина, по которой социальная сеть обрезает фото — уравнять условия для всех пользователей, чтобы фото любого размера и качества привлекательно смотрелось, а все страницы были одинаковыми в соцсети на всех устройствах.
Инста по умолчанию обрезает фотографии, которые не соответствуют ее требованиям. Если ширина изображения находится в рамках от 320 до 1080 px, а соотношение сторон от 1,91:1 до 4:5, то изображение публикуется без изменений. Если разрешение меньше, Инстаграм его увеличивает. Если больше 1080 px, то сжимает до 1080 px.
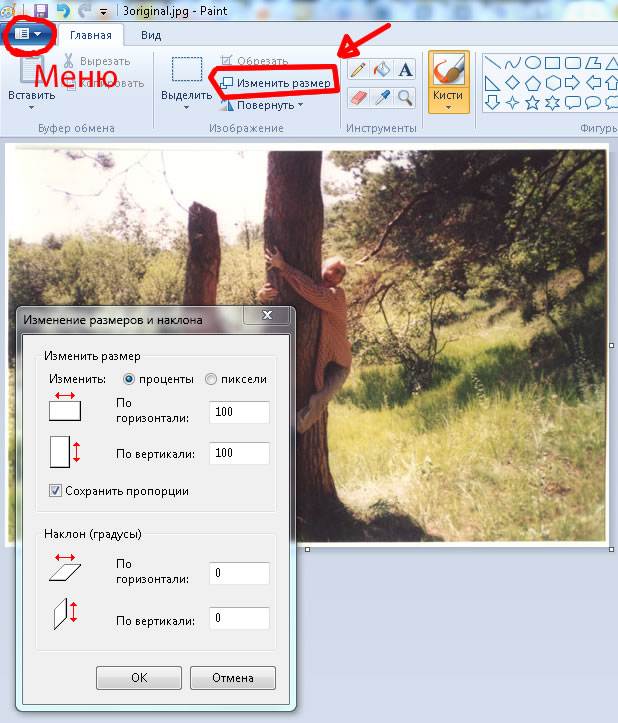
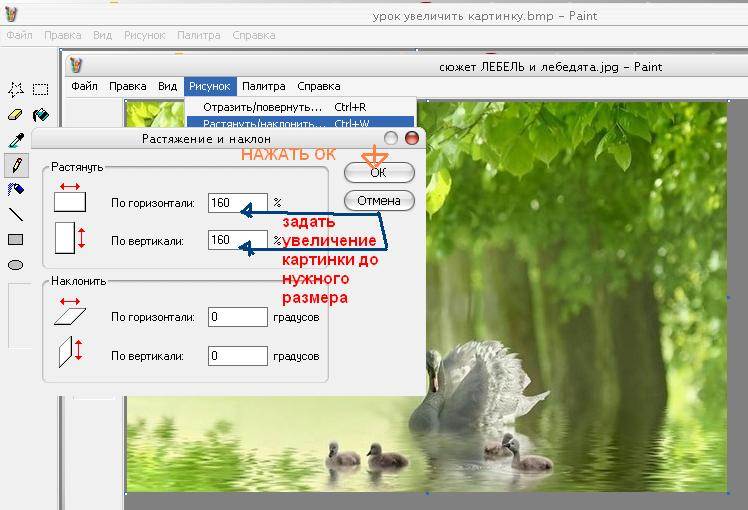
В Paint внизу всегда указывается размер будущего кадра. Картинку можно редактировать, двигая за углы, чтобы добиться нужного размера
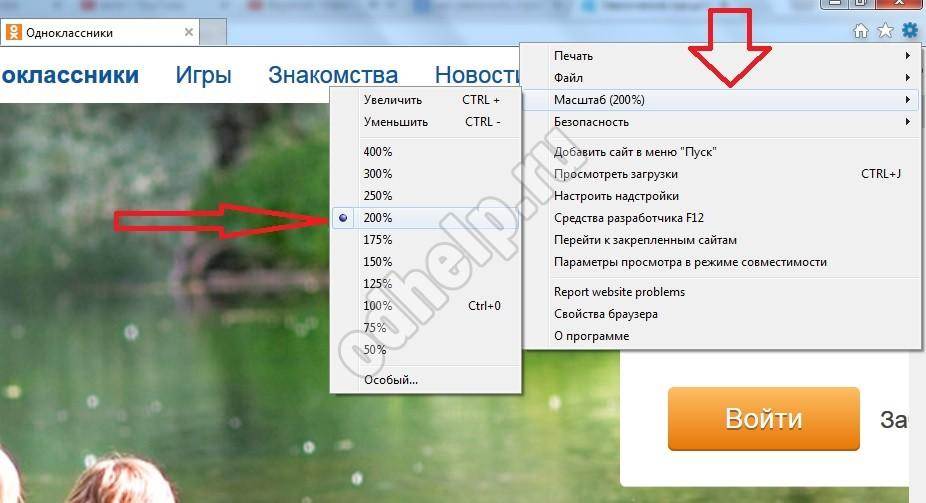
По умолчанию Инстаграм масштабирует фото и берет для публикации центр кадра. Если нажать на значок масштабирования в левом нижнем углу, то Инстаграм возьмет для публикации весь кадр.
При нажатии на значок масштабирования фото оказывается целиком в кадре. Кадр можно отправить в Инсту без редактирования краев, если соотношение сторон 16:9. Перед публикацией можно посмотреть, как это будет выглядеть
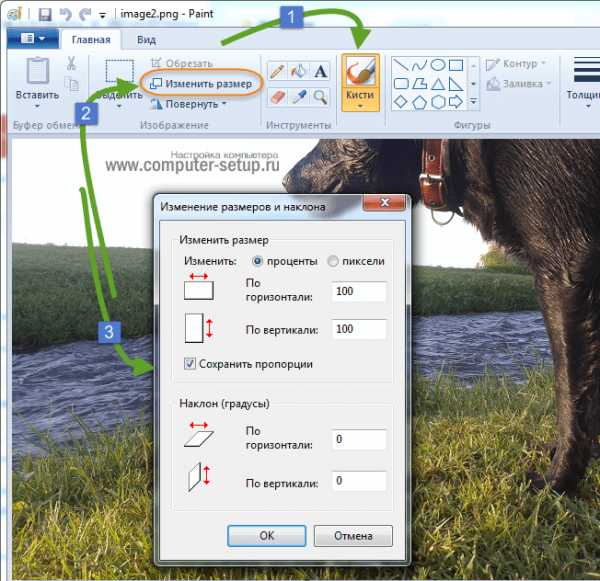
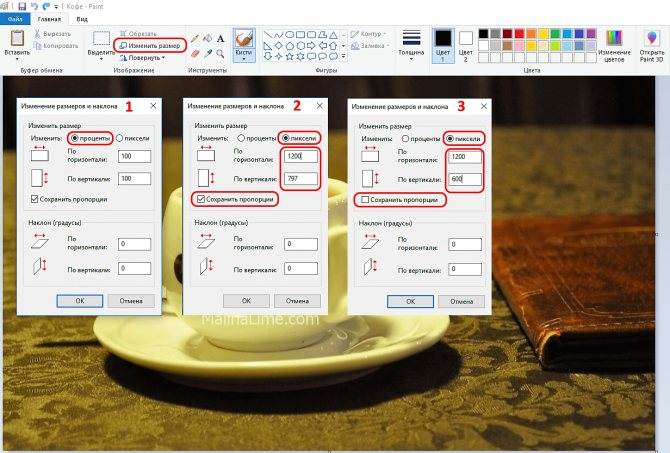
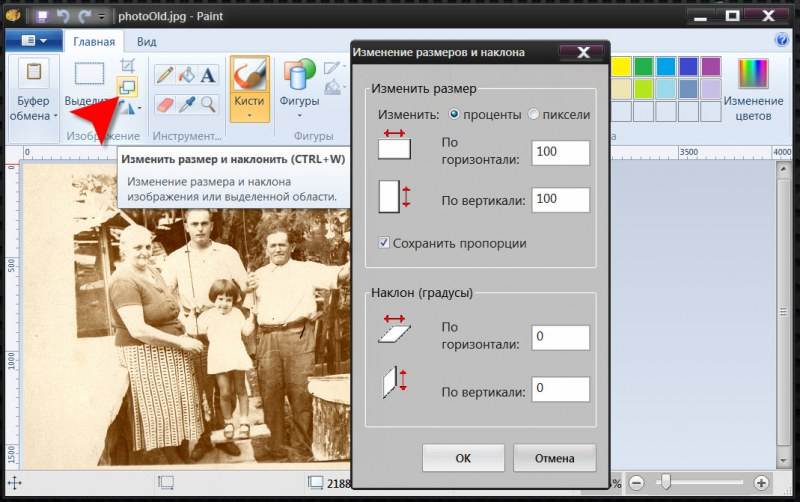
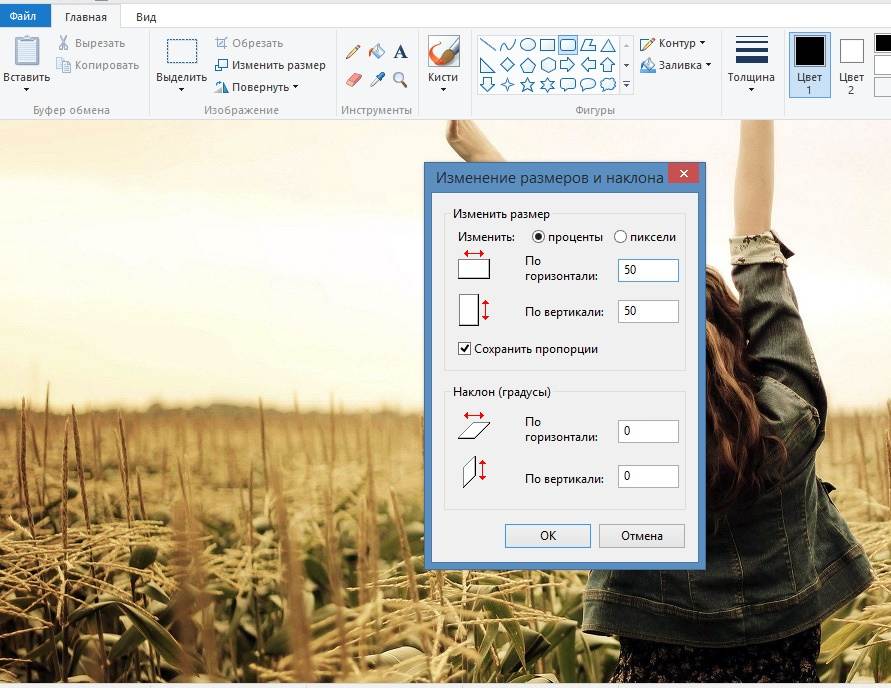
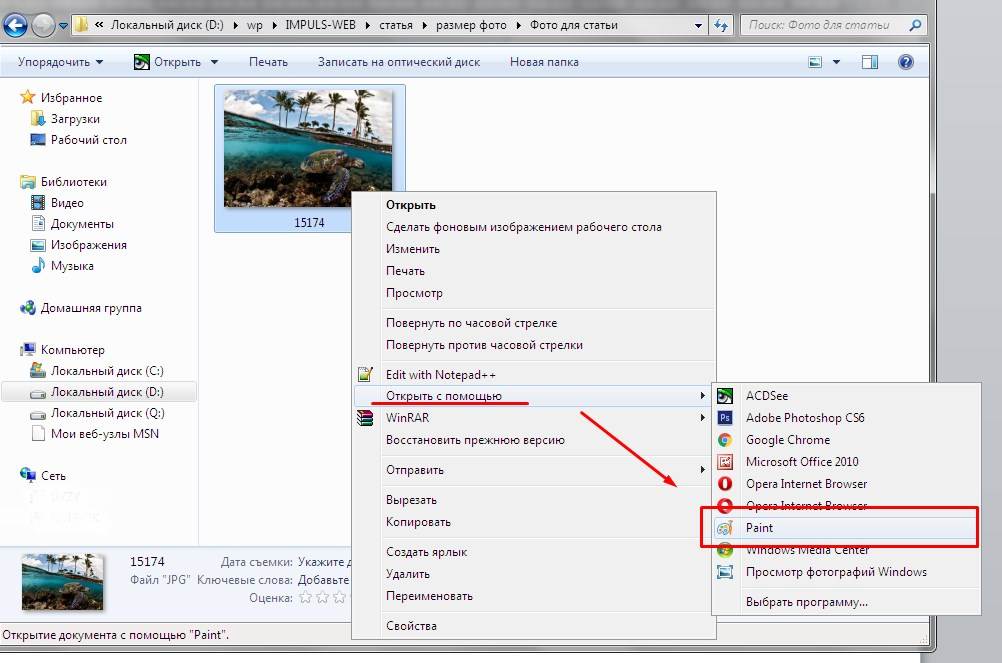
Увеличить размер фото в Paint
Откройте встроенный редактор. «Пуск», «Стандартные — Windows», «Paint».
 Открыть Paint
Открыть Paint
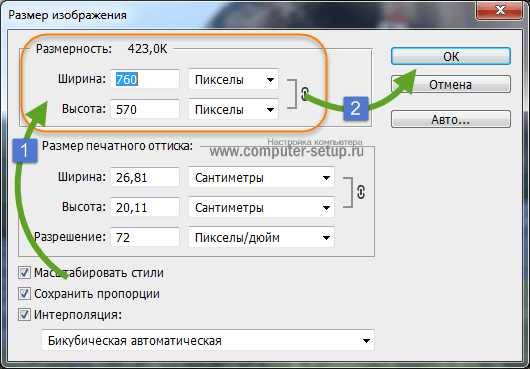
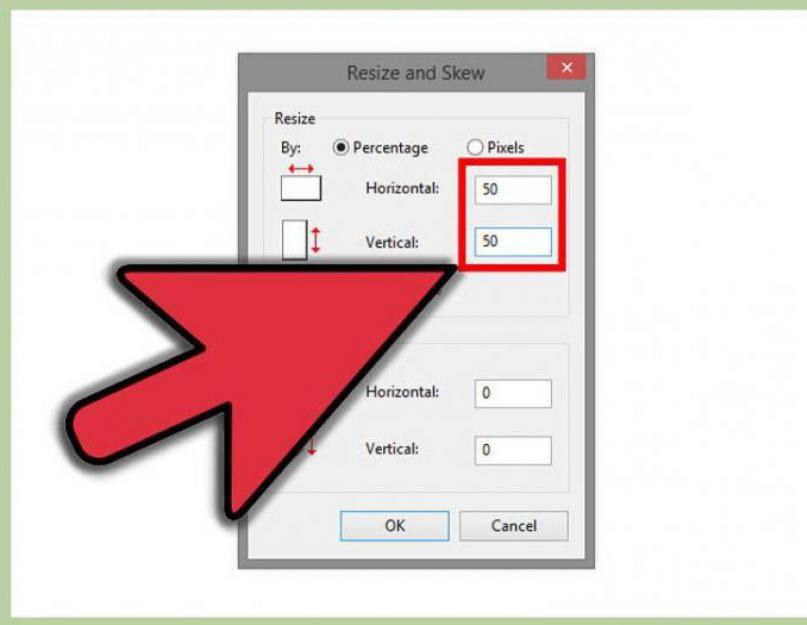
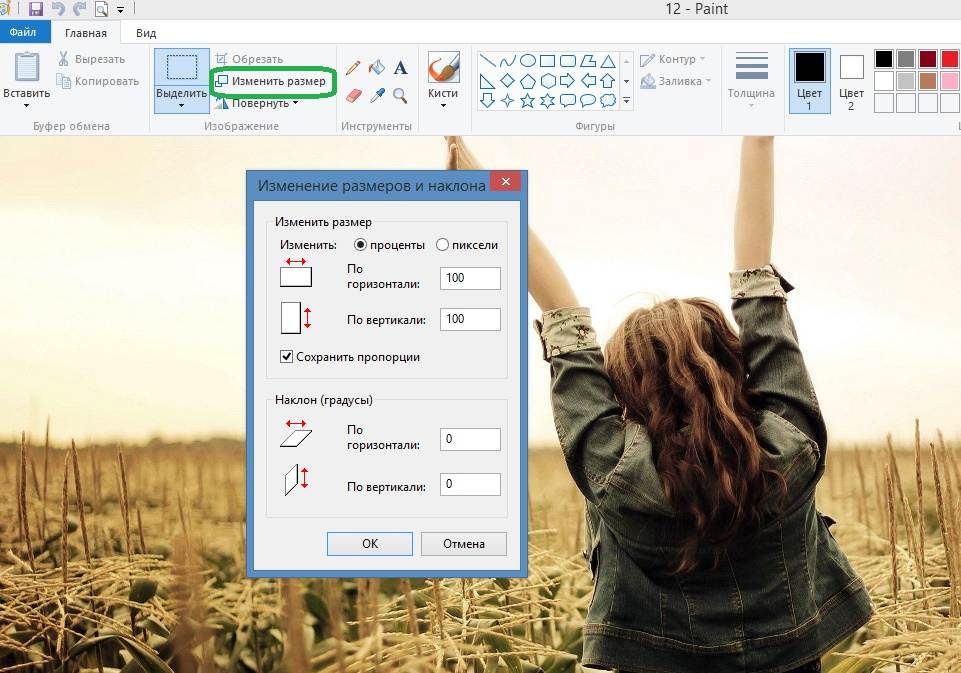
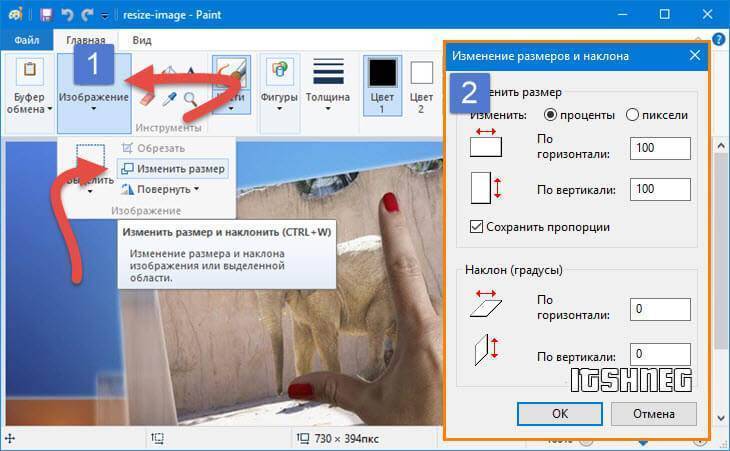
Откройте в программе изображение. Нажмите «Файл», затем «Открыть». В меню выберите команду редактора «Изменить размер». Появится диалоговое окно настройки изменения размера. На скриншоте внизу их целых три штуки, на самом деле, конечно окно одно.
На нашем рисунке цифрой 1 отмечена настройка изменения размера в процентах. Самый простой вариант. Поскольку галочка в чекбоксе «Сохранить пропорции» установлена, то Вам достаточно изменить одно значение, второе изменится автоматически.
Под цифрой 2 настройка увеличения размера фото переключена в пиксели
Пропорции также сохраняются, поэтому неважно, измените вы ширину или высоту, второй размер изменится пропорционально первому
В последнем примере, цифра 3, снята галочка «Сохранить пропорции». Поэтому, мы увеличили вертикальный размер фото до 600 пикселей, а размер по горизонтали остался тот же — 1200. Понятно, что в этом случае, когда мы нажмем «ОК» изображение буден несколько вытянуто вверх

Сохраните изображение «Файл», «Сохранить как». При этом исходный файл останется в целости и сохранности.
 Paint, стрелка отмены действия
Paint, стрелка отмены действия
Уменьшаем размер фото на сервисе «Онлайн приложения и сервисы»
Ресурс «Онлайн приложения и сервисы» предоставляет большое количество инструментов для работы с мультимедиа файлами. Поддерживается изменение размера картинки со следующими форматами файлов:
JPG, PNG, GIF, BMP.
Выполните последовательные шаги:
- Откройте страницу сайта inettools.net.
- Перетащите файлы в специальную область или выберите фото с компьютера при помощи кнопки «Выбрать…».
На сервисе имеется несколько вкладок для выполнения изменения размера изображения:
- Пропорционально — изменения выполняются пропорционально по ширине и высоте.
- Непропорционально — можно изменить отдельно ширину и высоту в произвольной форме.
- По ширине — проведение изменения по ширине изображения.
- По высоте — изменение высоты изображения.
Изменение итогового изображения подбирается с помощью перемещения ползунка по шкале. В полях «Ширина», «Высота» и «Проценты» отображается текущее состояние.
- После выбора нужного размера, нажмите на кнопку «Изменить размер», или на кнопку «Изменить размер всех картинок», если вы производите пакетное изменение размеров изображений.
- В поле «Результаты» нажмите на кнопку «Скачать» для загрузки файла на ПК. Здесь имеется ссылка, которой можно поделится на получившееся изображение с другими пользователями в интернете.
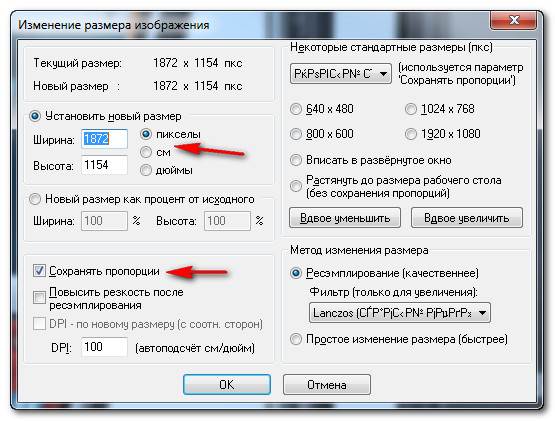
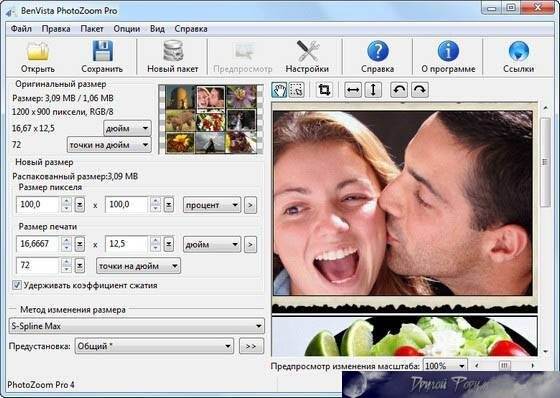
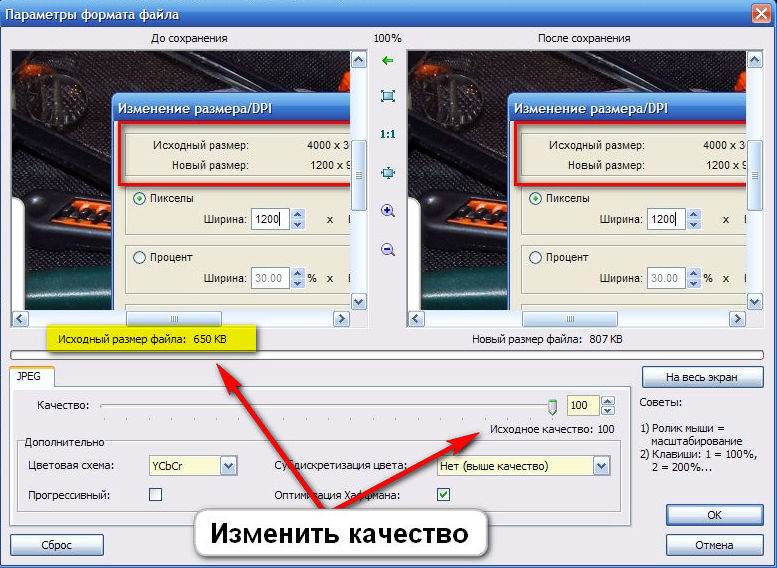
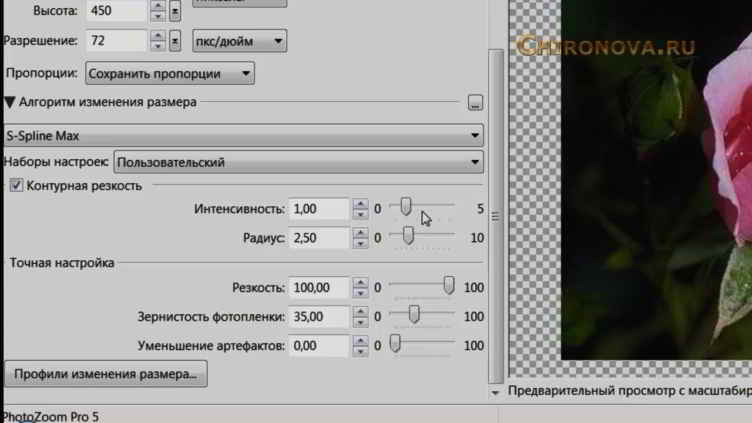
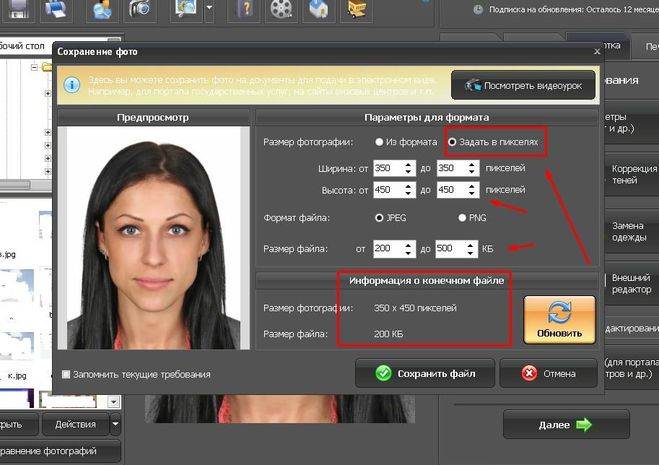
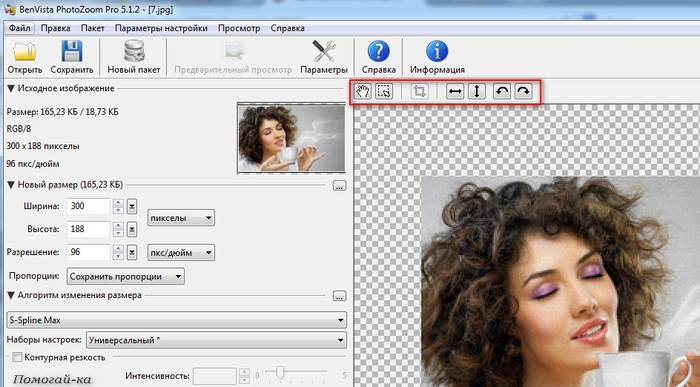
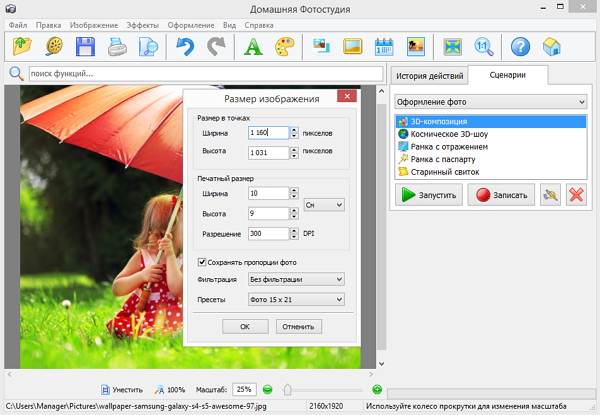
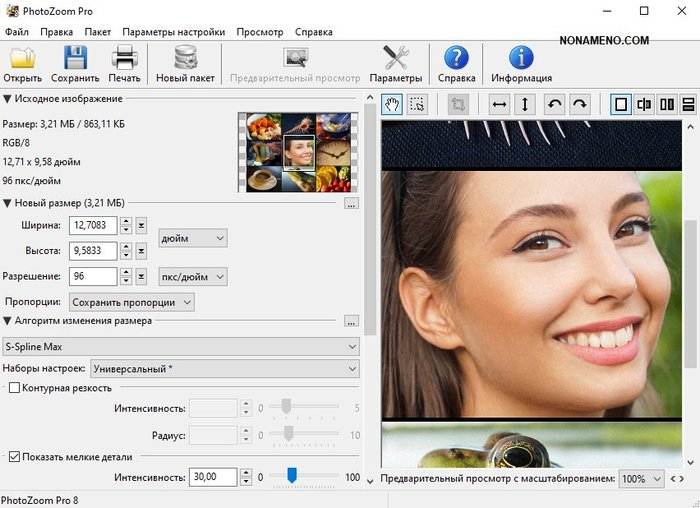
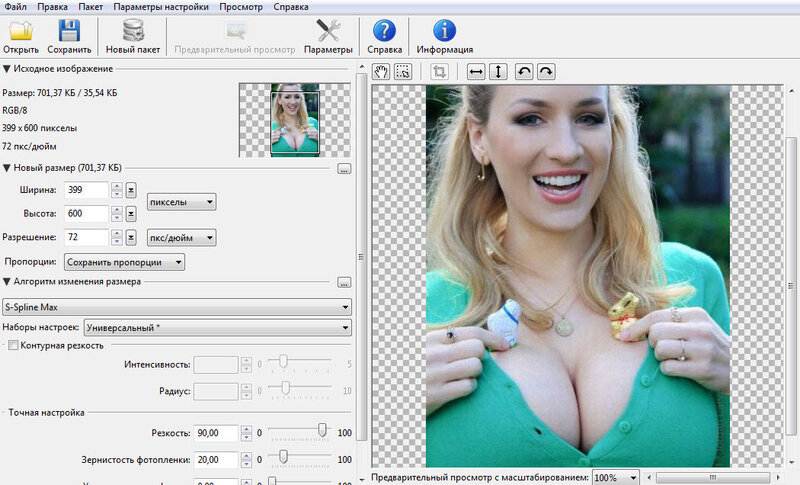
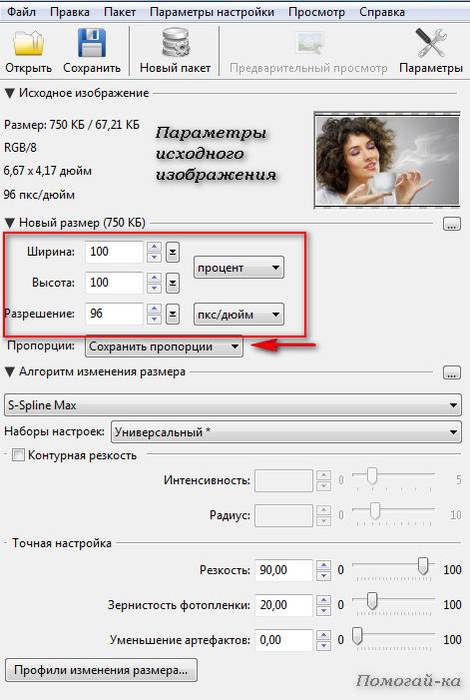
Как увеличить изображение без потери качества с помощью PhotoZoom Pro
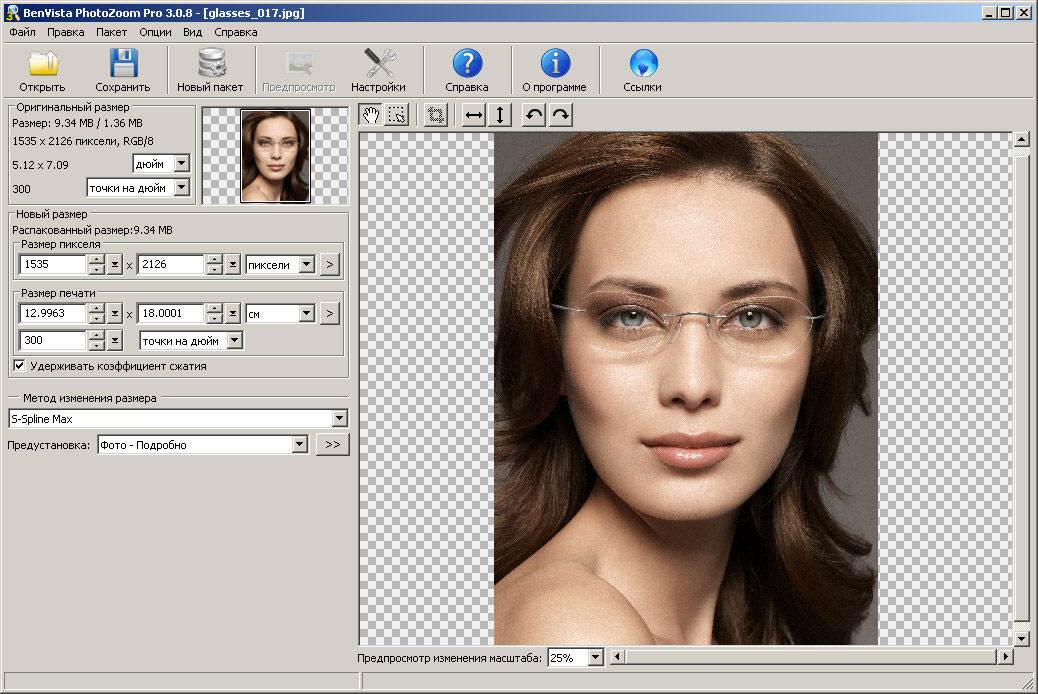
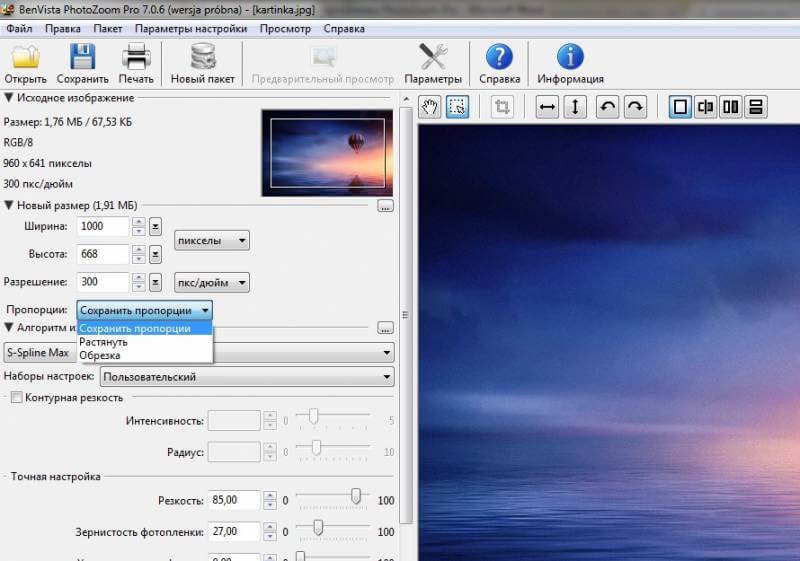
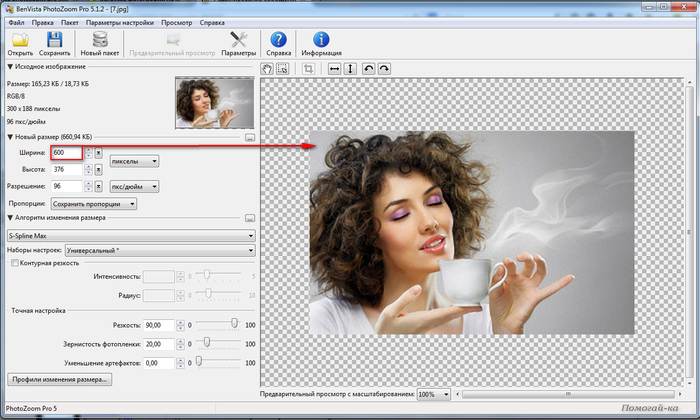
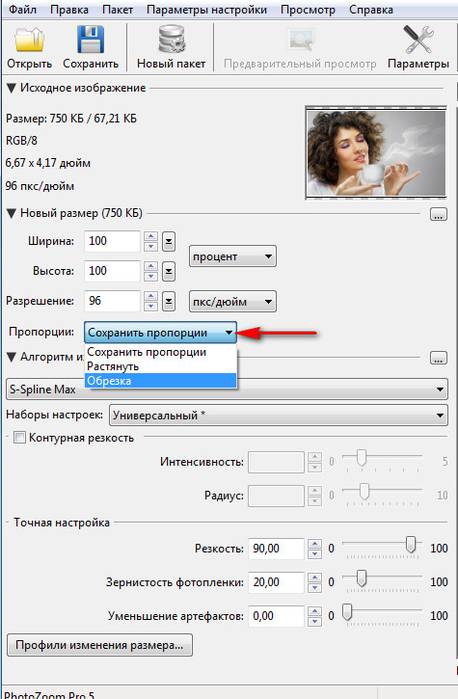
В главном окне приложения необходимо щелкнуть на папку «открыть» находящуюся в левом верхнем углу. Щелкнув по данному значку выбрать любое изображение необходимое для увеличения и редактирования и нажать на кнопку «открыть».
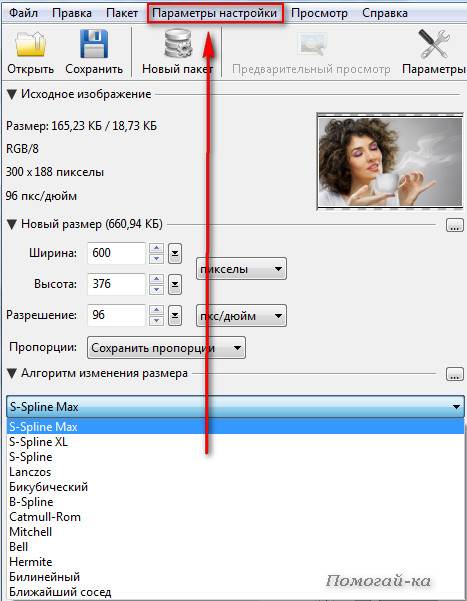
Для изменения размера на необходимый необходимо перейти в левый блок окна, в котором выбрать новый размер изображения по таким параметрам как: ширина, высота, разрешение. Проставляем требуемые размеры и на пункте «пропорции» оставляем значение «Сохранить пропорции».
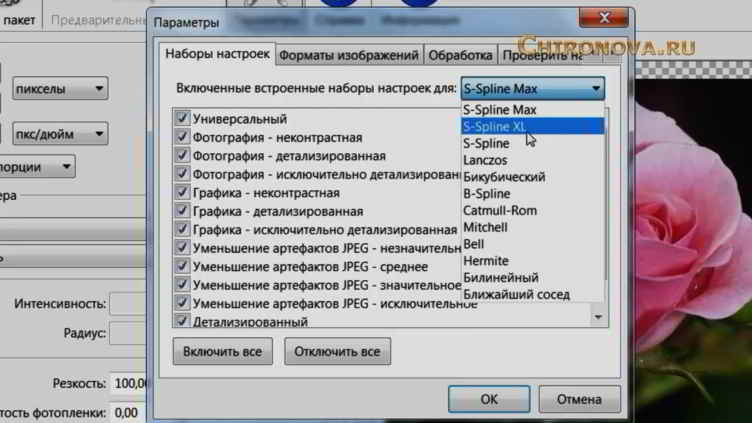
Также в этом же блоке выбираем способ изменения размера и выставляем во всплывающем меню значение «S-Spline Max». В графе «наборы настроек» выбираем «универсальный». Также по желанию можно провести точные настройки резкости, яркости, четкости и т.п.
После осуществления вышеописанных настроек нажимаем на значок «сохранить», который находиться в верхней части экрана. После этого появляется новое окно с уже указанным путем сохранения нового изображения. Вводим новое имя рисунка и нажимаем «сохранить».
После нажатия на кнопку «сохранить» выходит новое окно, в котором необходимо настроить качество. Ставим ползунок на «Лучше» и нажать на кнопку «ок».
После завершения операции сохранения появиться новое окно, которое показывает путь сохранения файла, время выполнения сохранения. Нажимаем на кнопку готово.
Далее заходим в папку, в которую сохранился измененный рисунок, и просматриваем результат.
Данная программа проста в использовании, быстро и качественно выполняет все требования необходимые пользователю. При увеличении картинки качество изображения не меняется, более того его можно улучшить воспользовавшись точными настройками для увеличения красочности, яркости и резкости. Программа обновлена до последней версии. Обновление программы с каждым разом улучшает ее функционал, и приложение приобретает дополнительные инструменты для лучшего качества редактируемой фотографии, картинки и другого изображения.
PhotoZoom Pro
Эта программа выпущена BenVista и даёт возможность увеличивать размер изображения. Это своеобразная профессиональная мастерская, где можно создавать и делать обработку цифровых снимков. С её помощью можно легко подчёркивать важные моменты и вносить нужные изменения. Поменять параметры можно даже в формате JPEG.
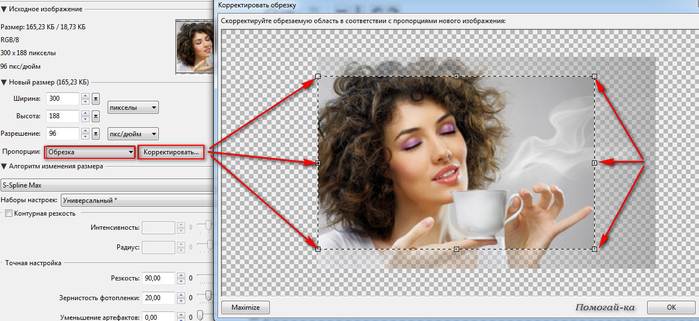
Главными отличиями программы являются:
- возможность поддержки высокого расширения до 1000000×1000000 пикселей;
- максимальный размер до 16 exabytes (ЕВ), а ещё есть инструмент для обрезки фото;
- опция под названием «зерно», которая помогает придать фото натуральности и естественности;
- конечно же, здесь также имеется возможность делать различные настройки;
- можно делать обработку фото по своему усмотрению;
- у приложения есть запатентованные алгоритмы S-Spline, S-Spline XL, S-Spline MAX, с помощью которых можно делать интерполяцию изображения;
- конечно же, имеется интеграция с Adobe Photoshop, Corel Photo-Paint, что также можно назвать преимуществом;
- но при этом приложение стоит использовать на новых консолях и мощных ПК, чтобы оно хорошо работало и не перегружало систему.
2 способ — увеличение картинки без потери качества с помощью waifu2x
Для увеличения изображения можно воспользоваться алгоритмом сайта waifu2x. Существует несколько сайтов, которые предлагают данную услугу. Здесь будет рассмотрен один из них, а именно
http://waifu2x.me/
При переходе на сайт будет предложено вначале установить необходимые настройки:
1. Стиль. Произведение искусства или фото. Произведение искусства выбирается в том случае, если это не фото, т. е. какой-либо рисунок, график, чертеж и прочее. Для фотографий – соответственно, фото.
2. Устранение шума. Используется в том случае, если на изображении есть «зернистость», т.е. мелкие точки разных цветов или мелкие «квадратики». Если их нет, то использовать не нужно.
3. Апскейл (увеличение размера). Размер изображения, который получится после обработки. Увеличить можно от 2 до 10 раз, но не больше, чем до размера 2560х2560 пикселей. Если выставить на максимум, то изображение все равно получится не больше, чем 2560х2560 пикселей.
4. Компрессия. Это степень сжатия получаемого изображения. Чем больше степень сжатия, тем меньше файл, но и качество его ниже. Не стоит ставить слишком большое значение, лучше оставить 0.
После установки настроек загрузите изображение внизу страницы, дождитесь окончания обработки и скачайте полученный файл. Иногда обработка может занимать довольно много времени, поэтому не стоит спешить, нужно лишь немного подождать.
Результат обработки изображения. Слева — оригинал, справа — обработанное изображение. Конечно же результат не идеален, однако стало намного лучше, чем было. Такое изображение уже можно использовать:
Сервис работает бесплатно, ограничение есть только на максимальный размер получаемого изображения. Получаемое изображение не может быть больше, чем 2560х2560 пикселей. Зачастую этого бывает достаточно. Не так давно появилась возможность использовать данный сервис за деньги. Называется он waifu2x-multi и не имеет ограничений по максимальному размеру файла. Стоимость использования — от 0.05$ за минуту. Обработка изображений выполняется значительно быстрее, чем в бесплатном варианте. Также есть возможность воспользоваться демо-режимом, т.е. попробовать платный сервис бесплатно.
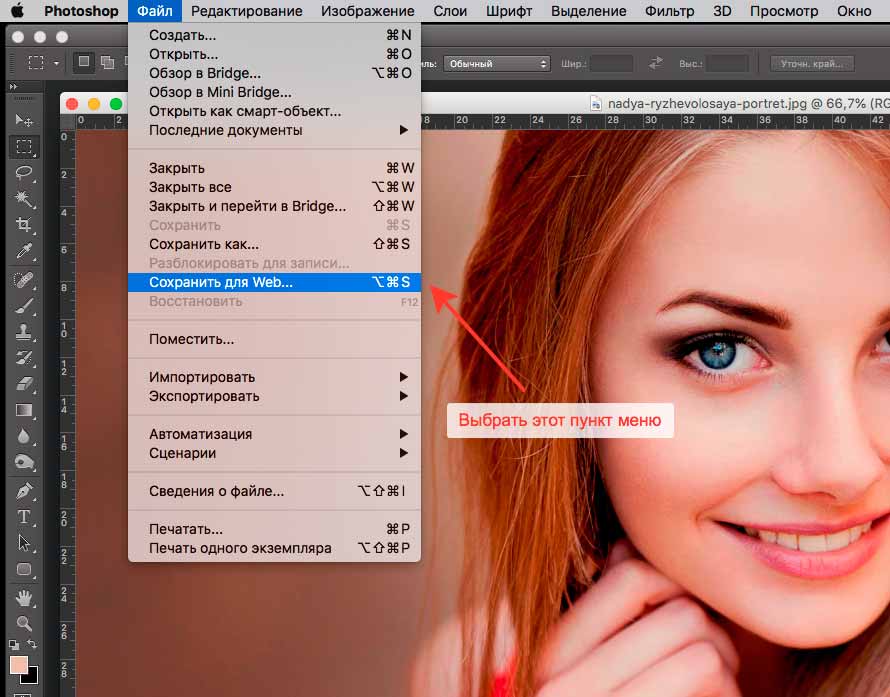
Использование возможностей Photoshop
Я уверен, что все вы слышали о данном многофункциональном и мощном графическом редакторе. Он позволяет решать действительно сложные задачи и справляется с ними на отлично. Руководства, которые я прикрепил ниже, подойдут под многие популярные версии Photoshop, в том числе и под CS5 и CS6. Не забудьте увеличить размер полотна перед масштабированием файла.
Итак, первый вариант: использовать команду «Размер изображения». Для этого вам стоит:
1. В Photoshop зайти во вкладку «Изображение» и выбрать «Размер изображения»;
2. В открывшемся диалоговом окне указать размерность картинки в пикселях или процентах:
3. Поставить галочки напротив последних трех пунктов: «Масштабировать стили», «Сохранить пропорции», чтобы не исказить графический файл, и «Интерполяция»;
4. И вот тут самое интересное. Интерполяция напрямую влияет на качество изображения. При уменьшении разрешения, часть пикселей отбрасывается, а вот при увеличении программа генерирует новые похожие пиксели, чтобы заполнить ими недостающее количество. Вот поэтому картинки на выходе выглядят размытыми
Фотошоп предлагает несколько методов интерполяции:
- По ближайшим пикселям. Быстрый, но неточный метод. Он сохраняет четкие границы, а значит при увеличении фото вы можете заметить ступенчатые линии. Больше подходит для иллюстраций.
- Билинейная. Проводит интерполяцию по горизонтали, а потом по вертикали. На выходе получается более сглаженное изображение, однако качество оставляет желать лучшего.
- Бикубическая. Достаточно медленный метод, но более точный. Градации тонов на выходе более сглаженные, без видимых зубчиков.
- Резкая бикубическая. Используется для уменьшения картинок. Иногда резкость отдельных деталей преувеличена.
- Сглаженная бикубическая. Как раз используется при увеличении графических файлов. Выберите один из них;
5. Нажмите «OK».
В этом способе есть один недостаток. Если вы несколько раз измените размер изображения, то его качество значительно ухудшится, так как программа будет добавлять и/или удалять пиксели в зависимости от ваших действий.
- Во вкладке «Файл» выберите пункт «Открыть как смарт-объект…»;
- После этого растягивайте изображение до нужных размеров;
- По завершению масштабирования клацните Enter.
В данном случае при ресемплинге пиксели теряться не будут. А по завершению графический файл слегка размоется.
В любом случае для увеличения четкости вы можете добавить контрастности и резкости.